Apply what you have learned in the unit through this multiple-choice quiz. 1 point A(n) transforms a set of instructions written in a programming language into machine code, which can be understood by a computer. browser scripter interpreter compiler


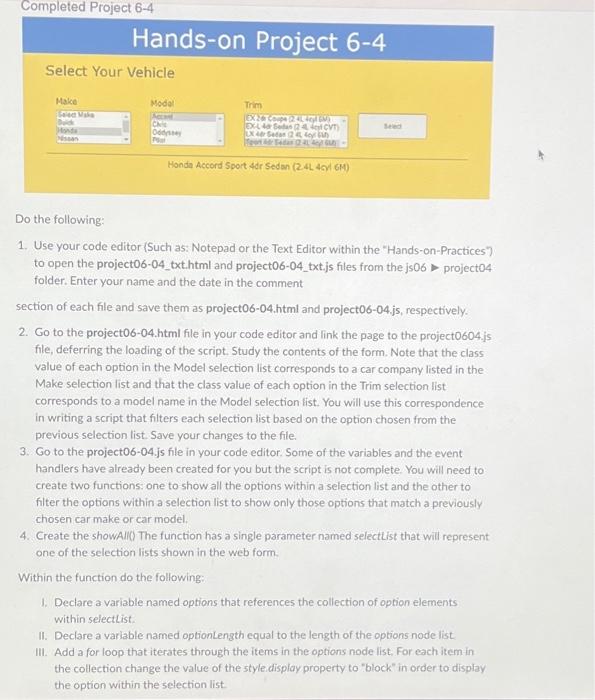
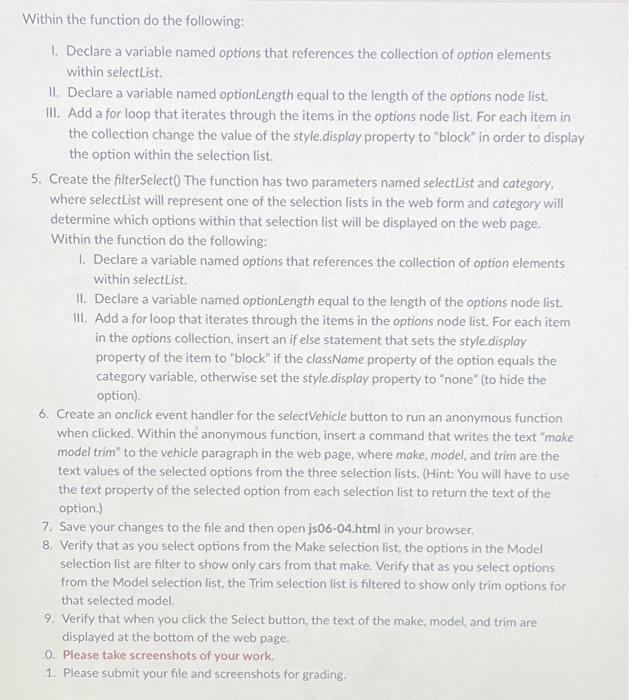
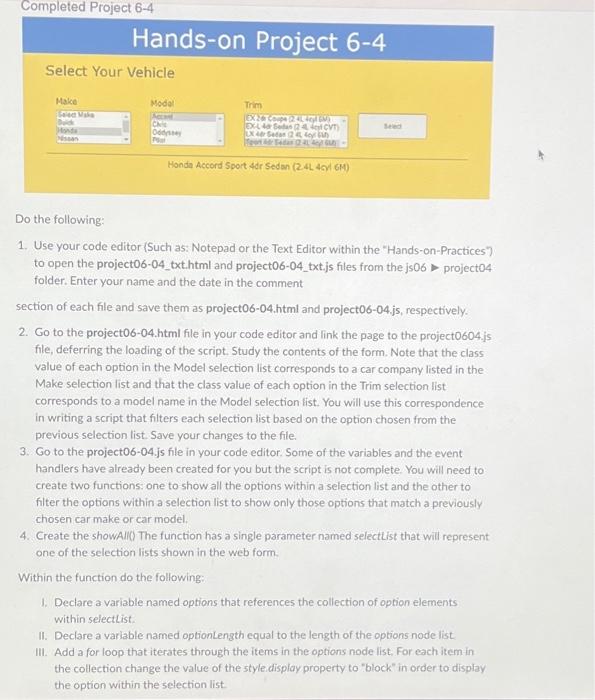
Completed Project 6-4 Do the following: 1. Use your code editor (Such as: Notepad or the Text Editor within the *Hands-on-Practices? to open the project06-04_txt.html and project06-04_txt.js files from the js06 project04 folder. Enter your name and the date in the comment section of each file and save them as project06-04 html and project06-04.js, respectively. 2. Go to the project06-04.html file in your code editor and link the page to the project0604.js file, deferring the loading of the script. Study the contents of the form. Note that the class value of each option in the Model selection list corresponds to a car company listed in the Make selection list and that the class value of each option in the Trim selection list. corresponds to a model name in the Model selection list. You will use this correspondence in writing a script that filters each selection list based on the option chosen from the previous selection list. Save your changes to the file. 3. Go to the project06-04.js file in your code editor. Some of the variables and the event handlers have already been created for you but the script is not complete. You will need to create two functions: one to show all the options within a selection list and the other to filter the options within a selection list to show only those options that match a previously chosen car make or car model. 4. Create the showAll The function has a single parameter named selectlist that will represent: one of the selection lists shown in the web form. Within the function do the following: 1. Declare a variable named options that references the collection of option elements within selectlist. II. Declare a variable named optionLength equal to the length of the options node list. III. Add a for loop that iterates through the items in the options node list, For each item in the collection change the value of the style display property to "block" in order to display the option within the selection list. Within the function do the following: 1. Declare a variable named options that references the collection of option elements within selectlist. II. Declare a variable named optionLength equal to the length of the options node list. III. Add a for loop that iterates through the items in the options node list. For each item in the collection change the value of the style.display property to "block" in order to display the option within the selection list. 5. Create the filterSelect) The function has two parameters named selectlist and category, where selectlist will represent one of the selection lists in the web form and category will determine which options within that selection list will be displayed on the web page. Within the function do the following: I. Declare a variable named options that references the collection of option elements within selectlist. II. Declare a variable named optionlength equal to the length of the options node list. III. Add a for loop that iterates through the items in the options node list. For each item in the options collection, insert an if else statement that sets the style. display property of the item to "block" if the className property of the option equals the category variable, otherwise set the style. display property to "none" (to hide the option). 6. Create an onclick event handler for the selectVehicle button to run an anonymous function when clicked. Within the anonymous function, insert a command that writes the text "make model trim to the vehicle paragraph in the web page, where make, model, and trim are the text values of the selected options from the three selection lists. (Hint: You will have to use the text property of the selected option from each selection list to return the text of the option.) 7. Save your changes to the file and then open js 0604.html in your browser. 8. Verify that as you select options from the Make selection list, the options in the Model selection list are filter to show only cars from that make. Verify that as you select options from the Model selection list, the Trim selection fist is filtered to show only trim options for that selected model. 9. Verify that when you click the Select button, the text of the make, model, and trim are displayed at the bottom of the web page. o. Please take screenshots of your work. 1. Please submit your file and screenshots for grading