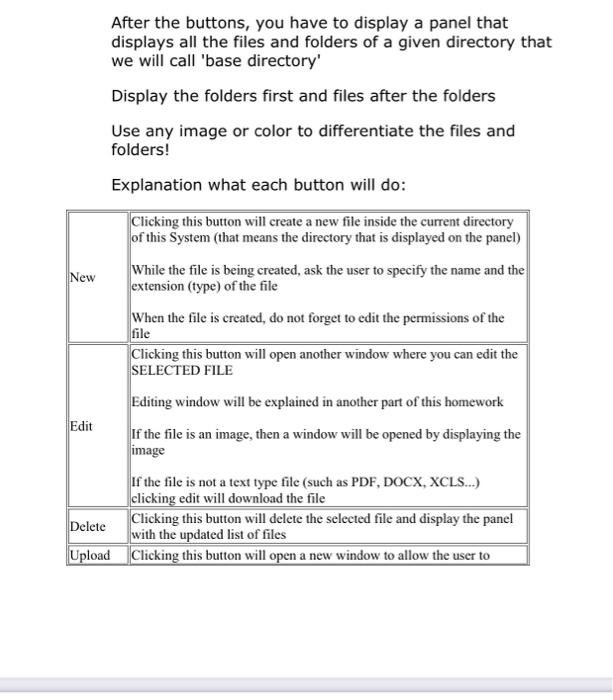
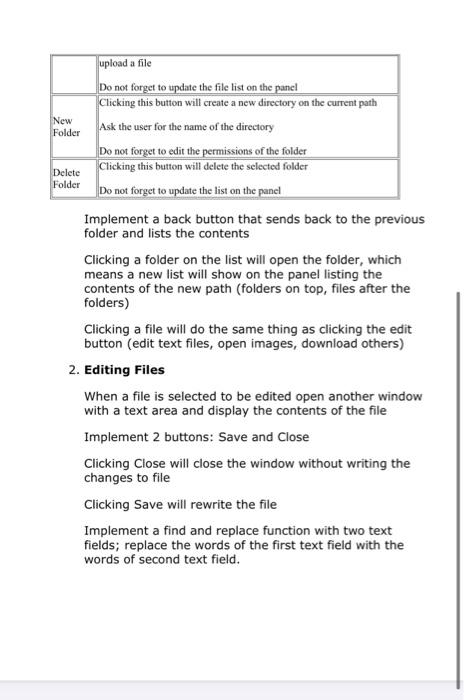
1 of 3 Homework Users login and profile Create a database for the users with an entry for the Admin Create a website which has login form and users can login When users login, the script must open the profile page of the respective user with all the information: 1. Name 2. Surname 3. Birthday 4. Birthplace 5. Gender 6. Select department 7. Select courses (use check buttons) 8. Upload a photo The profile page must be editable (use a button to edit the profile) The admin when is logged on must have a different profile page from where he can 'CRUD' users Each page must have a Log Out button which destroys the session and loges out File Editing System This second part of the homework exercise will consist of 2 parts: the file system panel and the editing panel 1. Panel Create a panel that will be the first page On the top of the pannel, display the title of the homework (or whatever you like) After the title, you have to display 6 buttons: New Edit Delete Upload New Folder Delete Folder After the buttons, you have to display a panel that displays all the files and folders of a given directory that we will call base directory nieniaw the foldere first and filee star the foldere After the buttons, you have to display a panel that displays all the files and folders of a given directory that we will call 'base directory Display the folders first and files after the folders Use any image or color to differentiate the files and folders! Explanation what each button will do: New Clicking this button will create a new file inside the current directory of this System (that means the directory that is displayed on the panel) While the file is being created, ask the user to specify the name and the extension (type) of the file When the file is created, do not forget to edit the permissions of the file Clicking this button will open another window where you can edit the SELECTED FILE Editing window will be explained in another part of this homework Edit If the file is an image, then a window will be opened by displaying the image If the file is not a text type file (such as PDF, DOCX, XCLS...) clicking edit will download the file Delete Clicking this button will delete the selected file and display the panel with the updated list of files Upload Clicking this button will open a new window to allow the user to New Folder upload a file Do not forget to update the file list on the panel Clicking this button will create a new directory on the current path Ask the user for the name of the directory Do not forget to edit the permissions of the folder Delete Clicking this button will delete the selected folder Folder Do not forget to update the list on the panel Implement a back button that sends back to the previous folder and lists the contents Clicking a folder on the list will open the folder, which means a new list will show on the panel listing the contents of the new path (folders on top, files after the folders) Clicking a file will do the same thing as clicking the edit button (edit text files, open images, download others) 2. Editing Files When a file is selected to be edited open another window with a text area and display the contents of the file Implement 2 buttons: Save and Close Clicking close will close the window without writing the changes to file Clicking Save will rewrite the file Implement a find and replace function with two text fields; replace the words of the first text field with the words of second text field. 1 of 3 Homework Users login and profile Create a database for the users with an entry for the Admin Create a website which has login form and users can login When users login, the script must open the profile page of the respective user with all the information: 1. Name 2. Surname 3. Birthday 4. Birthplace 5. Gender 6. Select department 7. Select courses (use check buttons) 8. Upload a photo The profile page must be editable (use a button to edit the profile) The admin when is logged on must have a different profile page from where he can 'CRUD' users Each page must have a Log Out button which destroys the session and loges out File Editing System This second part of the homework exercise will consist of 2 parts: the file system panel and the editing panel 1. Panel Create a panel that will be the first page On the top of the pannel, display the title of the homework (or whatever you like) After the title, you have to display 6 buttons: New Edit Delete Upload New Folder Delete Folder After the buttons, you have to display a panel that displays all the files and folders of a given directory that we will call base directory nieniaw the foldere first and filee star the foldere After the buttons, you have to display a panel that displays all the files and folders of a given directory that we will call 'base directory Display the folders first and files after the folders Use any image or color to differentiate the files and folders! Explanation what each button will do: New Clicking this button will create a new file inside the current directory of this System (that means the directory that is displayed on the panel) While the file is being created, ask the user to specify the name and the extension (type) of the file When the file is created, do not forget to edit the permissions of the file Clicking this button will open another window where you can edit the SELECTED FILE Editing window will be explained in another part of this homework Edit If the file is an image, then a window will be opened by displaying the image If the file is not a text type file (such as PDF, DOCX, XCLS...) clicking edit will download the file Delete Clicking this button will delete the selected file and display the panel with the updated list of files Upload Clicking this button will open a new window to allow the user to New Folder upload a file Do not forget to update the file list on the panel Clicking this button will create a new directory on the current path Ask the user for the name of the directory Do not forget to edit the permissions of the folder Delete Clicking this button will delete the selected folder Folder Do not forget to update the list on the panel Implement a back button that sends back to the previous folder and lists the contents Clicking a folder on the list will open the folder, which means a new list will show on the panel listing the contents of the new path (folders on top, files after the folders) Clicking a file will do the same thing as clicking the edit button (edit text files, open images, download others) 2. Editing Files When a file is selected to be edited open another window with a text area and display the contents of the file Implement 2 buttons: Save and Close Clicking close will close the window without writing the changes to file Clicking Save will rewrite the file Implement a find and replace function with two text fields; replace the words of the first text field with the words of second text field