



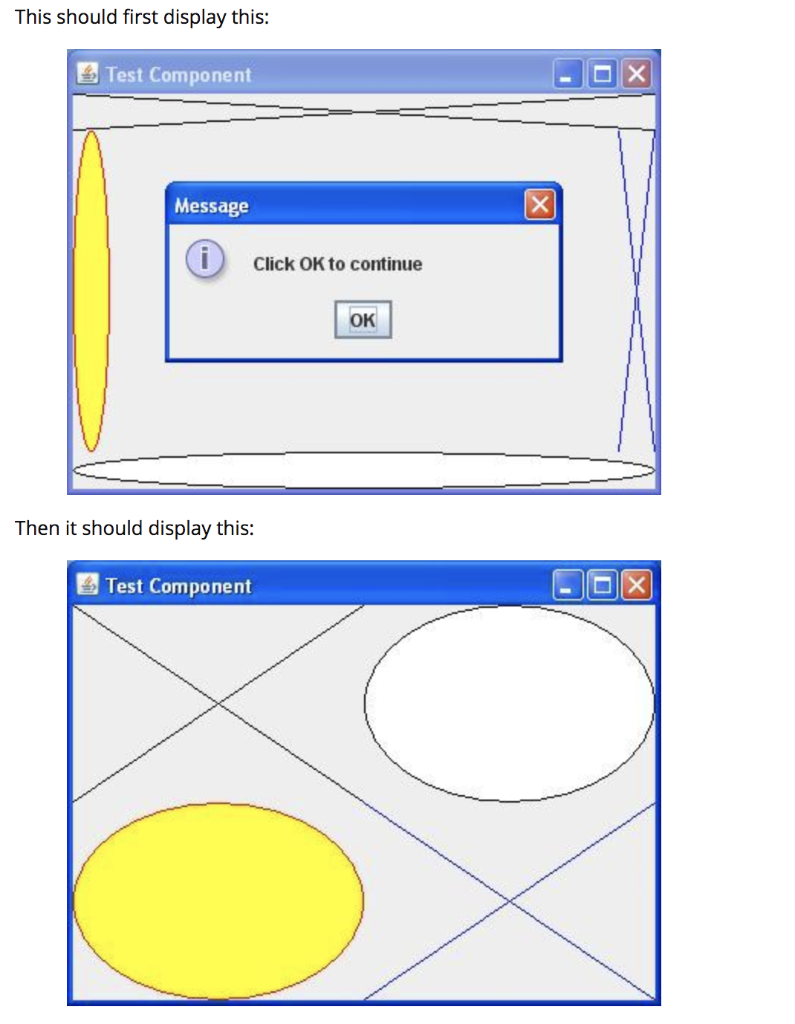
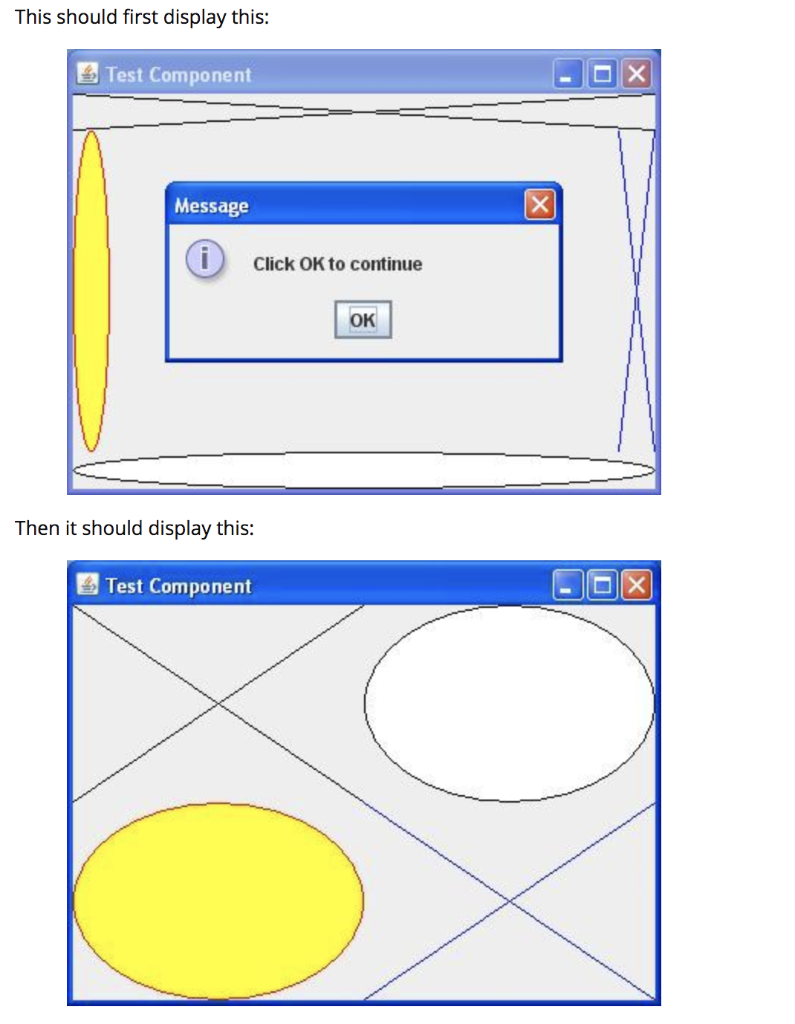
All of these exercises for the learning activity are based on the cpts132.graphics.X class, downloadable as the X.java file. First we will gain some familiarity with updating drawing code. Here is the initial version of X.java package cpts132.graphics public class X extends javax.swing.JComponent public X0 t setPreferredSize(new java.awt.Dimension(25, 25); public void paintComponent(java.awt.Graphics g)f super.paintComponent(g); g.drawLine(0, 0, getWidth0, getHeight)); g.drawLine(O, getHeight(), getWidth0, 0); You can see what this component looks like by adding it to a window. javax.swing.Frame win; win-new javax.swing.JFrame('Test Component"); cpts132.graphics.Xxnew cpts132.graphics.XO; win.add(x); win.setSize(400, 300); win.setDefaultCloseOperation(javax.swing.JFrame.EXIT_ON_CLOSE); win.setVisible(true); You will notice that this doesn't display quite right. The ends of the 'X' are cut off. This is even more apparent if you put them into the edges of the BorderLayout. (Recall this is the default layout for the content pane of a JFrame.) (Notice also that the effects of setting the preferred size in the constructor are now apparent, as well.) javax.swing.JFrame win; win = new Javax.swingJFrame("Test Component''); win.add(new cpts132.graphics.X), java.awt.BorderLayout.NORTH) win.add(new cpts132.graphics.X), java.awt.BorderLayout.SOUTH) win.add(new cpts132.graphics.X), java.awt.BorderLayout.EAST) win.add(new cpts132.graphics.X), java.awt.BorderLayout.WEST); win.setSize(400, 300); win.setDefaultCloseOperation(javax.swing.JFrame.EXIT_ON CLOSE); win.setVisible(true); In class, we fixed this by adjusting the endpoints for the two lines. Remember that drawing lines uses the pen and that the pen fills the pixel which is down and to the right of the coordinate (an infinitesimally small point) public void paintComponent(java.awt.Graphics g)( super.paintComponent(g); g.drawLine(0, 0, getWidth0 - 1, getHeight() - 1); g.drawLine(0, getHeight() - 1, getWidth) 1, 0); The subclass can have new fields and methods. In class, we added support for a lineColor property, with a private field and get and set methods. private java.awt.Color lc, public java.awt.Color getLineColor() { return lc; public void setLineColor(java.awt.Color rgb) { repaint); Notice this follows the classic pattern for getter and setting methods for a property. The getter takes no parameters but returns the type for the property. The setter, on the other hand, takes a parameter of the property type, but returns nothing. Notice that the getter and the setter in the simplest case would be equivalent to making the field public. However, that is not the case here, we have added a repaint call to the setter, so whenever the lineColor property is set, the component will request a repaint. Also, now that we have added a field to the class, it makes sense to have the constructor set a value for the field. By default, the lineColor shall be set to black. Notice also that this property consists of two methods, a getter and a setter. Even though as we work through this learning activity, we will only use the setLineColor method, the getLineColor method was included for "completeness". This is a minimal step that can help make the new component potentially reusable. Obviously, the rendering code in paintComponent must be updated to use the new property public void paintComponent(java.awt.Graphics g)l super.paintComponent(g); g.setColor(lc); g.drawLine(0, 0, getWidth0 - 1, getHeight0 1) g.drawLine(0, getHeight() - 1, getWidth0 - 1, 0); We're just about done. Now, the field will have the value null by default. The Graphics g wil not be very happy setting its color to null. So, we updated the constructor to set an initial value for the field. java.awt.Color.black is a reasonable initial value for the line color. We have made enough changes to the cpts132.graphics.X class that we will rename it, cpts132.graphics.X2. Your task for this lab is to create a 'O' component to go along with the updated 'X component, cpts132.graphics.X2. Name the new component cpts132.graphics.02, to match the name X2. The O2 class should render itsel with the ellipse touching each of the edges of the component. This O2 component should have two novel (new) properties, lineColor and fillColor. Both of these should be of type java.awt.Color. The default lineColor shall be black; the default fillColor, white. Make sure you document your new class. Use this class to test the components: GraphicsLA,java. If completely within the component, This should first display this: Test Component Message lClick OK to continue OK Then it should display this: IS. Test Component