Question
can you do this js and html question exactly like the instructions. ill give you the js and html and css files and the flowchart
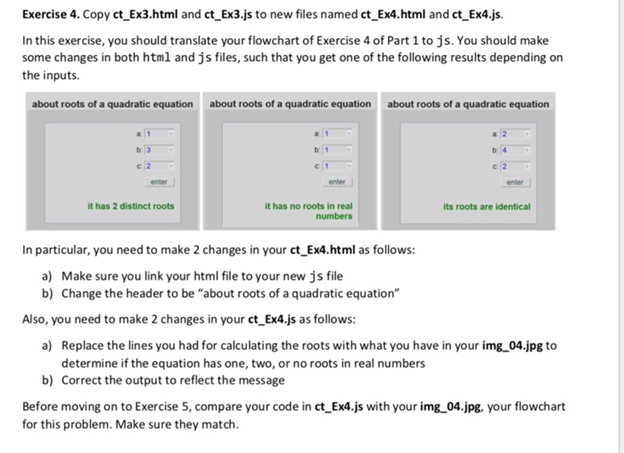
can you do this js and html question exactly like the instructions. ill give you the js and html and css files and the flowchart i want to you to solve it the way i draw the flowchart and i want the answer like the photo exactly no numbers for example first photo when you put 1,3,2 the answer is it has 2 distinct roots without numbers.
PLEASE SEND COPYABLE CODE!!!!!
EECS1012: Lab 4 - Computational Thinking
about roots of a quadratic equation
a:
b:
c:
enter
Author: Andriy Pavlovych Hassan Hassan
function equation() {
/* in Ex1, change the following two lines such that
the sum of number num1 and num2 are parsed to an integer
before be assigned to w and h, respectively. */
/* in Ex 2, rename w and h to a and b, respectively. */
var a= parseInt(document.getElementById("num1").value);
var b= parseInt(document.getElementById("num2").value);
var c= parseInt(document.getElementById("num3").value);
/* in Ex2, write a similar code to the above line
to capture the value for c*/
/* in Ex2 to Ex4, you need to replace the following line
with some other formulas */
var root1 = parseFloat((-b+Math.sqrt(b*b-4*a*c))/(2*a)); var root2 = parseFloat((-b-Math.sqrt(b*b-4*a*c))/(2*a));
var det = b*b-4*a*c;
var isreal = true;
if(det
isreal=false; }
/* in Ex5, you should delete from Line 9 to this line */
/* //in Ex 5, uncomment this block
switch (true){
case (a>89):
answer="A+";
break;
case (a>79):
answer="A";
break;
// in Ex5, you need to add more cases for other letter grades
default:
answer="F";
}
*/
/* in Ex2 to Ex5, you need to rename "perimeter" to make it appropriate
for those problems, you may also need to rename p to a better
variable that you might have in your formulas above */
document.getElementById("output").innerHTML="oneroot: "+root1.toFixed(2)+" another: "+root2.toFixed(2);
}
* { box-sizing: border-box; background-color:LightGrey; } body { font-family: NimbusSanL, Arial, sans-serif; text-align: center; color:#202020; background-color:Silver; } div { border:1px solid SlateGrey; border-radius:5px; margin: 20px; } .input { border:none; text-align:right; } p { text-align:right; padding: 20px;} input, button { font:inherit; color:Blue; width:100px; padding-left: 5px; } button { color:DarkSlateGrey; } strong { font-family: NimbusSanL, Arial, sans-serif; font-size:1.2em; color:Green; text-decoration:bold; } footer{ padding-top:10px; text-align:center; font-size:10px; color:LightSlateGrey; } /* Responsive layout - makes the columns stack on top of each other instead of next to each other */ [class*="column"] { width: 80%; display:inline-block; height:60vh; font-size:1.5em; } @media screen and (min-width:600px) { [class*="column"] { width:50%; }
Step by Step Solution
There are 3 Steps involved in it
Step: 1

Get Instant Access to Expert-Tailored Solutions
See step-by-step solutions with expert insights and AI powered tools for academic success
Step: 2

Step: 3

Ace Your Homework with AI
Get the answers you need in no time with our AI-driven, step-by-step assistance
Get Started