Answered step by step
Verified Expert Solution
Question
1 Approved Answer
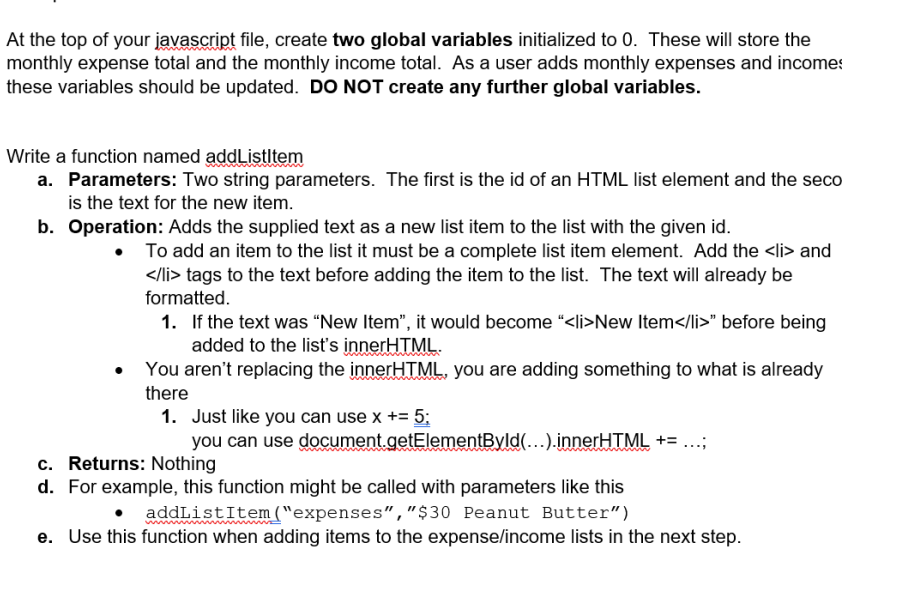
At the top of your javascript file, create two global variables initialized to 0. These will store the monthly expense total and the monthly




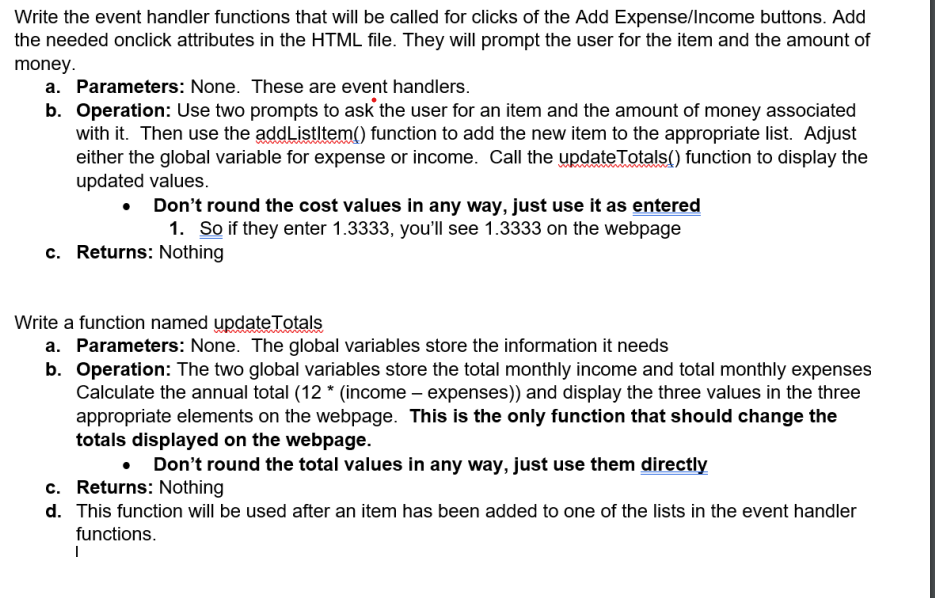
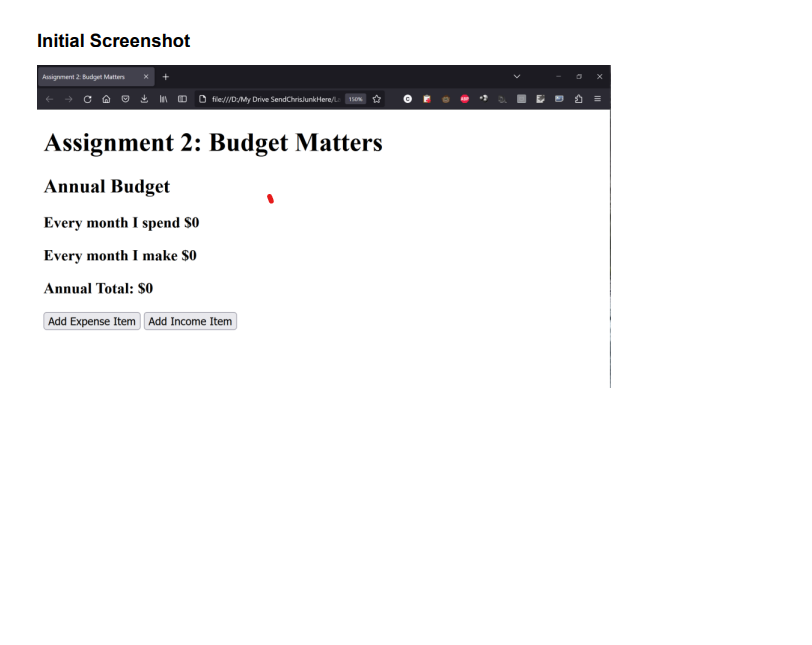
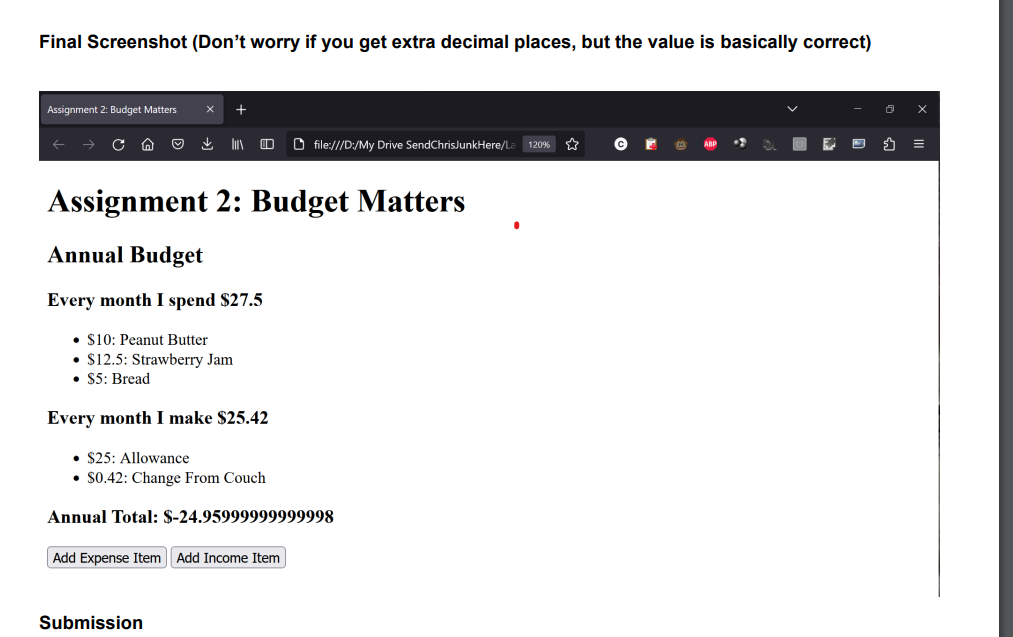
At the top of your javascript file, create two global variables initialized to 0. These will store the monthly expense total and the monthly income total. As a user adds monthly expenses and incomes these variables should be updated. DO NOT create any further global variables. Write a function named addListItem a. Parameters: Two string parameters. The first is the id of an HTML list element and the seco is the text for the new item. b. Operation: Adds the supplied text as a new list item to the list with the given id. To add an item to the list it must be a complete list item element. Add the and tags to the text before adding the item to the list. The text will already be formatted. 1. If the text was "New Item", it would become New Item " before being added to the list's innerHTML. You aren't replacing the innerHTML, you are adding something to what is already there 1. Just like you can use x += 5; you can use document.getElementByld(...).innerHTML += ...; c. Returns: Nothing d. For example, this function might be called with parameters like this addList Item("expenses", "$30 Peanut Butter") e. Use this function when adding items to the expense/income lists in the next step. Write the event handler functions that will be called for clicks of the Add Expense/Income buttons. Add the needed onclick attributes in the HTML file. They will prompt the user for the item and the amount of money. a. Parameters: None. These are event handlers. b. Operation: Use two prompts to ask the user for an item and the amount of money associated with it. Then use the addListItem() function to add the new item to the appropriate list. Adjust either the global variable for expense or income. Call the update Totals() function to display the updated values. Don't round the cost values in any way, just use it as entered 1. So if they enter 1.3333, you'll see 1.3333 on the webpage c. Returns: Nothing Write a function named update Totals a. Parameters: None. The global variables store the information it needs b. Operation: The two global variables store the total monthly income and total monthly expenses Calculate the annual total (12 * (income - expenses)) and display the three values in the three appropriate elements on the webpage. This is the only function that should change the totals displayed on the webpage. Don't round the total values in any way, just use them directly c. Returns: Nothing d. This function will be used after an item has been added to one of the lists in the event handler functions. I Initial Screenshot Assignment 2: Budget Matters file:///D/My Drive SendChrisJunkHere/ 150% Assignment 2: Budget Matters Annual Budget Every month I spend $0 Every month I make $0 Annual Total: $0 Add Expense Item Add Income Item Final Screenshot (Don't worry if you get extra decimal places, but the value is basically correct) Assignment 2: Budget Matters III\ Assignment 2: Budget Matters Annual Budget Every month I spend $27.5 file:///D:/My Drive SendChrisJunkHere/La 120% $10: Peanut Butter $12.5: Strawberry Jam $5: Bread Every month I make $25.42 $25: Allowance $0.42: Change From Couch Annual Total: $-24.95999999999998 Add Expense Item Add Income Item Submission
Step by Step Solution
There are 3 Steps involved in it
Step: 1

Get Instant Access to Expert-Tailored Solutions
See step-by-step solutions with expert insights and AI powered tools for academic success
Step: 2

Step: 3

Ace Your Homework with AI
Get the answers you need in no time with our AI-driven, step-by-step assistance
Get Started