Answered step by step
Verified Expert Solution
Question
1 Approved Answer
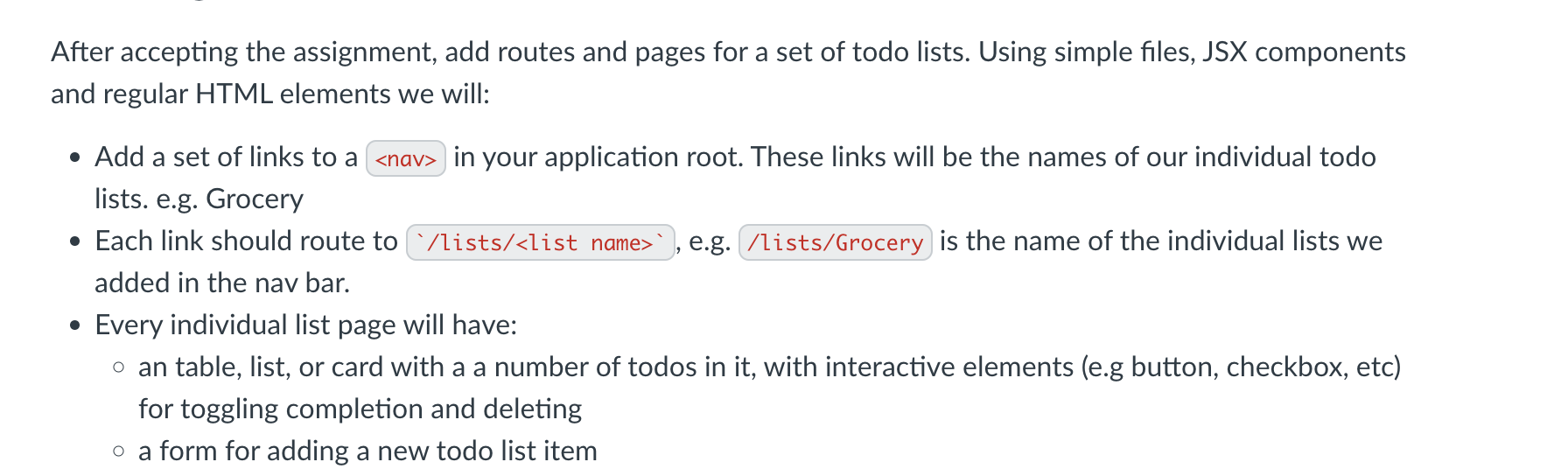
After accepting the assignment, add routes and pages for a set of todo lists. Using simple files, JSX components and regular HTML elements we will:
After accepting the assignment, add routes and pages for a set of todo lists. Using simple files, JSX components
and regular HTML elements we will:
Add a set of links to a
in your application root. These links will be the names of our individual todo
lists. eg Grocery
Each link should route to
eg
is the name of the individual lists we
added in the nav bar.
Every individual list page will have:
an table, list, or card with a number of todos in it with interactive elements eg button, checkbox, etc
for toggling completion and deleting
a form for adding a new todo list item

Step by Step Solution
There are 3 Steps involved in it
Step: 1

Get Instant Access to Expert-Tailored Solutions
See step-by-step solutions with expert insights and AI powered tools for academic success
Step: 2

Step: 3

Ace Your Homework with AI
Get the answers you need in no time with our AI-driven, step-by-step assistance
Get Started