Question: The SpotOn game tests a users reflexes by requiring the user to click moving spots before they disappear (Fig. 22.19 ). All of the required
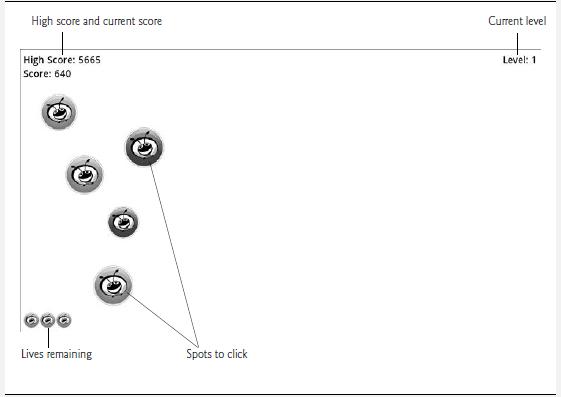
The SpotOn game tests a user’s reflexes by requiring the user to click moving spots before they disappear (Fig. 22.19 ). All of the required images and sounds for this exercise are located in the exerciseResources folder with this chapter’s examples, though you also can use free images and sounds from many websites or create your own.
Fig. 22.19

In this game, the spots shrink as they move, making them harder to click. The game begins on level one, and the user reaches each higher level by clicking 10 spots. The higher the level, the faster the spots move—making the game increasingly challenging. When the user clicks a spot, the app plays a “hit” sound (hit.mp3) and the spot disappears. Points are awarded for each clicked spot—10 times the current level. Accuracy is important—any click that isn’t on a spot plays a “miss” sound (miss.mp3) and decreases the score by 15 times the current level.
The user begins the game with three additional lives, which are displayed in the bottom-left corner of the app. If a spot disappears before the user clicks it, the app plays a “flushing” sound (disappear.mp3) sound and the user loses a life. The user gains a life for reaching each new level, up to a maximum of seven lives. When no lives remain and a spot’s animation ends before the spot is clicked, the game ends and displays an Alert dialog (package javafx.scene.control).
Create the SpotOn game app. Define a Spot subclass of Circle that encapsulates a spot’s data and functionality. For each Spot:
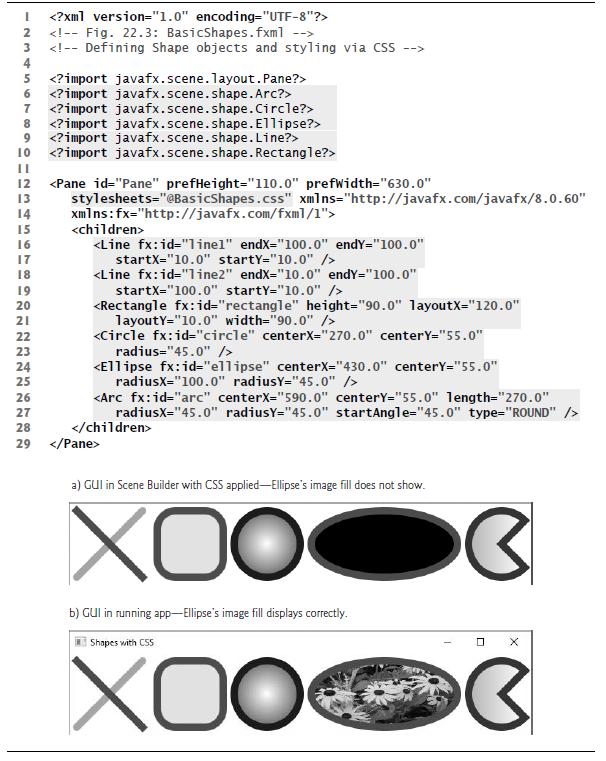
a) Fill its circle with one of the spot images (red_spot.png or green_spot.png)—specify the fill as you did for the Ellipse in Fig. 22.3 .
b) Provide a random start point and a random end point and ensure that the Spot is completely within the Pane’s bounds.
c) Provide an event handler that responds to a mouse click within the Spots bounds,
which you can set via the inherited Node method setOnMouseClicked.
d) To make each Spot move, use a ParallelTransition consisting of a ScaleTransition that reduces the size of a spot from its original size to 25% of its original size, and a PathTransition that moves the spot from its start point to its end point.
Register an event handler that executes when the ParallelTransition runs to completion—in this case, the user should lose a life because the spot was not clicked. A TimelineAnimation should create the five initial spots—one every halfsecond. After that, each subsequent spot should be created when the user successfully clicks a spot or when a spot completes its animation and has not been clicked. To check for clicks that miss a spot, register a mouse-click handler for the app’s Pane.
Fig. 22.3 
High score and current score High Score: 5665 Score: 640 KG 000 Lives remaining G Spots to click Current level Level: 1
Step by Step Solution
3.42 Rating (155 Votes )
There are 3 Steps involved in it

Get step-by-step solutions from verified subject matter experts


