Answered step by step
Verified Expert Solution
Question
1 Approved Answer
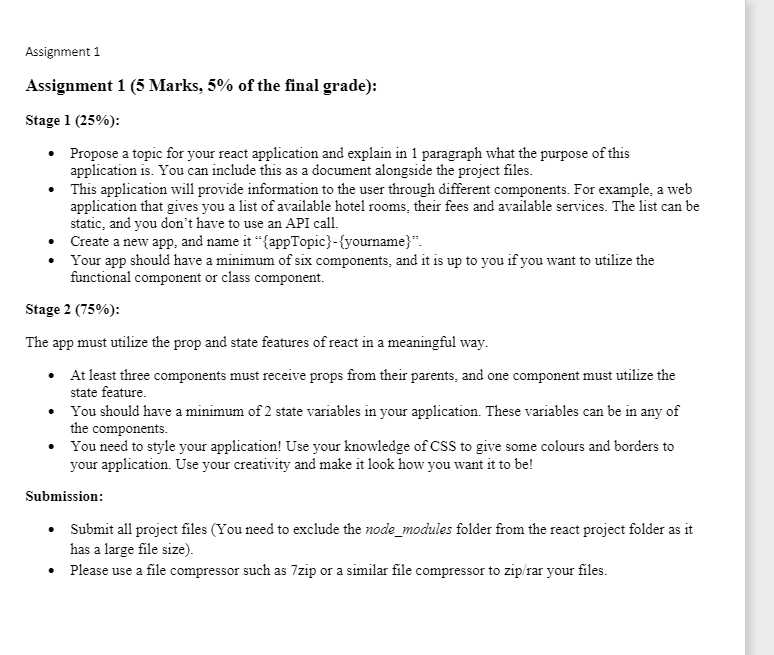
Assignment 1 Assignment 1 (5 Marks, 5% of the final grade): Stage 1(25%) : - Propose a topic for your react application and explain in

Step by Step Solution
There are 3 Steps involved in it
Step: 1

Get Instant Access to Expert-Tailored Solutions
See step-by-step solutions with expert insights and AI powered tools for academic success
Step: 2

Step: 3

Ace Your Homework with AI
Get the answers you need in no time with our AI-driven, step-by-step assistance
Get Started