

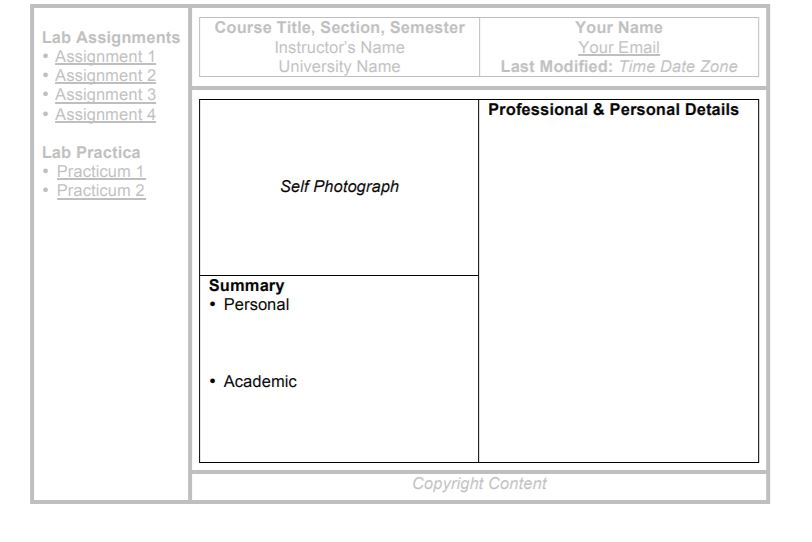
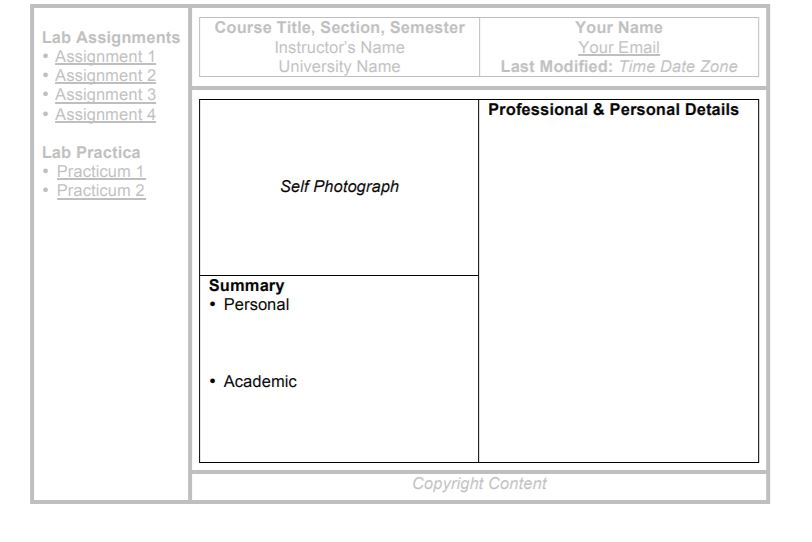
Building a New Home Your objective in this lab is to create a web page utilizing XHTML, external CSS, and some built-in PHP functions. In addition to having content of its own, this web page will serve as the home page for your course work and to view your submissions for grading purposes. Design Overview and Requirements As this web page will serve as your home page, it should be stored in a directory called IT207 within your helios html directory on the Zeus/Helios server. It should be given the default file name for folders so when specifying just 'http://helios.ite.gmu.edu/-username/1T2071' it will automatically load. You can create the web page using any text editor (Microsoft Notepad, Rog Soft Notepad+, Adobe Homesite, etc) that is not WYSIWYG capable (Adobe Dreamweaver, Microsoft Word, etc). For your early submission points you do not need to be concerned about the positioning of the elements on your web page. You should focus more on structure of the web page and the flow of that structure. At the point of final submission, the web page should be laid out as illustrated in the following image: Course Title, Section, Semester Instructor's Name University Name Your Name Your Email Last Modified: Time Date Zone Lab Assignments Assignment 1 Assignment 2 Assignment 3 Assignment 4 Professional & Personal Details Lab Practica Practicum 1 Practicum 2 Self Photograph Summary Personal Academic Copyright Content Building a New Home Your objective in this lab is to create a web page utilizing XHTML, external CSS, and some built-in PHP functions. In addition to having content of its own, this web page will serve as the home page for your course work and to view your submissions for grading purposes. Design Overview and Requirements As this web page will serve as your home page, it should be stored in a directory called IT207 within your helios html directory on the Zeus/Helios server. It should be given the default file name for folders so when specifying just 'http://helios.ite.gmu.edu/-username/1T2071' it will automatically load. You can create the web page using any text editor (Microsoft Notepad, Rog Soft Notepad+, Adobe Homesite, etc) that is not WYSIWYG capable (Adobe Dreamweaver, Microsoft Word, etc). For your early submission points you do not need to be concerned about the positioning of the elements on your web page. You should focus more on structure of the web page and the flow of that structure. At the point of final submission, the web page should be laid out as illustrated in the following image: Course Title, Section, Semester Instructor's Name University Name Your Name Your Email Last Modified: Time Date Zone Lab Assignments Assignment 1 Assignment 2 Assignment 3 Assignment 4 Professional & Personal Details Lab Practica Practicum 1 Practicum 2 Self Photograph Summary Personal Academic Copyright Content