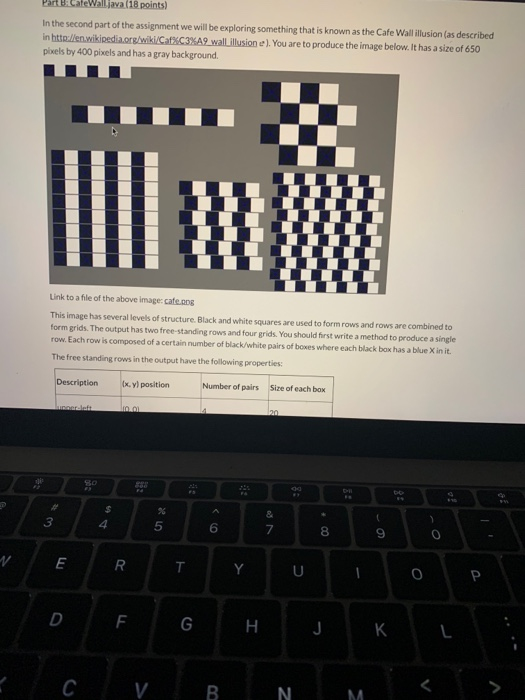
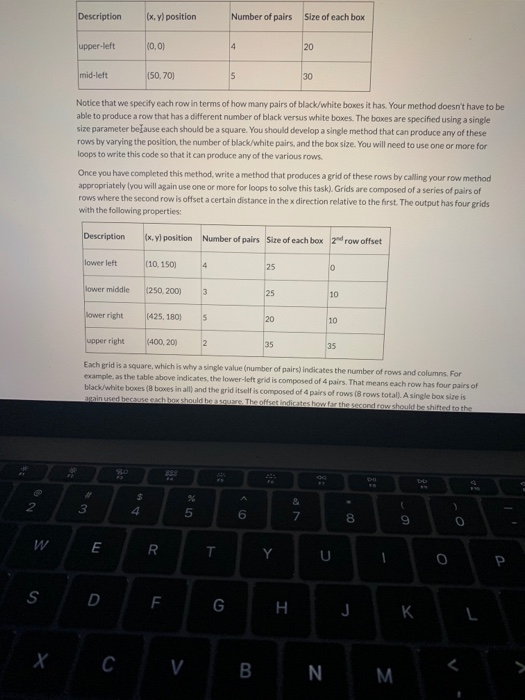
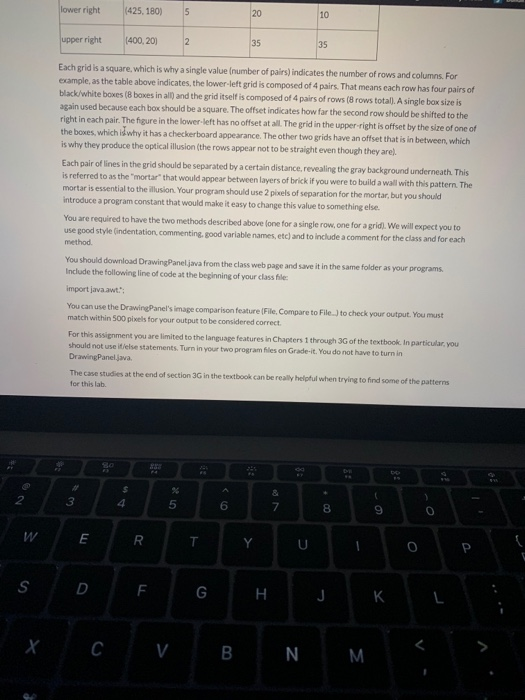
artcafewalljava 118 points) In the second part of the assignment we will be exploring something that is known as the Cafe Wall illusion (as described in http://en.wikipedia.org/wiki/Cat%C3%A9 wall illusione. You are to produce the image below. It has a size of 650 pixels by 400 pixels and has a gray background Link to a file of the above image cafe.es This image has several levels of structure. Black and white squares are used to form rows and rows are combined to form grids. The output has two free-standing rows and four grids. You should first write a method to produce a single row. Each row is composed of a certain number of black/white pairs of boxes where each black box has a blue X in it. The free standing rows in the output have the following properties Description Xyl position Number of pairs Size of each box unui VE RT Y uop OF G HK CVBNM Description Oxy) position Number of pairs Size of each box upper left (0,0) mid-left (50,70) 5 30 Notice that we specify each row in terms of how many pairs of black/white boxes it has. Your method doesn't have to be able to produce a row that has a different number of black versus white boxes. The boxes are specified using a single size parameter belause each should be a square. You should develop a single method that can produce any of these rows by varying the position, the number of black/white pairs, and the box size. You will need to use one or more for loops to write this code so that it can produce any of the various rows. Once you have completed this method, write a method that produces a grid of these rows by calling your row method appropriately you will again use one or more for loops to solve this task). Grids are composed of a series of pairs of rows where the second row is offset a certain distance in the x direction relative to the first. The output has four grids with the following properties: Description (xyl position Number of pairs Size of each box 2d row offset lower left (10,150) lower middle (250, 200) 3 lower right (425.180) 5 upper right 400,20) Each grid is a square, which is why a single value (number of pairs) indicates the number of rows and columns. For example, as the table above indicates the lower left grid is composed of 4 pairs. That means each row has four pairs of black/white boxes (8 boxes in all) and the grid itself is composed of 4 pairs of rows 18 rows total). A single box size is again used because each should be sure. The offset indicateshow for the second now should be shifted to the WERT S D F G H J . lower right 425.180) 5 2010 upper right 400,20) 2 Each grid is a square, which is why a single value (number of pairs) indicates the number of rows and columns. For example, as the table above indicates the lower-left grid is composed of 4 pairs. That means each row has four pairs of black/white boxes (boxes in all) and the grid itself is composed of 4 pairs of rows (8 rows total). A single box size is again used because each box should be a square. The offset indicates how far the second row should be shifted to the right in each pair. The figure in the lower left has no offset at all. The grid in the upper right is offset by the size of one of the boxes, which is why it has a checkerboard appearance. The other two grids have an offset that is in between, which is why they produce the optical illusion (the rows appear not to be straight even though they are Each pair of lines in the grid should be separated by a certain distance revealing the gray background underneath. This is referred to as the "mortar that would appear between layers of brick if you were to build a wall with this pattern. The mortar is essential to the illusion. Your program should use 2 pixels of separation for the mortar, but you should introduce a program constant that would make it easy to change this value to something else. You are required to have the two methods described above lone for a single row, one for a grid. We will expect you to use good style (indentation, commenting, good variable names, etc) and to include a comment for the class and for each method You should download Drawing Panelva from the class web page and save it in the same folder as your programs. Include the following line of code at the beginning of your class file import java.awt." You can use the Drawing Panel's image comparison feature (File, Compare to File) to check your output. You must match within 500 pixels for your output to be considered correct For this assignment you are limited to the language features in Chapters 1 through 3G of the textbook. In particular, you should not useidelse statements. Turn in your two program files on Grade-it. You do not have to turn in Drawing Panel.java The case studies at the end of section 3G in the textbook can be really helpful when trying to find some of the patterns for this lab. WERTYU so F G artcafewalljava 118 points) In the second part of the assignment we will be exploring something that is known as the Cafe Wall illusion (as described in http://en.wikipedia.org/wiki/Cat%C3%A9 wall illusione. You are to produce the image below. It has a size of 650 pixels by 400 pixels and has a gray background Link to a file of the above image cafe.es This image has several levels of structure. Black and white squares are used to form rows and rows are combined to form grids. The output has two free-standing rows and four grids. You should first write a method to produce a single row. Each row is composed of a certain number of black/white pairs of boxes where each black box has a blue X in it. The free standing rows in the output have the following properties Description Xyl position Number of pairs Size of each box unui VE RT Y uop OF G HK CVBNM Description Oxy) position Number of pairs Size of each box upper left (0,0) mid-left (50,70) 5 30 Notice that we specify each row in terms of how many pairs of black/white boxes it has. Your method doesn't have to be able to produce a row that has a different number of black versus white boxes. The boxes are specified using a single size parameter belause each should be a square. You should develop a single method that can produce any of these rows by varying the position, the number of black/white pairs, and the box size. You will need to use one or more for loops to write this code so that it can produce any of the various rows. Once you have completed this method, write a method that produces a grid of these rows by calling your row method appropriately you will again use one or more for loops to solve this task). Grids are composed of a series of pairs of rows where the second row is offset a certain distance in the x direction relative to the first. The output has four grids with the following properties: Description (xyl position Number of pairs Size of each box 2d row offset lower left (10,150) lower middle (250, 200) 3 lower right (425.180) 5 upper right 400,20) Each grid is a square, which is why a single value (number of pairs) indicates the number of rows and columns. For example, as the table above indicates the lower left grid is composed of 4 pairs. That means each row has four pairs of black/white boxes (8 boxes in all) and the grid itself is composed of 4 pairs of rows 18 rows total). A single box size is again used because each should be sure. The offset indicateshow for the second now should be shifted to the WERT S D F G H J . lower right 425.180) 5 2010 upper right 400,20) 2 Each grid is a square, which is why a single value (number of pairs) indicates the number of rows and columns. For example, as the table above indicates the lower-left grid is composed of 4 pairs. That means each row has four pairs of black/white boxes (boxes in all) and the grid itself is composed of 4 pairs of rows (8 rows total). A single box size is again used because each box should be a square. The offset indicates how far the second row should be shifted to the right in each pair. The figure in the lower left has no offset at all. The grid in the upper right is offset by the size of one of the boxes, which is why it has a checkerboard appearance. The other two grids have an offset that is in between, which is why they produce the optical illusion (the rows appear not to be straight even though they are Each pair of lines in the grid should be separated by a certain distance revealing the gray background underneath. This is referred to as the "mortar that would appear between layers of brick if you were to build a wall with this pattern. The mortar is essential to the illusion. Your program should use 2 pixels of separation for the mortar, but you should introduce a program constant that would make it easy to change this value to something else. You are required to have the two methods described above lone for a single row, one for a grid. We will expect you to use good style (indentation, commenting, good variable names, etc) and to include a comment for the class and for each method You should download Drawing Panelva from the class web page and save it in the same folder as your programs. Include the following line of code at the beginning of your class file import java.awt." You can use the Drawing Panel's image comparison feature (File, Compare to File) to check your output. You must match within 500 pixels for your output to be considered correct For this assignment you are limited to the language features in Chapters 1 through 3G of the textbook. In particular, you should not useidelse statements. Turn in your two program files on Grade-it. You do not have to turn in Drawing Panel.java The case studies at the end of section 3G in the textbook can be really helpful when trying to find some of the patterns for this lab. WERTYU so F G