Question
/* Below is your code, please find the attached output for the same*/ import React from react; import { FormInput, InputGroup } from shards-react; import
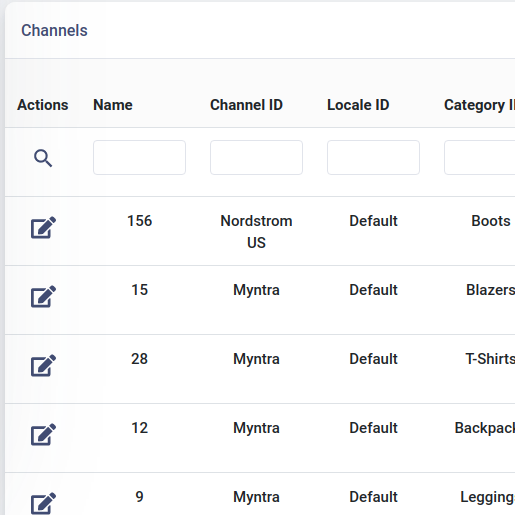
/* Below is your code, please find the attached output for the same*/
import React from "react";
import { FormInput, InputGroup } from "shards-react";
import { FaEdit } from "react-icons/fa";
import { FormCheckbox } from "shards-react";
import { IoMdCheckmark,IoMdClose } from "react-icons/io";
import DropDownContainer from "./DropDown-container";
let channelmap = [];
let departmentmap = [];
let localemap = [];
let categorymap = [];
export default class Tablerow extends React.Component {
constructor(props) {
super(props);
this.state = {
clicked: false,
active: true
};
this.handlePopUpClick = this.handlePopUpClick.bind(this);
}
componentWillReceiveProps(nextProps) {
this.getJSONfromArr(nextProps.channeldata, channelmap);
this.getJSONfromArr(nextProps.localesdata, localemap);
this.getJSONfromArr(nextProps.categorydata, categorymap);
this.getJSONfromArr(nextProps.departmentdata, departmentmap);
}
handlePopUpClick() {
if (this.props.handle) alert("Some row is already clicked");
else {
this.setState({ clicked: !this.state.clicked });
this.props.handleActiverow();
}
}
handleChange(e, active) {
const newState = {};
newState[active] = !this.state[active];
this.setState({ ...this.state, ...newState });
}
getJSONfromArr(data, variable) {
data.map(item => (variable[item.id] = item.name));
}
render() {
const {
handle,
label,
channeldata,
categorydata,
departmentdata,
localesdata,
onclick
} = this.props;
return this.state.clicked ? (
style={{ border: "1px solid lightgrey" }} onClick={() => { this.setState({ clicked: false }); this.props.handleActiverow(); }} >
style={{ border: "1px solid lightgrey" }} onClick={() => { this.setState({ clicked: false }); this.props.handleActiverow(); }} >
checked={this.state.active} defaultChecked={label.is_active} onChange={e => this.handleChange(e, "active")} >
) : (
{label.url.length >= 25 ? (
) : (
)}
checked={this.state.active} defaultChecked={label.is_active} disabled >
);
}
}

Step by Step Solution
There are 3 Steps involved in it
Step: 1

Get Instant Access to Expert-Tailored Solutions
See step-by-step solutions with expert insights and AI powered tools for academic success
Step: 2

Step: 3

Ace Your Homework with AI
Get the answers you need in no time with our AI-driven, step-by-step assistance
Get Started