Answered step by step
Verified Expert Solution
Question
1 Approved Answer
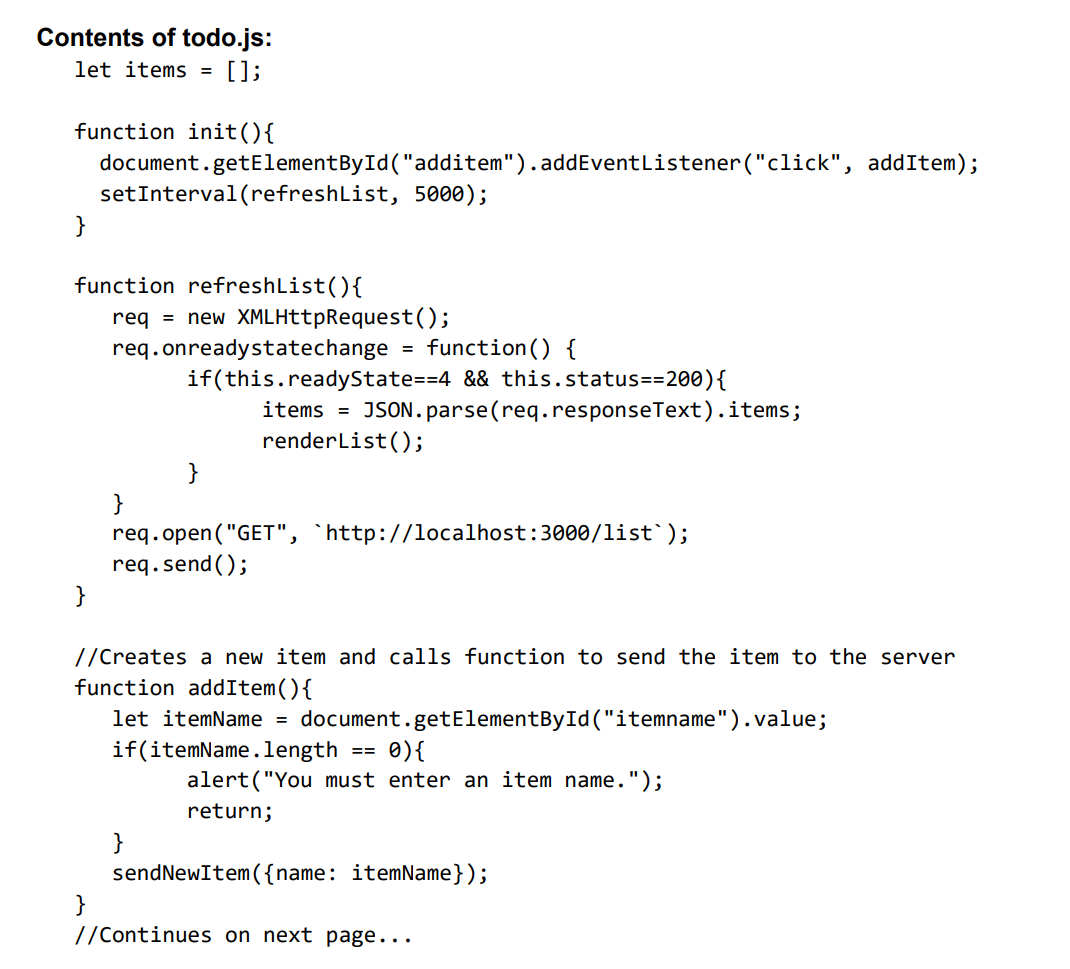
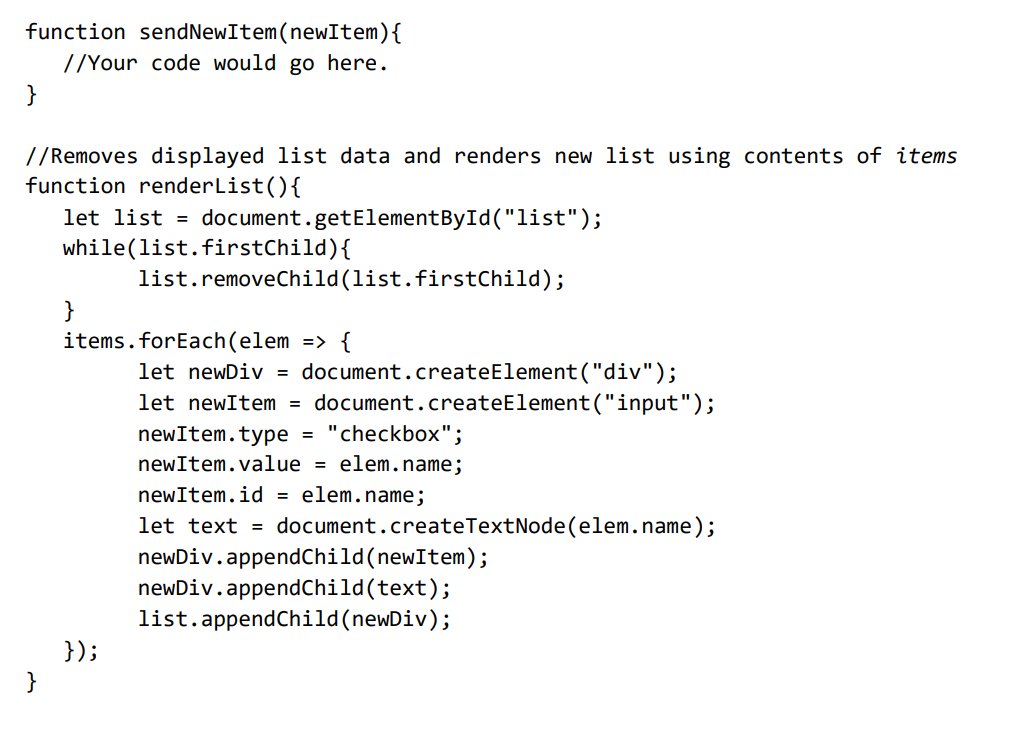
3. (9 marks) Write the code for the sendNewItem(newItem) function in the todo.js file. This function must send the newly created item to the server
3. (9 marks) Write the code for the sendNewItem(newItem) function in the todo.js file. This function must send the newly created item to the server so the list of items may be updated. If successful, the item should be added to the clients list of items and the display must be updated. If not successful, then client-side updates do not occur.


Contents of todo.js: let items = []; function init(){ document.getElementById("additem").addEventListener("click", addItem); setInterval(refreshList, 5000); function refreshList({ req = new XMLHttpRequest(); req.onreadystatechange = function() { if(this.readyState==4 && this.status== 200){ items = JSON.parse(req.responseText).items; renderlist(); req.open("GET", 'http://localhost:3000/list); req.send(); //Creates a new item and calls function to send the item to the server function addItem() { let itemName = document.getElementById("itemname").value; if(itemName.length == 0){ alert("You must enter an item name."); return; sendNewItem({name: itemName}); //Continues on next page... function sendNewItem(newItem){ //Your code would go here. //Removes displayed list data and renders new list using contents of items function renderList() { let list = document.getElementById("list"); while(list. firstChild) { list.removeChild(list. firstChild); items.forEach(elem => { let newDiv = document.createElement("div"); let newItem = document.createElement("input"); newItem.type = "checkbox"; newItem.value = elem.name; newItem.id = elem.name; let text = document.createTextNode(elem.name); newDiv.appendChild(newItem); newDiv.appendChild(text); list.appendChild(newDiv)
Step by Step Solution
There are 3 Steps involved in it
Step: 1

Get Instant Access to Expert-Tailored Solutions
See step-by-step solutions with expert insights and AI powered tools for academic success
Step: 2

Step: 3

Ace Your Homework with AI
Get the answers you need in no time with our AI-driven, step-by-step assistance
Get Started