Answered step by step
Verified Expert Solution
Question
1 Approved Answer
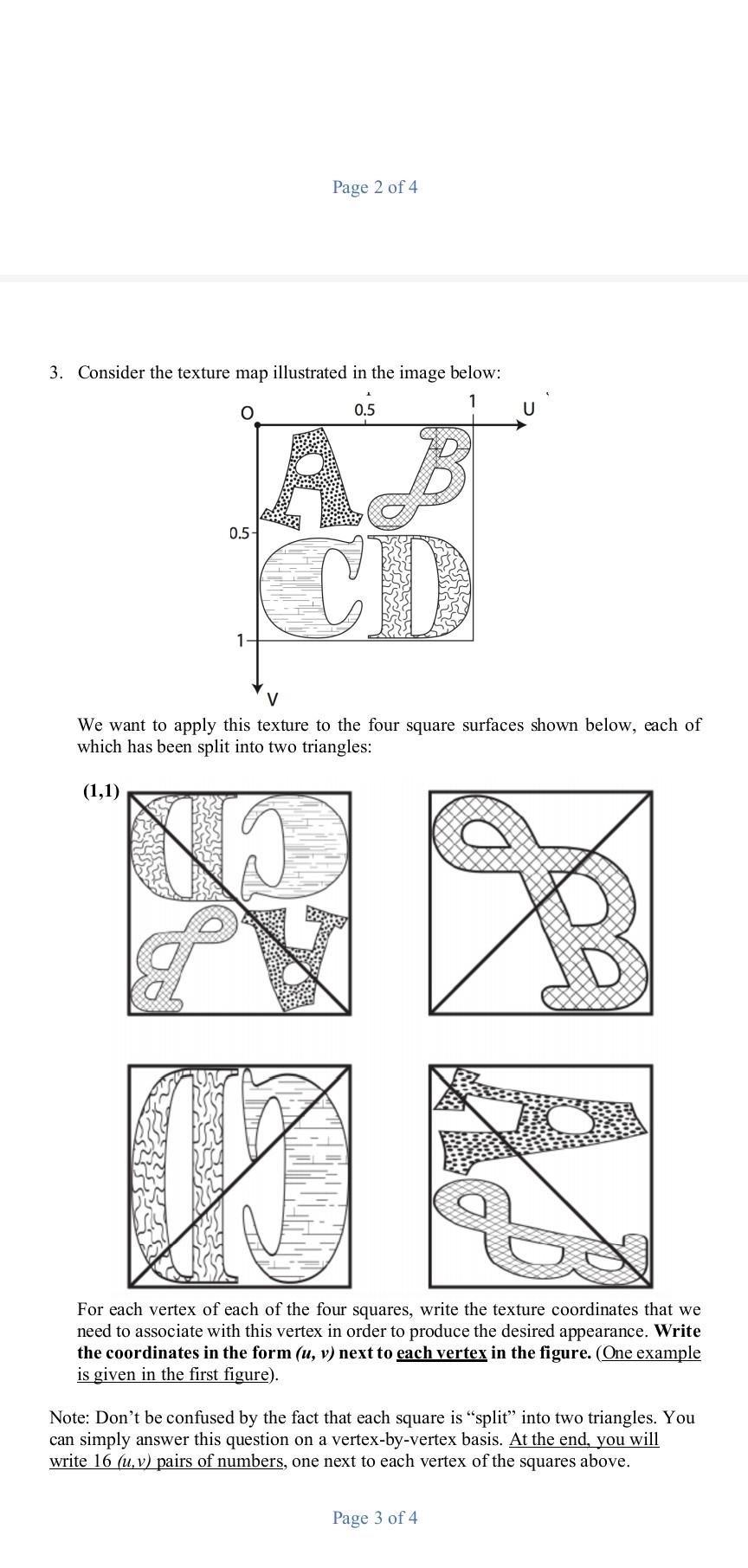
3. Consider the texture map illustrated in the image below: We want to apply this texture to the four square surfaces shown below, each of


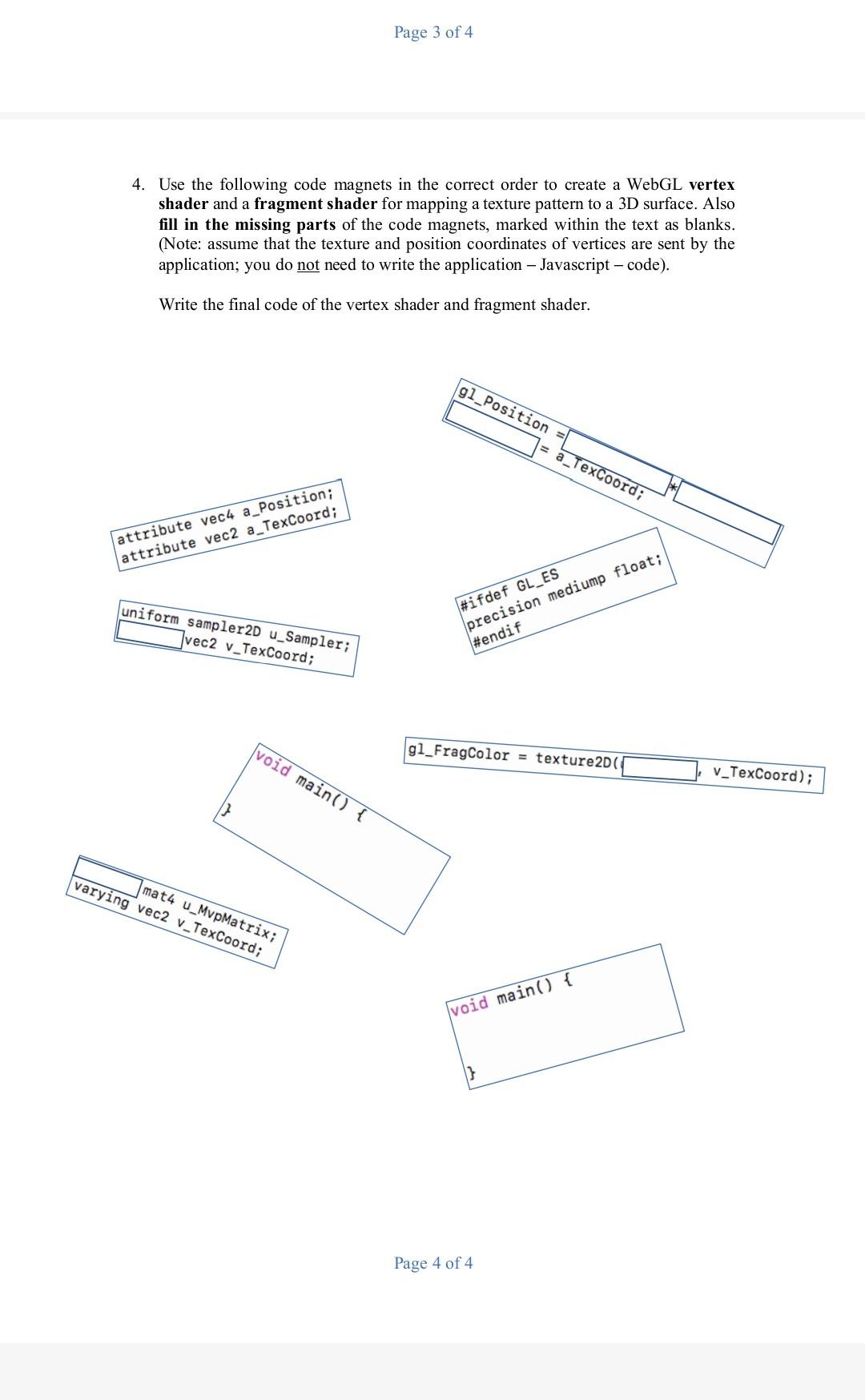
3. Consider the texture map illustrated in the image below: We want to apply this texture to the four square surfaces shown below, each of which has been split into two triangles: need to associate winn uns vertex in oraer to prouuce tne desired appearance. write the coordinates in the form (u,v) next to each vertex in the figure. (One example is given in the first figure). Note: Don't be confused by the fact that each square is "split" into two triangles. You can simply answer this question on a vertex-by-vertex basis. At the end, you will write 16(u,v) pairs of numbers, one next to each vertex of the squares above. Page 3 of 4 4. Use the following code magnets in the correct order to create a WebGL vertex shader and a fragment shader for mapping a texture pattern to a 3D surface. Also fill in the missing parts of the code magnets, marked within the text as blanks. (Note: assume that the texture and position coordinates of vertices are sent by the application; you do not need to write the application - Javascript - code). Write the final code of the vertex shader and fragment shader. Page 4 of 4
Step by Step Solution
There are 3 Steps involved in it
Step: 1

Get Instant Access to Expert-Tailored Solutions
See step-by-step solutions with expert insights and AI powered tools for academic success
Step: 2

Step: 3

Ace Your Homework with AI
Get the answers you need in no time with our AI-driven, step-by-step assistance
Get Started