Question
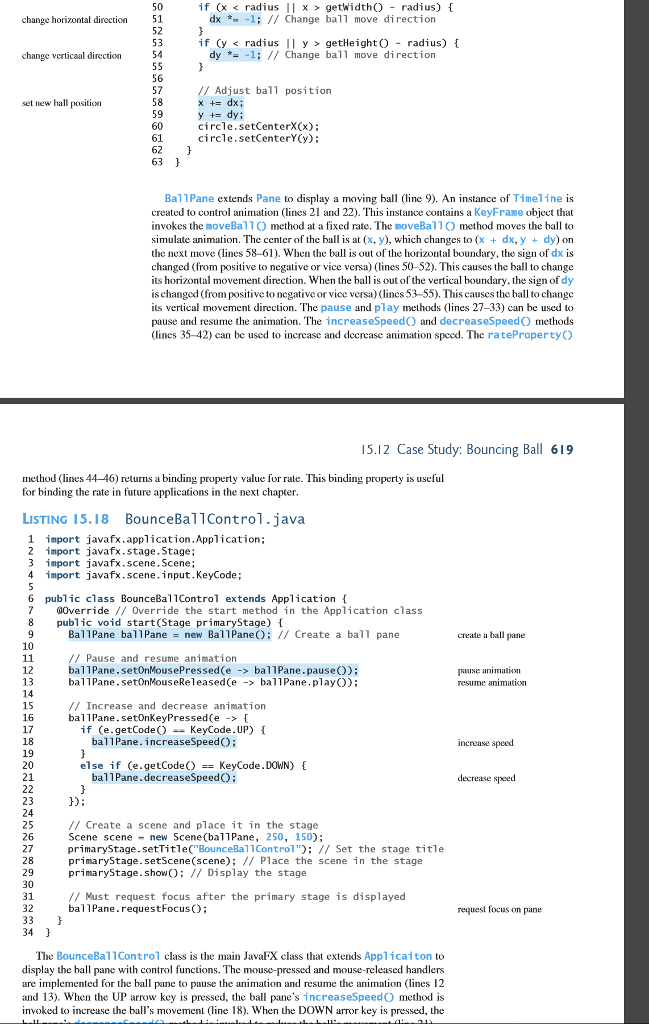
After reading the rest of Chapter 15 and you have practiced running the sample programs in the Chapter, analyze the BouncingBallControl program on page 619.
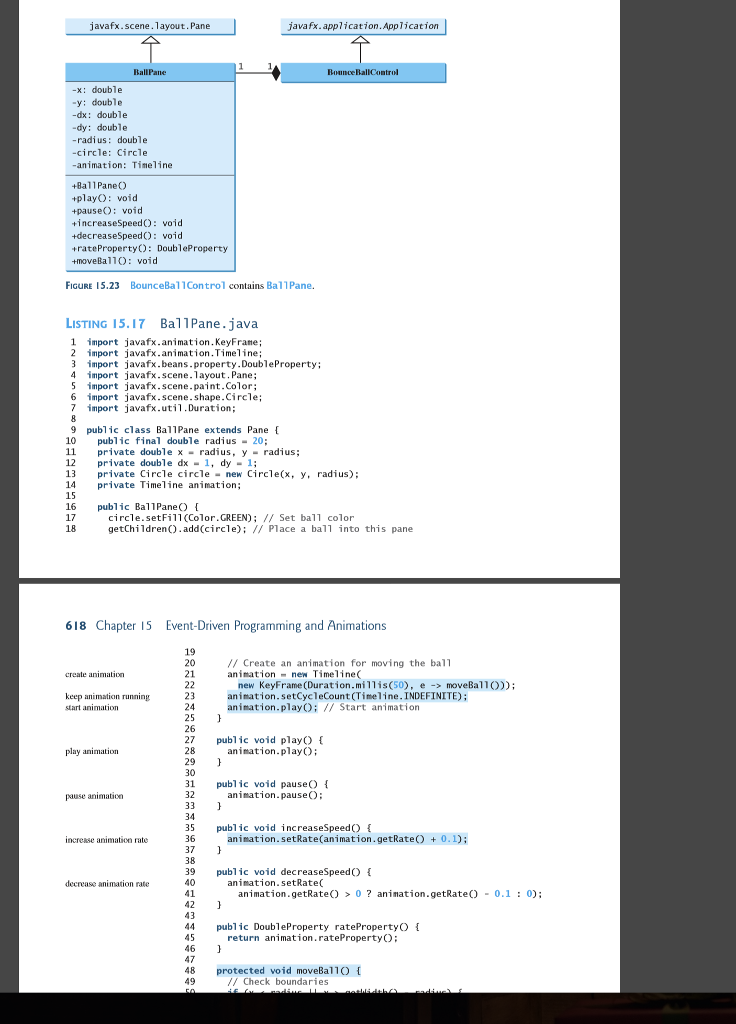
After reading the rest of Chapter 15 and you have practiced running the sample programs in the Chapter, analyze the BouncingBallControl program on page 619. You will see that the program uses an extend Class of pane() called BallPane on page 617. This is an example similar to the ClockPane Class that modifies a standard Application Class shown back in Chapter 14 to make a completely different application by mainly extending the Pane Class. Think about how you could add a filled-in rectangle that the user could move up and down in the BallPane. Then think about how and where you would add the check to change the ball's direction if it hits the rectangle. Could it simply be a reversal of direction or what would you have to do to simulate what really would happen if it hit the rectangle? I do not need to see a full application. This is not a programming assignment... it is meant to be a thought-provoking set of questions which forces you to really understand how the author has demonstrated how to use animations with JavaFX. Tell us what you would do to implement the above proposed modifications and answer the direction reversal question here.


Step by Step Solution
There are 3 Steps involved in it
Step: 1

Get Instant Access to Expert-Tailored Solutions
See step-by-step solutions with expert insights and AI powered tools for academic success
Step: 2

Step: 3

Ace Your Homework with AI
Get the answers you need in no time with our AI-driven, step-by-step assistance
Get Started