Answered step by step
Verified Expert Solution
Question
1 Approved Answer
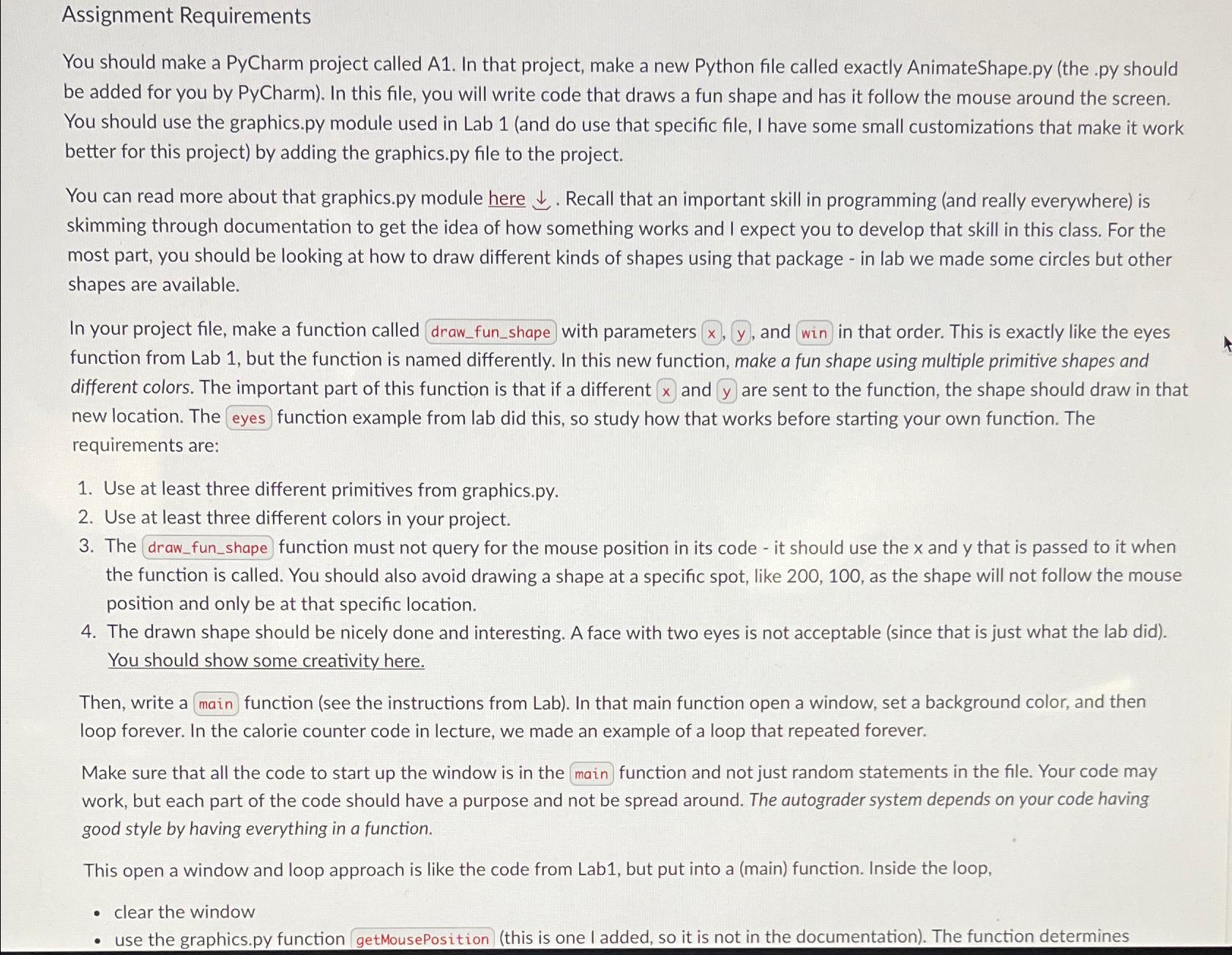
Assignment Requirements You should make a PyCharm project called A 1 . In that project, make a new Python file called exactly AnimateShape.py ( the
Assignment Requirements
You should make a PyCharm project called A In that project, make a new Python file called exactly
AnimateShape.py the py should be added for you by PyCharm In this file, you will write code that draws a fun shape and has it follow the mouse around the screen. You should use the
graphics.py module used in Lab and do use that specific file, I have some small customizations that make it work better for this project by adding the
graphics.py file to the project.
You can read more about that
graphics.py module here darr. Recall that an important skill in programming and really everywhere is skimming through documentation to get the idea of how something works and I expect you to develop that skill in this class. For the most part, you should be looking at how to draw different kinds of shapes using that package in lab we made some circles but other shapes are available.
In your project file, make a function called drawfunshape with parameters and win in that order. This is exactly like the eyes function from Lab but the function is named differently. In this new function, make a fun shape using multiple primitive shapes and different colors. The important part of this function is that if a different and are sent to the function, the shape should draw in that new location. The function example from lab did this, so study how that works before starting your own function. The requirements are:
Use at least three different primitives from
graphics.py
Use at least three different colors in your project.
The function must not query for the mouse position in its code it should use the and that is passed to it when the function is called. You should also avoid drawing a shape at a specific spot, like as the shape will not follow the mouse position and only be at that specific location.
The drawn shape should be nicely done and interesting. A face with two eyes is not acceptable since that is just what the lab did You should show some creativity here.
Then, write a function see the instructions from Lab In that main function open a window, set a background color, and then loop forever. In the calorie counter code in lecture, we made an example of a loop that repeated forever.
Make sure that all the code to start up the window is in the function and not just random statements in the file. Your code may work, but each part of the code should have a purpose and not be spread around. The autograder system depends on your code having good style by having everything in a function.
This open a window and loop approach is like the code from Lab but put into a main function. Inside the loop,
clear the window
use the
graphics.py function getMousePosition this is one I added, so it is not in the documentation The function determines

Step by Step Solution
There are 3 Steps involved in it
Step: 1

Get Instant Access to Expert-Tailored Solutions
See step-by-step solutions with expert insights and AI powered tools for academic success
Step: 2

Step: 3

Ace Your Homework with AI
Get the answers you need in no time with our AI-driven, step-by-step assistance
Get Started