Answered step by step
Verified Expert Solution
Question
1 Approved Answer
Aceelerate wifth Mo Speed ITraps How do you use the web? Whether it's just you on your PC or your extended family simultaneously accessing the
Aceelerate wifth Mo Speed ITraps
How do you use the web? Whether it's just you on your PC or your extended family simultaneously accessing the Internet for gaming, movie watching, surfing, or music, we have the speed for you with no hidden fees, service charges, or other traps. Marlin Internet provides a broad variety of access plans at affordable prices with our exclusive ITIS technology. We provide more than fast access. Take advantage of our customer support personal help is always on the line free security tools, email accounts for the whole family, and exclusive online content.
tableselect aStarter,Prime,Prime Plus,Ultraplantable$
Summary
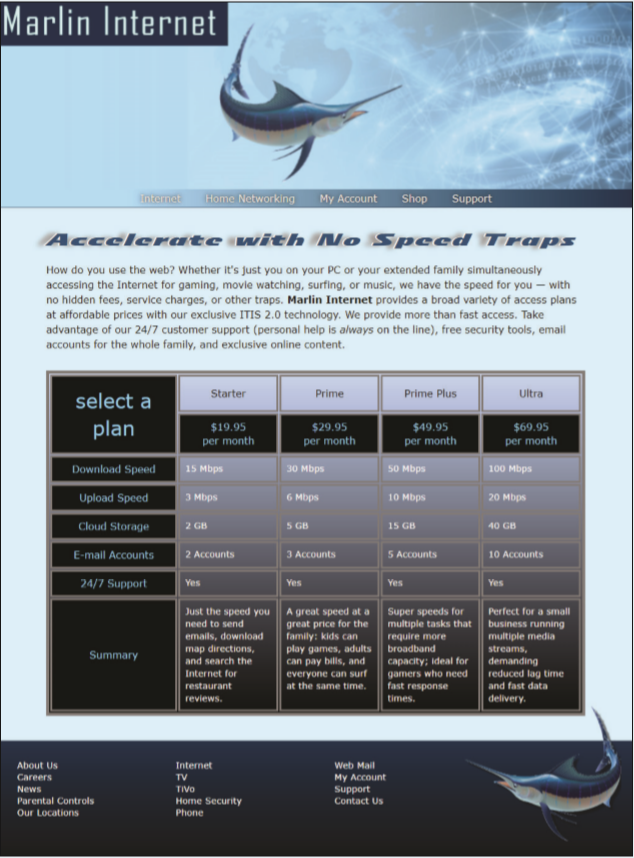
Marlin Internet Luis Amador manages the website for Marlin Internet, an Internet service provider located in Crystal River, Florida. You have recently been hired to assist in the redesign of the companys website. Luis has asked you to complete work hes begun on a page describing different pricing plans offered by Marlin Internet. A preview of the page is shown in Figure
A homepage preview of Marlin Internet Pricing website. The header of the webpage displays the background image and five tabs listed below the heading, Marlin Internet are: Internet, Home Networking, My Account, Shop and Support. The subheading, Accelerate with No Speed Traps is shown below the tabs accompanied by a descriptive paragraph. The internet plan is displayed in a table with rows and columns. Figure
Luis has already finished most of the page design. Your job will be to add a web table describing the different service plans and to write the CSS code to format the tables appearance.
Document Setup
Open the mipricing.html and mitables.css files and enter your name and the date in the comment section of each file. Next, go to the mipricing.html file and add a link to the mitables.css style sheet file to the document head.
Create the Web Table
Directly after the paragraph in the article element insert a web table with the ID pricing. Add a colgroup element to the web table containing two col elements. The first col element should have the ID firstCol. The second col element should belong to the class dataCols and span columns.
Add a thead row group element containing two rows. In the first row, insert five th elements containing the text shown in Figure The first heading cell should span two rows. In the second row, add four headings cells containing the prices of the plans shown in Figure Use a br element to display the price information on two separate lines.
Add a tbody row group element. In each row within the row group, add a th element containing the text shown in Figure and four td elements containing the data values for each plan.
Add a tfoot row group element containing a single table row with a heading th element displaying the text Summary. Add four data td elements containing a description of each of the service plans.
You can copy the summary text for each service plan from the midata.txt file.
Table Styles
Open the mitables.css file and go to the "Table Styles" section and add a style rule for the table element that:
sets the background color to a linear gradient that goes to the bottom of the table background starting from rgb and ending in black, and
adds a pixel solid gray border.
For every th and td element in the table, create a style rule that:
adds a pixel solid gray border,
sets the line height to em and
sets the padding space to pixels.
For every th element, create a style rule that:
sets the background color to black,
sets the font color to rgb and
sets the font weight to normal.
For every td element, create a style rule that:
sets the font color to white,
sets the font size to em and
aligns the cell text with the top of the cell.
Column Styles
Go to the "Column Styles" section. Create a style rule for col elements with the ID firstCol that sets the column width to Create a style rule for col elements belonging to the dataCols class that sets the column width to
Table Header Styles
Go to the "Table Header Styles" section. Create a style rule for the table header row group including every row within that row group that sets the row height to pixels.
For the first th element in the first row of the table header row group, create a style rule that sets its font size to em
Use the firstoftype pseudoclass to select the first table row and first heading cell.
For th elements in the first row of the table header row group that are not the first heading cell, create a style rule that sets the background color to transparent and the font color to black.
Use the not selector with the firstoftype pseudoclass to select headings that are not first in the table row.
Open the mipricing.html file in your browser and verify that the table

Step by Step Solution
There are 3 Steps involved in it
Step: 1

Get Instant Access to Expert-Tailored Solutions
See step-by-step solutions with expert insights and AI powered tools for academic success
Step: 2

Step: 3

Ace Your Homework with AI
Get the answers you need in no time with our AI-driven, step-by-step assistance
Get Started


