Question
CODE NEEDED IN JAVA THANKS IN ADVANCE!!!!! INPUT THIS IS THE CODE THAT I HAVE import java.util.regex.Matcher; import java.util.regex.Pattern; public class Account { private String


CODE NEEDED IN JAVA THANKS IN ADVANCE!!!!!
INPUT

THIS IS THE CODE THAT I HAVE
import java.util.regex.Matcher; import java.util.regex.Pattern;
public class Account { private String userName, password; private static final String PASSWORD_PATTERN = "((?=.*\\d)(?=.*[a-z])(?=.*[A-Z]).{9})"; public Account() { this.userName = ""; this.password = ""; } public Account(String userName, String password) { Pattern pattern = Pattern.compile(PASSWORD_PATTERN); Matcher matcher = pattern.matcher(password); if(!matcher.matches()) { System.out.println("Invalid pattern for password detected!"); System.exit(-1); } this.userName = userName; this.password = password; }
public String getUserName() { return userName; }
public void setUserName(String userName) { this.userName = userName; }
public String getPassword() { return password; }
public void setPassword(String password) { Pattern pattern = Pattern.compile(PASSWORD_PATTERN); Matcher matcher = pattern.matcher(password); if(!matcher.matches()) { System.out.println("Invalid pattern for password detected!"); System.exit(-1); } this.password = password; } @Override public String toString() { return ("Username: " + this.userName + ", Password: " + this.password); } }
LoginAccountGUI.java (Main class)
import java.awt.FlowLayout; import java.awt.event.ActionEvent; import java.awt.event.ActionListener; import javax.swing.JButton; import javax.swing.JFrame; import javax.swing.JOptionPane; import javax.swing.JPanel;
public class LoginAccountGUI { private static JFrame mainFrame; private static JPanel mainPanel, buttonPanel; private static JButton createButton, loginButton, cancelButton; public static void main(String[] args) { Account account = new Account(); mainFrame = new JFrame("Account Creation and Login"); mainPanel = new JPanel(new FlowLayout(FlowLayout.CENTER)); buttonPanel = new JPanel(new FlowLayout(FlowLayout.CENTER)); createButton = new JButton("Create Account"); loginButton = new JButton("Login"); cancelButton = new JButton("Cancel"); buttonPanel.add(createButton); buttonPanel.add(loginButton); buttonPanel.add(cancelButton); mainPanel.add(buttonPanel); mainFrame.add(mainPanel); mainFrame.setSize(300, 100); mainFrame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE); mainFrame.setLocationRelativeTo(null); mainFrame.setVisible(true); // action listeners for the buttons createButton.addActionListener(new ActionListener() { @Override public void actionPerformed(ActionEvent e) { try { String userName = JOptionPane.showInputDialog(null, "Please enter a username:").trim(); String password = JOptionPane.showInputDialog(null, "Please enter a password " + "Password must at least be 9 characters long and must contain at least: " + " -- one uppercase letter " + " -- one lowercase letter " + " -- one digit").trim(); Account.setUserName(userName); Account.setPassword(password); JOptionPane.showMessageDialog(null, "Account created successfully!"); }catch(NullPointerException npe){ JOptionPane.showMessageDialog(null, "All fields are mandatory. Please try again!"); System.exit(-1); } } }); loginButton.addActionListener(new ActionListener() { @Override public void actionPerformed(ActionEvent e) { if(account.getUserName().equals("") || account.getPassword().equals("")) { JOptionPane.showMessageDialog(null, "Please create an account to login!"); return; } try { String originalUserName = account.getUserName().trim(); String originalPassword = account.getPassword().trim(); String userNameEntered = JOptionPane.showInputDialog(null, "Please enter the username:").trim(); String passwordEntered = JOptionPane.showInputDialog(null, "Please enter the password:").trim();
if(originalUserName.equals(userNameEntered) && originalPassword.equals(passwordEntered)) JOptionPane.showMessageDialog(null, "Congratulations! You logged in successfully."); else JOptionPane.showMessageDialog(null, "Sorry! Please check your username/password."); }catch(NullPointerException npe){ JOptionPane.showMessageDialog(null, "All fields are mandatory. Please try again!"); System.exit(-1); } } }); cancelButton.addActionListener(new ActionListener() { @Override public void actionPerformed(ActionEvent e) { } }
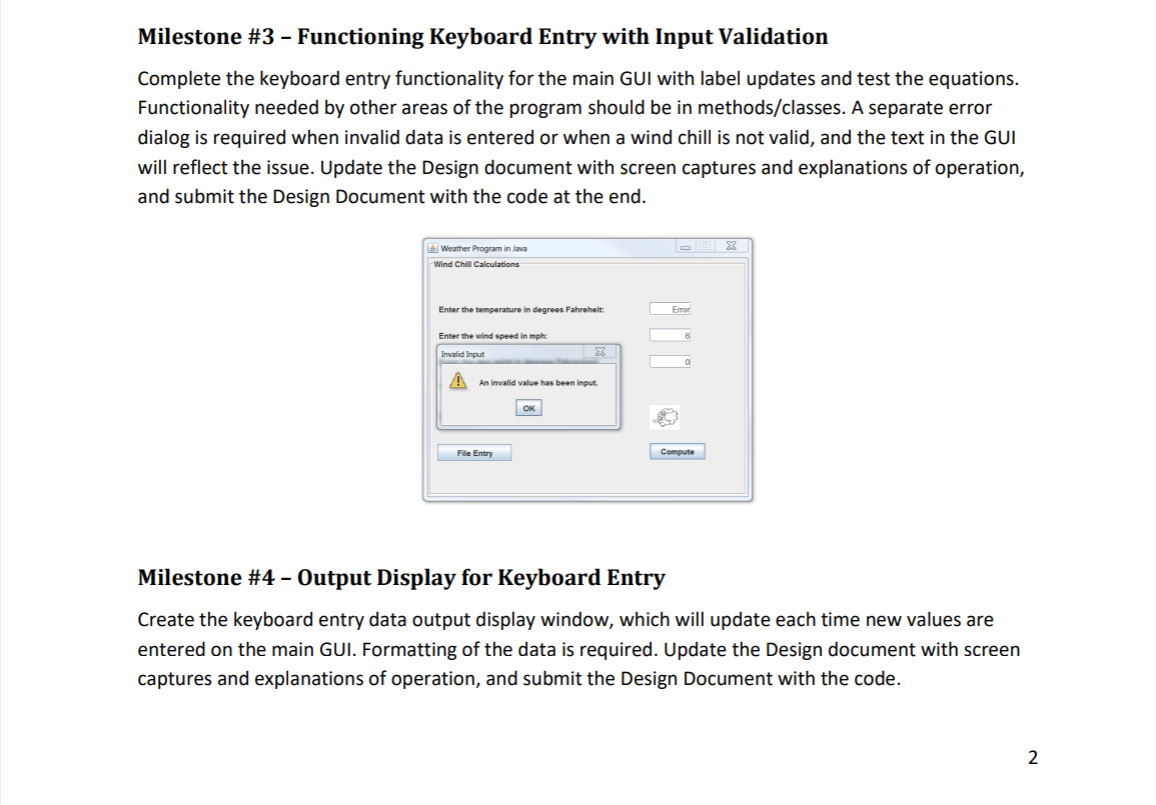
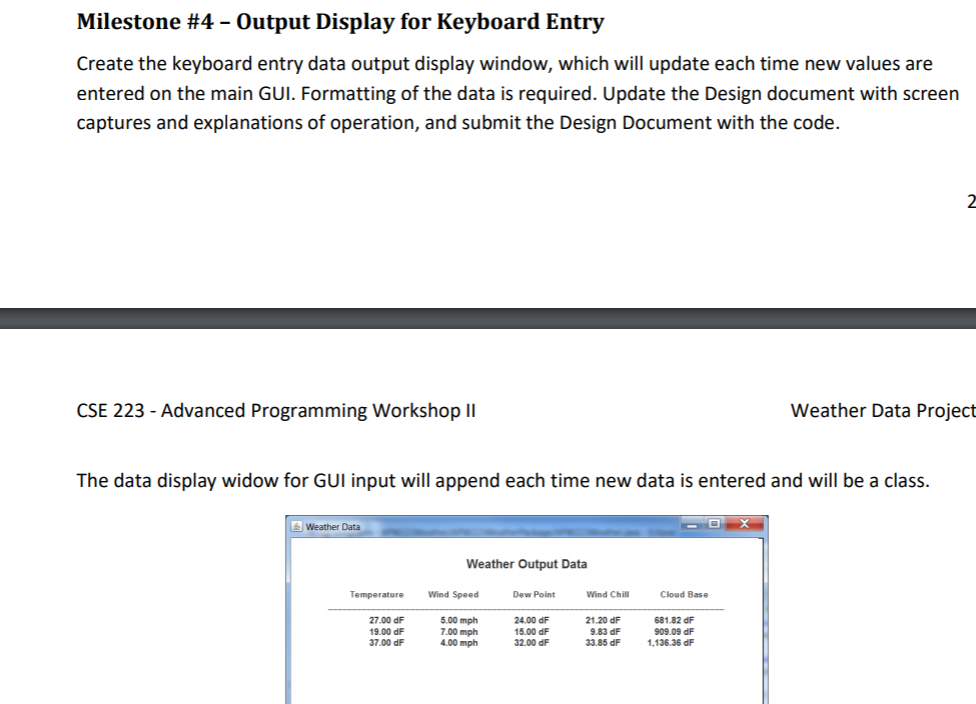
Milestone #3 - Functioning Keyboard Entry with Input Validation Complete the keyboard entry functionality for the main GUI with label updates and test the equations. Functionality needed by other areas of the program should be in methods/classes. A separate error dialog is required when invalid data is entered or when a wind chill is not valid, and the text in the GUI will reflect the issue. Update the Design document with screen captures and explanations of operation, and submit the Design Document with the code at the end. Weather Program in love Wind Chill Calculations Enter the temperature in degrees Fahrheit Enter the wind speed in mph Invalid Input ! An invalid value has been input | File Entry Compute Milestone #4 - Output Display for Keyboard Entry Create the keyboard entry data output display window, which will update each time new values are entered on the main GUI. Formatting of the data is required. Update the Design document with screen captures and explanations of operation, and submit the Design Document with the code. Milestone #4 - Output Display for Keyboard Entry Create the keyboard entry data output display window, which will update each time new values are entered on the main GUI. Formatting of the data is required. Update the Design document with screen captures and explanations of operation, and submit the Design Document with the code. CSE 223 - Advanced Programming Workshop II Weather Data Project The data display widow for GUI input will append each time new data is entered and will be a class. Weather Data Weather Output Data Temperature Wind Speed Dew Point Wind Chill Cloud Base 27.00 dF 19.00 dF 37.00 dF 5.00 mph 7.00 mph 4.00 mph 24.00 F 15.00 dF 32.00 dF 21.20 DF 9.83 dF 33.85 dF 681.82 dF 909.09 DF 1,136.36 DF pomoconfun toom om mana Milestone #3 - Functioning Keyboard Entry with Input Validation Complete the keyboard entry functionality for the main GUI with label updates and test the equations. Functionality needed by other areas of the program should be in methods/classes. A separate error dialog is required when invalid data is entered or when a wind chill is not valid, and the text in the GUI will reflect the issue. Update the Design document with screen captures and explanations of operation, and submit the Design Document with the code at the end. Weather Program in love Wind Chill Calculations Enter the temperature in degrees Fahrheit Enter the wind speed in mph Invalid Input ! An invalid value has been input | File Entry Compute Milestone #4 - Output Display for Keyboard Entry Create the keyboard entry data output display window, which will update each time new values are entered on the main GUI. Formatting of the data is required. Update the Design document with screen captures and explanations of operation, and submit the Design Document with the code. Milestone #4 - Output Display for Keyboard Entry Create the keyboard entry data output display window, which will update each time new values are entered on the main GUI. Formatting of the data is required. Update the Design document with screen captures and explanations of operation, and submit the Design Document with the code. CSE 223 - Advanced Programming Workshop II Weather Data Project The data display widow for GUI input will append each time new data is entered and will be a class. Weather Data Weather Output Data Temperature Wind Speed Dew Point Wind Chill Cloud Base 27.00 dF 19.00 dF 37.00 dF 5.00 mph 7.00 mph 4.00 mph 24.00 F 15.00 dF 32.00 dF 21.20 DF 9.83 dF 33.85 dF 681.82 dF 909.09 DF 1,136.36 DF pomoconfun toom om mana
Step by Step Solution
There are 3 Steps involved in it
Step: 1

Get Instant Access to Expert-Tailored Solutions
See step-by-step solutions with expert insights and AI powered tools for academic success
Step: 2

Step: 3

Ace Your Homework with AI
Get the answers you need in no time with our AI-driven, step-by-step assistance
Get Started