











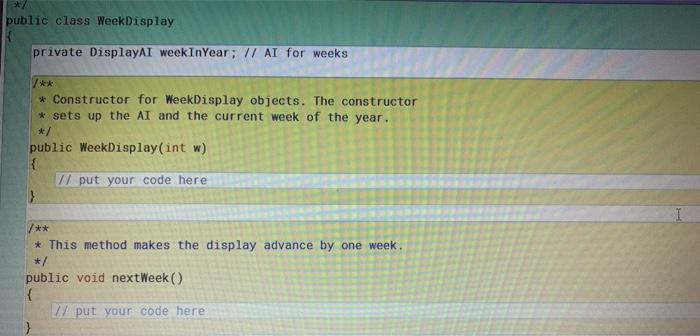
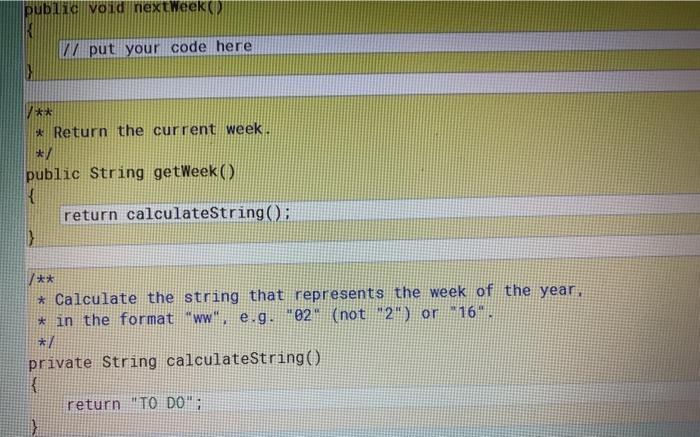
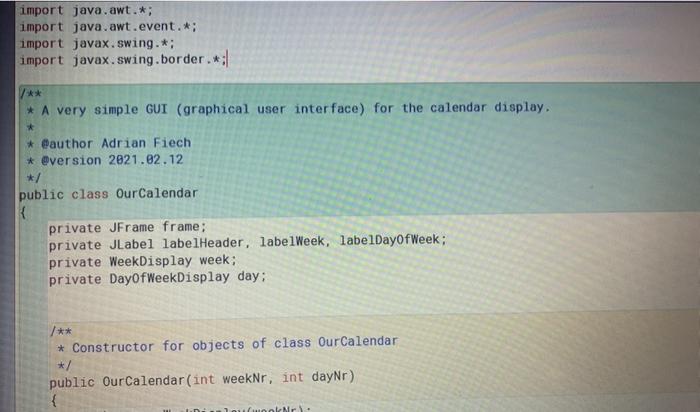
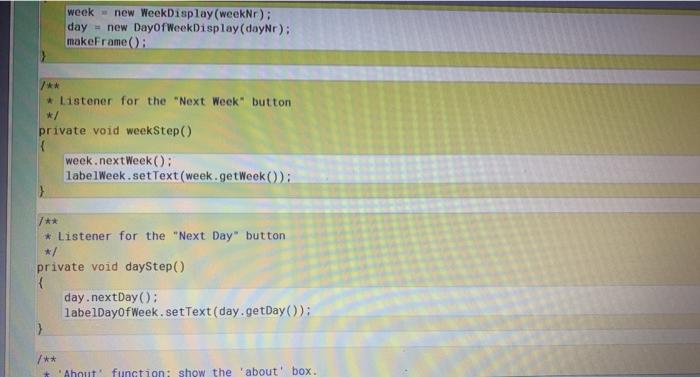
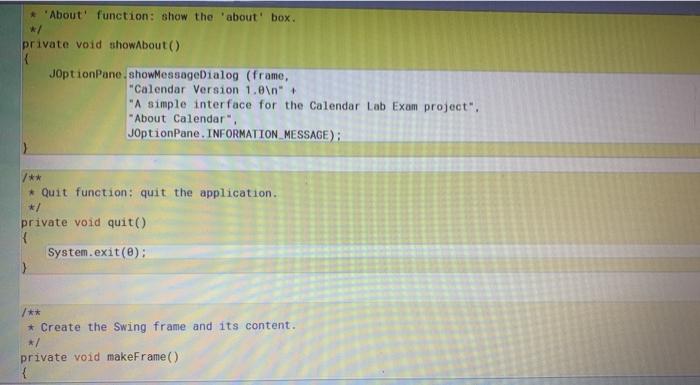
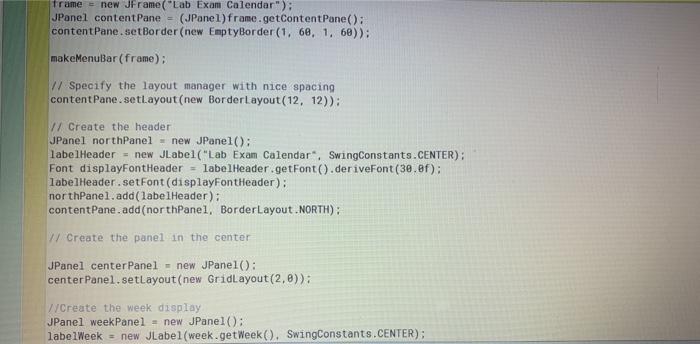
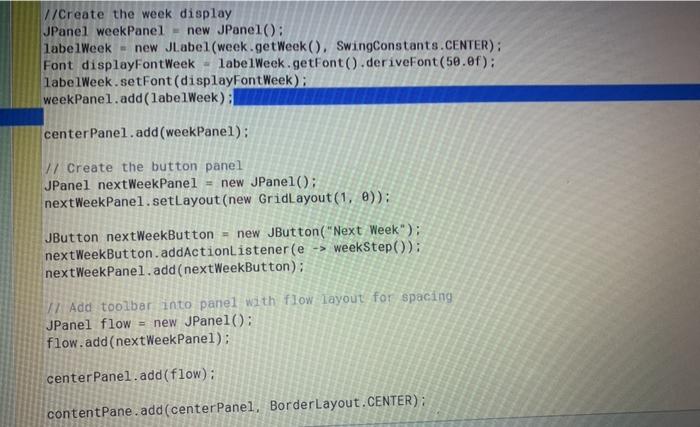
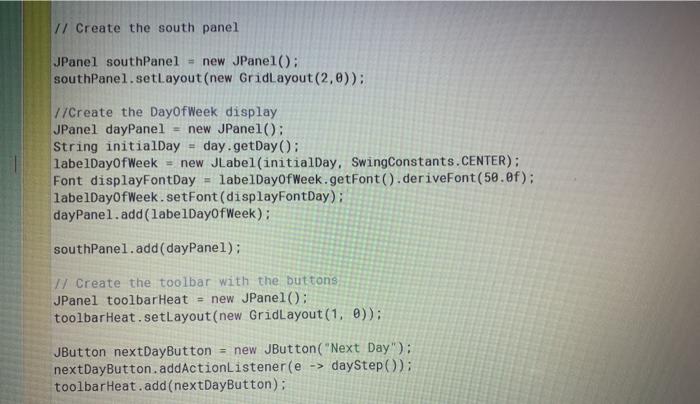
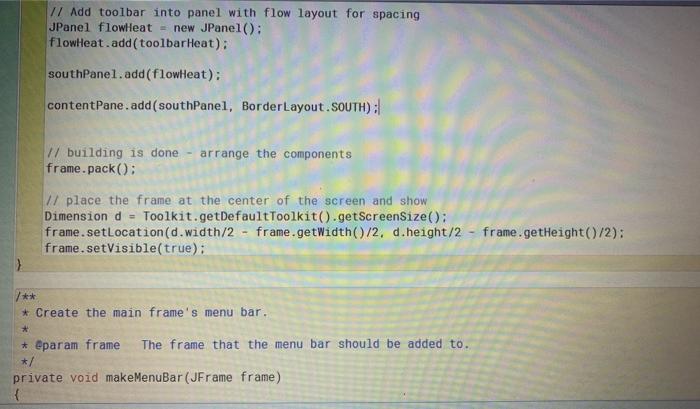
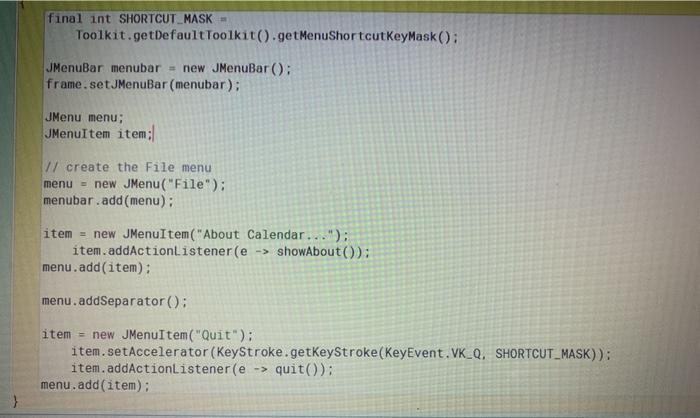
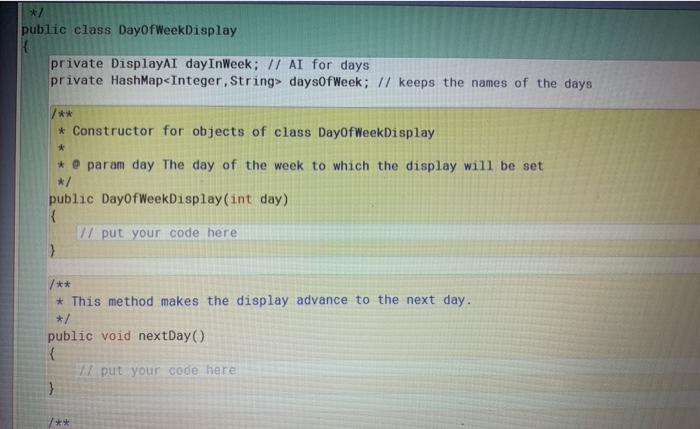
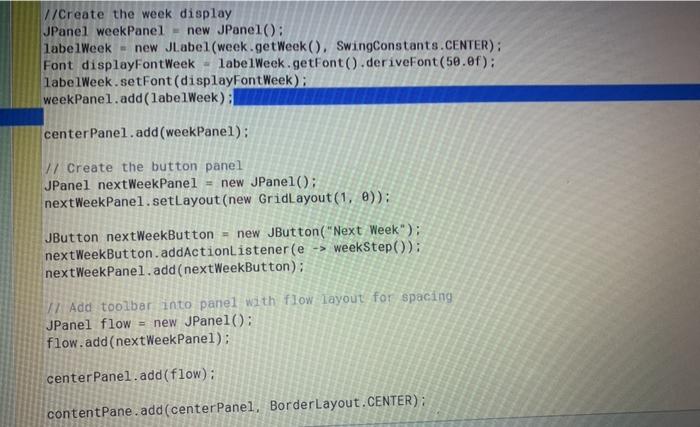
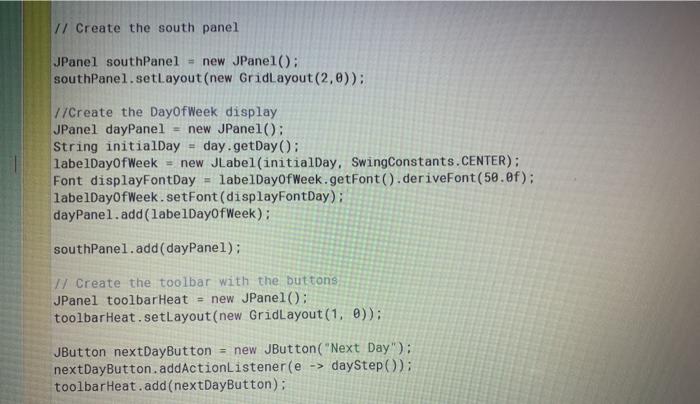
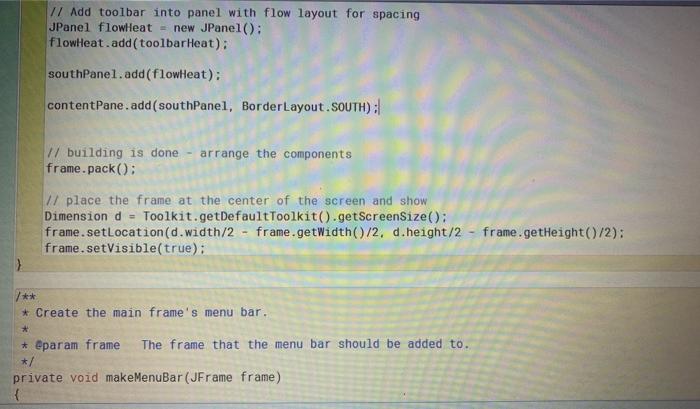
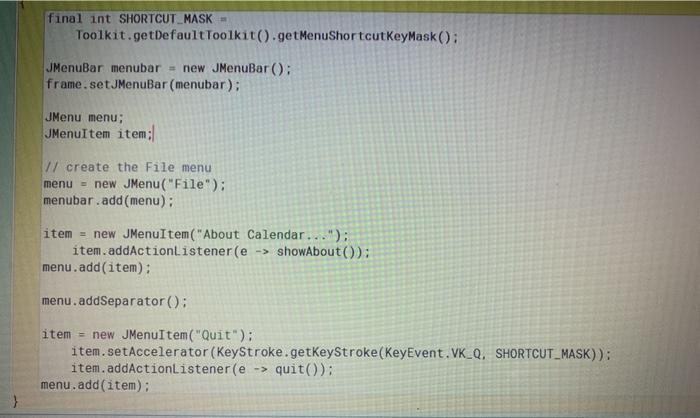
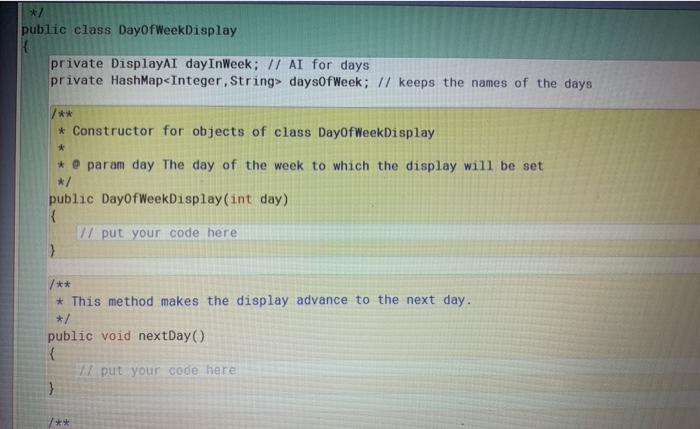
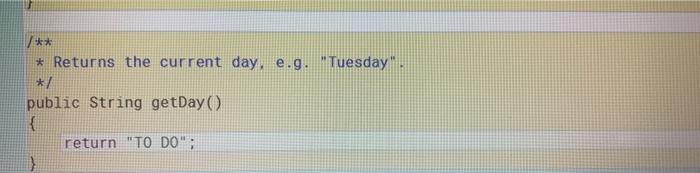
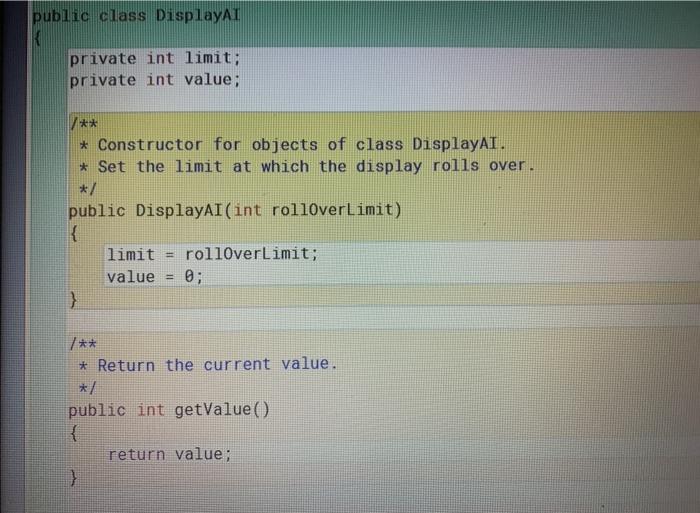
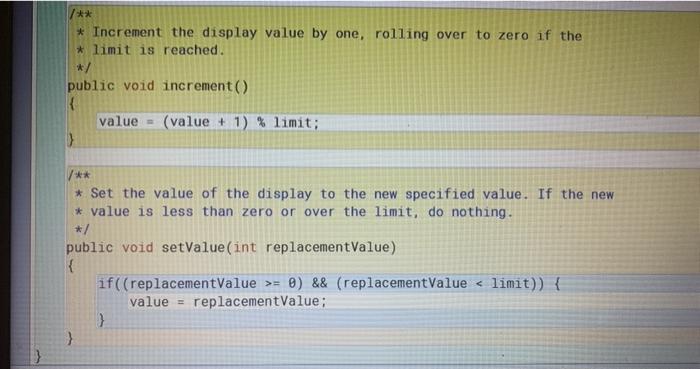
2. Familiarize yourself with the UML class diagram. 3. Inspect the class DisplayAl. You need to understand what it does, but you will not modify it. 4. Inspect the classes WeekDisplay and DayOfWeekDisplay (you will modify both of them)! 5. You can ignore the class OurCalendar. Just create an instance of it to see what it does and later to test your code. 6. Now modify the two classes a) DayOfWeekDisplay i. The DayOfWeekDisplay class should use Number Display to circle thru the days of the week and to display them as "Monday" ... "Sunday". ii. In the constructor you need to properly initialize Number Display and to populate the HashMap. ii. Implement the methods nextDay and getDay. b) WeekDisplay 1. The WeekDisplay class should use Number Display to circle thru the weeks of the year (and to display them as "01"... "52". ii. Implement the constructor Implement the methods nextWeek and calculateString. public class WeekDisplay private DisplayAI weekInYear; // AI for weeks * Constructor for WeekDisplay objects. The constructor * sets up the AI and the current week of the year. public WeekDisplay(int w) { // put your code here * This method makes the display advance by one week. */ public void nextWeek) { // put your code here } public void nextWeek 2 KI I put your code here ** * Return the current week. * public String getWeek() { return calculateString(); 3 ** * Calculate the string that represents the week of the year. * in the format "ww". e.g. "02" (not "2") or 16". */ private String calculateString() { return "TO DO"; import java.awt.*; import java.awt.event.*; import javax.swing.*; import javax.swing.border: * A very simple GUT (graphical user interface) for the calendar display. * @author Adrian Fiech * @version 2021.02.12 */ public class OurCalendar private JFrame frame; private JLabel labelHeader, labelWeek, labelDayOfWeek; private WeekDisplay week; private DayOfWeekDisplay day: * Constructor for objects of class OurCalendar */ public OurCalendar(int weeker, int dayNr) woolr). week - new WeekDisplay (weekNr): day - new DayOfWeekDisplay (dayNr): makeFrame(: /** * Listener for the "Next Week button private void weekStep week.nextWeek(); labelWeek.setText(week.getWeek): * Listener for the "Next Day" button private void dayStep day.nextDay(); labelDayOfWeek.setText(day.getDay(); /** + Ahout function: show the 'about box. About' function: show the about' box. private void showAbout() JOptionPane.showMessageDialog (frame, "Calendar Version 1.0 " "A simple interface for the Calendar Lab Exam project". "About Calendar", JOptionPane. INFORMATION MESSAGE): /** * Quit function: quit the application. */ private void quit() System.exit(0); /** * Create the Swing frame and its content. */ private void makeFrame() { frame = new JFrame("Lab Exam Calendar"): JPanel content Pane = (JPanel)frame.getContentPane); contentPane.setBorder(new EmptyBorder (1. 60, 1, 68)): makeMenuBar (frame): // Specify the layout manager with nice spacing contentPane.setLayout(new BorderLayout(12, 12)); V/ Create the header JPanel northPanel = new JPanel(); labelHeader = new JLabel("Lab Exam Calendar", SwingConstants.CENTER): Font displayFontHeader - labelHeader.getFont().deriveFont(30.0f): labelHeader. setFont (displayFont Header): northPanel.add(labelHeader): contentPane.add(northPanel, Border Layout .NORTH): w Create the panel in the center JPanel center Panel - new JPanel(): center Panel.setLayout(new GridLayout(2,0)): //Create the week display JPanel weekPanel = new JPanel(); labelWeek - new JLabel(week.getWeek(). SwingConstants.CENTER): v/Create the week display JPanel weekPanel = new JPanel(): labelWeek - new JLabel(week.getWeek(), SwingConstants.CENTER): Font displayFont Week labelWeek.getFont().deriveFont(50.0f): labelWeek.setFont(displayFont Week); weekPanel.add(label Week): centerPanel.add(weekPanel): 17 Create the button panel JPanel next WeekPanel = new JPanel(); next WeekPanel.setLayout(new GridLayout(1, 0)): JButton next WeekButton = new JButton("Next Week"): next WeekButton.addActionListener(e -> weekStep(): nextWeekPanel.add(next WeekButton): 11 Add toolbar into panel with flow layout for spacing JPanel flow = new JPanel(): flow.add(next Week Panel): center Panel.add(flow); contentPane.add(center Panel, Border Layout.CENTER): 7/ Create the south panel JPanel southPanel = new JPanel: southPanel.setLayout(new GridLayout(2,0)): //Create the DayOfWeek display JPanel dayPanel = new JPanel(); String initialDay day.getDay(); labelDayOfWeek = new JLabel(initialDay, SwingConstants.CENTER): Font displayFontDay = labelDayOfWeek.getFont().deriveFont(50.0f): labelDayOfWeek. setFont (displayFontDay); dayPanel.add(labelDayOfWeek): southPanel.add(dayPanel): I Create the toolbar with the buttons JPanel toolbar Heat = new JPanel: toolbar Heat.setLayout(new GridLayout(1, 0)); JButton nextDayButton = new JButton("Next Day"); nextDayButton.addActionListener(e -> dayStep(); toolbar Heat.add(nextDayButton): // Add toolbar into panel with flow layout for spacing JPanel flowleat = new JPanel(): flowheat.add(toolbar Heat): southPanel.add(flowheat): contentPane.add(southPanel, BorderLayout.SOUTH): 1/ building is done - arrange the components frame.pack(; 1/ place the frame at the center of the screen and show Dimension d = Toolkit.getDefaultToolkit().getScreensize(): frame.setLocation(d.width/2 - frame.getWidth()/2, d.height/2 - frame.getHeight()/2): frame.setVisible(true): ) /** * Create the main frame's menu bar. * * @param frame The frame that the menu bar should be added to. private void makeMenuBar (JFrame frame) final int SHORTCUT MASK Toolkit.getDefaultToolkit().getMenuShortcut KeyMask(): JMenuBar menubar = new JMenuBar(); frame.setMenuBar (menubar): JMenu menu: JMenuItem item: // create the File menu menu = new JMenu("File"); menubar.add(menu): item = new JMenuItem("About Calendar..."); item.addActionListener(e -> showAbout(): menu.add(item): menu.addSeparator: item = new JMenuItem("Quit"): item.setAccelerator (KeyStroke.getKeyStroke (KeyEvent. VK_Q. SHORTCUT_MASK)): item.addActionListener(e -> quit): menu.add(item); public class DayOfWeekDisplay private DisplayAI day InWeek; // AI for days private HashMap
daysOfWeek; // keeps the names of the days * Constructor for objects of class DayOfWeekDisplay * * @param day The day of the week to which the display will be set public DayOfWeekDisplay(int day) { W put your code here * This method makes the display advance to the next day. */ public void nextDay { W put your code here } 7** /** * Returns the current day, e.g. Tuesday. */ public String getDay { return "TO DO"; public class DisplayAl K private int limit; private int value; /** * Constructor for objects of class DisplayAI. * Set the limit at which the display rolls over. */ public DisplayAI(int rolloverLimit) { limit rollOverLimit; value 0; } * Return the current value. * public int getValue() { return value; } /** * Increment the display value by one, rolling over to zero if the * limit is reached. */ public void increment) value = (value + 1) % limit; 3 /** * Set the value of the display to the new specified value. If the new * value is less than zero or over the limit, do nothing. */ public void setValue(int replacement Value) { if((replacementValue >= 0) && (replacementValue weekStep(): nextWeekPanel.add(next WeekButton): 11 Add toolbar into panel with flow layout for spacing JPanel flow = new JPanel(): flow.add(next Week Panel): center Panel.add(flow); contentPane.add(center Panel, Border Layout.CENTER): 7/ Create the south panel JPanel southPanel = new JPanel: southPanel.setLayout(new GridLayout(2,0)): //Create the DayOfWeek display JPanel dayPanel = new JPanel(); String initialDay day.getDay(); labelDayOfWeek = new JLabel(initialDay, SwingConstants.CENTER): Font displayFontDay = labelDayOfWeek.getFont().deriveFont(50.0f): labelDayOfWeek. setFont (displayFontDay); dayPanel.add(labelDayOfWeek): southPanel.add(dayPanel): I Create the toolbar with the buttons JPanel toolbar Heat = new JPanel: toolbar Heat.setLayout(new GridLayout(1, 0)); JButton nextDayButton = new JButton("Next Day"); nextDayButton.addActionListener(e -> dayStep(); toolbar Heat.add(nextDayButton): // Add toolbar into panel with flow layout for spacing JPanel flowleat = new JPanel(): flowheat.add(toolbar Heat): southPanel.add(flowheat): contentPane.add(southPanel, BorderLayout.SOUTH): 1/ building is done - arrange the components frame.pack(; 1/ place the frame at the center of the screen and show Dimension d = Toolkit.getDefaultToolkit().getScreensize(): frame.setLocation(d.width/2 - frame.getWidth()/2, d.height/2 - frame.getHeight()/2): frame.setVisible(true): ) /** * Create the main frame's menu bar. * * @param frame The frame that the menu bar should be added to. private void makeMenuBar (JFrame frame) final int SHORTCUT MASK Toolkit.getDefaultToolkit().getMenuShortcut KeyMask(): JMenuBar menubar = new JMenuBar(); frame.setMenuBar (menubar): JMenu menu: JMenuItem item: // create the File menu menu = new JMenu("File"); menubar.add(menu): item = new JMenuItem("About Calendar..."); item.addActionListener(e -> showAbout(): menu.add(item): menu.addSeparator: item = new JMenuItem("Quit"): item.setAccelerator (KeyStroke.getKeyStroke (KeyEvent. VK_Q. SHORTCUT_MASK)): item.addActionListener(e -> quit): menu.add(item); public class DayOfWeekDisplay private DisplayAI day InWeek; // AI for days private HashMap daysOfWeek; // keeps the names of the days * Constructor for objects of class DayOfWeekDisplay * * @param day The day of the week to which the display will be set public DayOfWeekDisplay(int day) { W put your code here * This method makes the display advance to the next day. */ public void nextDay { W put your code here } 7** /** * Returns the current day, e.g. Tuesday. */ public String getDay { return "TO DO"; public class DisplayAl K private int limit; private int value; /** * Constructor for objects of class DisplayAI. * Set the limit at which the display rolls over. */ public DisplayAI(int rolloverLimit) { limit rollOverLimit; value 0; } * Return the current value. * public int getValue() { return value; } /** * Increment the display value by one, rolling over to zero if the * limit is reached. */ public void increment) value = (value + 1) % limit; 3 /** * Set the value of the display to the new specified value. If the new * value is less than zero or over the limit, do nothing. */ public void setValue(int replacement Value) { if((replacementValue >= 0) && (replacementValue