Question
BOOK: JavaScript for Web Warriors 7th edition Need help with the following HTML,JS code to match picture Hands-On Project 3-4 In this project you will
BOOK: JavaScript for Web Warriors 7th edition
Need help with the following HTML,JS code to match picture
Hands-On Project 3-4 In this project you will display customer reviews for a new digital game. Information on each customer and review is contained within several arrays. Customers give the game a rating from one to five stars, which you will display as star images in the web page. A preview of the completed project is shown in Figure 3-21.



HTML STARTER CODE:
Hands-on Project 3-4
JS STARTER CODE
/* JavaScript 7th Edition Chapter 3 Project 03-04
Application to write a list of customer reviews Author: Date:
Filename: project03-04.js */
let reviewers = ["WillHa85", "GoldFry26", "Mittens41", "Tompkins8"]; let reviewType = ["P", "N", "", ""] let stars = [5, 2, 1, 4]; let reviewDates = ["11/18/2024", "11/17/2024", "11/15/2024", "11/10/2024"]; let reviews = [ "I've owned all of the Dance Off games from the beginning. I have lost 6 pounds since I started playing.", "A so-so release of this well-established game. Where this release fails is in the choreography. Many of the moves follow predictable patterns. I hope the next release improves the choreography .", "The installation was buggy and kept crashing my gaming console. I spent several hours on tech support with no solution to my problem. I finally returned it and got my money back. I wish I could give it a zero star rating.", "The latest version of Dance Off improves upon the 8th Edition only slightly; still is one of the best dance-style games on the market.", ]; let reviewTitles = ["My Favorite Workout Game", "Poor Choreography", "Buggy with Poor Tech Support", "Nice Improvement"];
BODY STARTER CODE:
/* JavaScript 7th Edition Chapter 3 Hands-on Project 3-4
Filename: styles.css */
/* apply a natural box layout model to all elements */ * { -moz-box-sizing: border-box; -webkit-box-sizing: border-box; box-sizing: border-box; }
/* reset rules */ html, body, div, span, applet, object, iframe, h1, h2, h3, h4, h5, h6, p, blockquote, pre, a, abbr, acronym, address, big, cite, code, del, dfn, em, img, ins, kbd, q, s, samp, small, strike, strong, sub, sup, tt, var, b, u, i, center, dl, dt, dd, ol, ul, li, fieldset, form, label, legend, table, caption, tbody, tfoot, thead, tr, th, td, article, aside, canvas, details, embed, figure, figcaption, footer, header, hgroup, menu, nav, output, ruby, section, summary, time, mark, audio, video { margin: 0; padding: 0; border: 0; font-size: 100%; font: inherit; vertical-align: baseline; }
/* HTML5 display-role reset for older browsers */ article, aside, details, figcaption, figure, footer, header, hgroup, menu, nav, section { display: block; }
body { line-height: 1; max-width: 960px; background: white; margin: 0 auto; font-family: Arial, Helvetica, sans-serif; }
ol, ul { list-style: none; }
/* page header */ header { background: #FFE373; width: 100%; color: black; font-size: 48px; text-align: center; line-height: 1.5em; border-bottom: 1px solid black; border-left: 1px solid black; border-right: 1px solid black; }
/* main content */ article { width: 960px; text-align: center; background: #BFA230; padding-bottom: 20px; border-bottom: 1px solid black; border-left: 1px solid black; border-right: 1px solid black; }
article h2 { font-weight: bold; font-size: 2em; padding: 10px; }
/* review styles */
table { width: 450px; border-collapse: collapse; margin: 15px auto; background-color: #FFE373; border-radius: 20px; box-shadow: 3px 3px 20px black; }
table.prime { background: url(prime.png) no-repeat top right rgba(119,223,63,1.00); }
table.new { background: url(new.png) no-repeat top right rgba(149,239,220,1.00); }
table caption { font-size: 1.2em; margin: 0 0 10px 0; }
table tr th { font-weight: bold; text-align: left; padding: 10px 0 0 15px; width: 120px; }
table tr td { text-align: left; padding: 5px 0 0 12px; }
table tr:last-of-type td { padding: 20px; text-align: justify; }
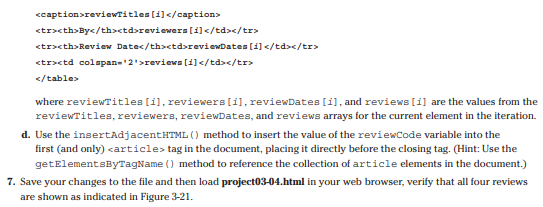
1. Use your code editor to open the project03-04_txt.html and project03-04_txt.js files from the js03 project04 folder. Enter your name and the date in the comment section of each file and save them as project03-04.html and project03-04.js, respectively. 2. Go to the project03-04.html file in your code editor and in the head section add a script element to load the project03-04.js file, deferring the loading of the JavaScript source file until the entire HTML file is loaded. Study the contents of the HTML file and save your changes. 3. Go to the project03-04.js file in your code editor. At the bottom of the file, insert a function named starimages0 with a single parameter named rating. The purpose of the function is to generate the HTML tags of several star images based on the value of the rating parameter. 4. Within the starImages () function add the following: a. Declare a variable named imageText, setting its initial value to an empty text string. b. Create a for loop with a counter that goes from 1 up to less than or equal to the value of the rating parameter, increasing the counter by 1 with each iteration. c. In the for loop, add the text "simg src = 'star.png" alt = "s" to the value of the imagetext variable with each iteration. d. After the for loop, add a statement to return the value of imageText from the function. 5. Create a for loop with the counter variable ranging from 0 up to less than the length of the reviewers array, increasing the counter by 1 with each iteration. In this for loop you will generate the HTML code for a table that contains the review from each customer. 6. For each iteration within the for loop, do the following: a. Declare a variable named reviewCode, setting its initial value to an empty text string. b. Insert an else if statement that adds one of three possible text strings to the value of reviewCode: if the value of the reviewType for the current element in the array is equal to "P" then add the text string "stable class = "prime' > ", else if the value of the reviewType for the current element is equal to "N" then add the text string," " else add the text string, "> ". c. Add the following HTML code to the value of the reviewCode variable. (Hint: You may find it easier to where reviewTitles [i], reviewers [i], reviewDates [i], and reviews [i] are the values from the reviewTitles, reviewers, reviewDates, and reviews arrays for the current element in the iteration. d. Use the insertAdjacentHTML () method to insert the value of the reviewCode variable into the first (and only) carticles tag in the document, placing it directly before the closing tag. (Hint: Use the getElementsByTagName () method to reference the collection of article elements in the document.) 7. Save your changes to the file and then load project03-04.html in your web browser, verify that all four reviews are shown as indicated in Figure 3-21. Hands-on Project 3-4 Customer Reviews of Dance Off ver. 9 My Favoribe Workout GameNot the question youre looking for?Post any question and get expert help quickly.Start learning Chegg Products & ServicesChegg Study HelpCitation GeneratorDigital Access CodesGrammar CheckerMath SolverMobile AppsSolutions ManualPlagiarism CheckerChegg PerksCompanyCompanyAbout CheggChegg For GoodCollege MarketingInvestor RelationsJobsJoin Our Affiliate ProgramMedia CenterSite MapChegg NetworkChegg NetworkBusuuCitation MachineEasyBibMathwayThinkfulCustomer ServiceCustomer ServiceGive Us FeedbackCustomer ServiceManage SubscriptionEducatorsEducatorsAcademic IntegrityHonor ShieldInstitute of Digital Learning 2003-2024 Chegg Inc. All rights reserved.Cookie NoticeYour Privacy ChoicesDo Not Sell My InfoGeneral PoliciesPrivacy Policy (New)Honor CodeIP RightsStep by Step Solution
There are 3 Steps involved in it
Step: 1

Get Instant Access to Expert-Tailored Solutions
See step-by-step solutions with expert insights and AI powered tools for academic success
Step: 2

Step: 3

Ace Your Homework with AI
Get the answers you need in no time with our AI-driven, step-by-step assistance
Get Started


