Question
Can please explain how did you get the formulas being used in the circle program and what the p, y, r , ..stand for ?
Can please explain how did you get the formulas being used in the circle program and what the p, y, r , ..stand for ? thanks
https://www.chegg.com/homework-help/questions-and-answers/programming-assignment-3-simplefigure-circles-program-description-assignment-give-practice-q24318474
Part 2 of this assignment asks you to draw a complex figure using parameterized methods. You must reproduce exactly the figure shown in the picture on this page; you may not create your own figure for this part. Name your Java class Circles and your file Circles.java.
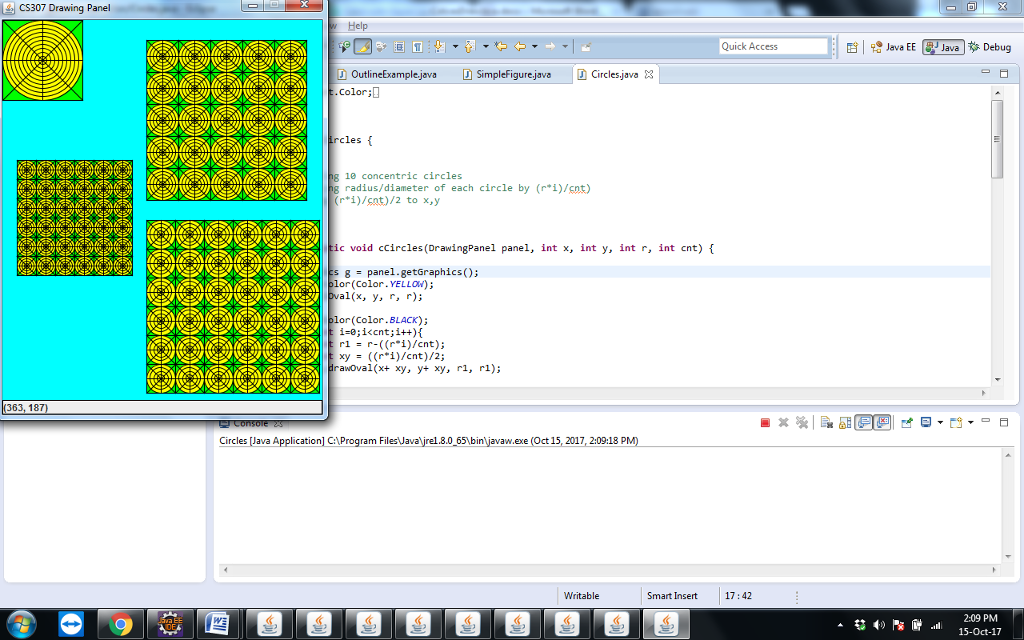
You will use complex computations to draw a figure that has several levels of structure. You are to produce the figure image as output. Your program should exactly reproduce the following image. (The image in this document was taken when running the program on Windows; if you use another platform, the decorations around the window may look slightly different, but the actual contents of the window should be identical.)
This image has several levels of structure. You will find that there is a basic subfigure that occurs throughout, which is a green square with concentric circles inside it. The subfigure is repeated to form larger figures.
A major part of this assignment is showing that you understand parameters. Therefore, you should write parameterized methods to represent the tasks of drawing one subfigure and of drawing a larger figure composed of many subfigures.
Figure Specifications:
The overall panel has a cyan background and is 400 pixels wide and 425 pixels high. Each of the subfigures is has an overall rectangular green background, containing a yellow inner circular background, which has black circles, squares, and X lines drawn on it.
The four figures on your drawing panel should have the following properties.
Description
(x, y) position
number of rows and columns
size of each subfigure, in pixels
number of concentric circles in each subfigure
top-left figure
(0, 0)
1 x 1
100 x 100
10
bottom-left figure
(18, 175)
6 x 6
24 x 24
4
top-right figure
(180, 25)
5 x 5
40 x 40
5
bottom-right figure
(180, 250)
4 x 4
36 x 36
6
Implementation Guidelines for Part 2:
You are required to have two particular static methods that are described below. You will not be using class constants for this assignment. Instead, you will be exploring the use of value parameters.
This program does not require a lot of lines of code, but the numeric computations and parameter-passing required are not simple. You might very well find yourself overwhelmed with the amount of detail you have to handle all at once. A famous computer scientist named Brian Kernighan once said, Controlling complexity is the essence of computer programming, which is why this makes a good exercise for a beginning computer scientist. You will find that the techniques of decomposition and iterative enhancement described in chapter 1 will help you in this situation.
Because it is difficult to correctly implement such a complex program all at once, instead start with one smaller piece of the problem. In particular, you should write a static method that draws one square with concentric circles inside of it. That subfigure is repeated throughout this image, so it makes sense to have a separate method for producing it. Start with the subfigure in the upper-left part of the screen. It is not in a grid pattern; it is just the subfigure itself (one set of concentric circles in a square).
Your first version of this method could draw the specific subfigure in the upper-left corner (always drawing it in that position, always making it 100 pixels wide, always having 10 concentric circles), but you will want to generalize this with the use of parameters. You should be able to call it with different sizes, different locations and different numbers of concentric circles.
The drawing commands we are using are defined in terms of integers, which leaves open the possibility that things wont divide up evenly. You dont have to worry about this possibility. In particular, you may assume that the subfigure height will always be a multiple of the number of concentric circles you are supposed to draw (e.g., 10 circles in a figure 100 wide, 6 circles in a figure 36 wide, 5 circles in a figure 40 wide, 4 circles in a figure 24 wide).
Once you have completed the static method that produces one of these subfigures, write another static method that produces a square grid of these subfigures. You will call this method several different times from main to produce the grids of the overall figure. It will have a lot of parameters to be flexible enough to draw each of these grids. The key point is that a single method can be used that produces all three grids.
You could compare your result with the provided output image: Assignment2_output.png (https://alamo.instructure.com/courses/1043448/files/folder/Assignments?preview=102316391).
The Graphics and Color classes are part of Java, but you will need to include the following line of code at the beginning of your program file to be able to use them:
import java.awt.*;
Stylistic Guidelines:
For this assignment you are limited to the language features in Chapters 1 through 3; you are not allowed to use more advanced features to solve the problem. You cannot, for example, make use of if/else statements to solve this task. You will, however, use the DrawingPanel and Graphics classes described at the end of Chapter 3 as well as the color constants from the Color class, as described in Chapter 3.
Continue to use static methods to structure your solution as described previously; this time, write static methods that use parameters. In grading, we will require two static methods: one that draws a subfigure with just one square and its concentric circles, and one for producing a grid of such subfigures that is called many different times to produce the various figures on the screen.
Give meaningful names to methods and variables in your code. Follow Java's naming standards about the format of ClassNames, methodAndVariableNames, and CONSTANT_NAMES. Localize variables whenever possible -- that is, declare them in the smallest scope in which they are needed.
Include a comment at the beginning of your program with basic information and a description of the program and include a comment at the start of each method.
this is the program:
Im trying to understand how the formulas were obtained and what the variables ( y, r , p ,) stand for , please let me know if you need more info , thanks
Circles.java
import java.awt.Color;
import java.awt.Graphics;
public class Circles {
/*
* Creating 10 concentric circles
* reducing radius/diameter of each circle by (r*i)/cnt)
* adding (r*i)/cnt)/2 to x,y
*
* */
public static void cCircles(DrawingPanel panel, int x, int y, int r, int cnt) {
Graphics g = panel.getGraphics();
g.setColor(Color.YELLOW);
g.fillOval(x, y, r, r);
g.setColor(Color.BLACK);
for(int i=0;i int r1 = r-((r*i)/cnt); int xy = ((r*i)/cnt)/2; g.drawOval(x+ xy, y+ xy, r1, r1); } } /* * Drawing lines inside rectangle * * * */ public static void rLines(DrawingPanel panel,int x,int y,int p) { Graphics g = panel.getGraphics(); g.setColor(Color.BLACK); g.drawLine(x, y, x, y+p); g.drawLine(x, y, p+x, y); g.drawLine(x+p, y, x+p, y+p); g.drawLine(x, y+p, p+x, p+y); g.drawLine(x, y, x+p, y+p); g.drawLine(x+p, y, x, p+y); g.drawLine(x+(p/2), y, x+(p/2), p+y); g.drawLine(x, y+(p/2), x+p, y+(p/2)); } /* * Drawing main rectangle * Calling all functions here to make base figure * * */ public static void mainRectangle(DrawingPanel panel,int x,int y,int p,int cnt){ Graphics g = panel.getGraphics(); g.setColor(Color.GREEN); g.fillRect(x, y, p, p); cCircles(panel,x,y,p,cnt); rLines(panel,x,y,p); } /* * Calling mainRectangle function together here to make matrix of rectangles * */ public static void complexFigureFinal(DrawingPanel panel,int x,int y,int p,int cnt,int r,int c){ for(int i=0;i for(int j=0;j mainRectangle(panel,x+(p*j),y+(p*i),p,cnt); } } } public static void main(String[] args) { DrawingPanel panel = new DrawingPanel(400, 475); panel.setBackground(Color.CYAN); //Creating 4 complex figure given complexFigureFinal(panel,0,0,100,10,1,1); complexFigureFinal(panel,18,175,24,4,6,6); complexFigureFinal(panel,180,25,40,5,5,5); complexFigureFinal(panel,180,250,36,4,6,6); } } Output: 
Step by Step Solution
There are 3 Steps involved in it
Step: 1

Get Instant Access to Expert-Tailored Solutions
See step-by-step solutions with expert insights and AI powered tools for academic success
Step: 2

Step: 3

Ace Your Homework with AI
Get the answers you need in no time with our AI-driven, step-by-step assistance
Get Started