Answered step by step
Verified Expert Solution
Question
1 Approved Answer
COMP 1 0 0 6 2 : Assignment 1 Page 2 of 3 NOIt: Your output does not have to look like the image shown
COMP: Assignment Page
of
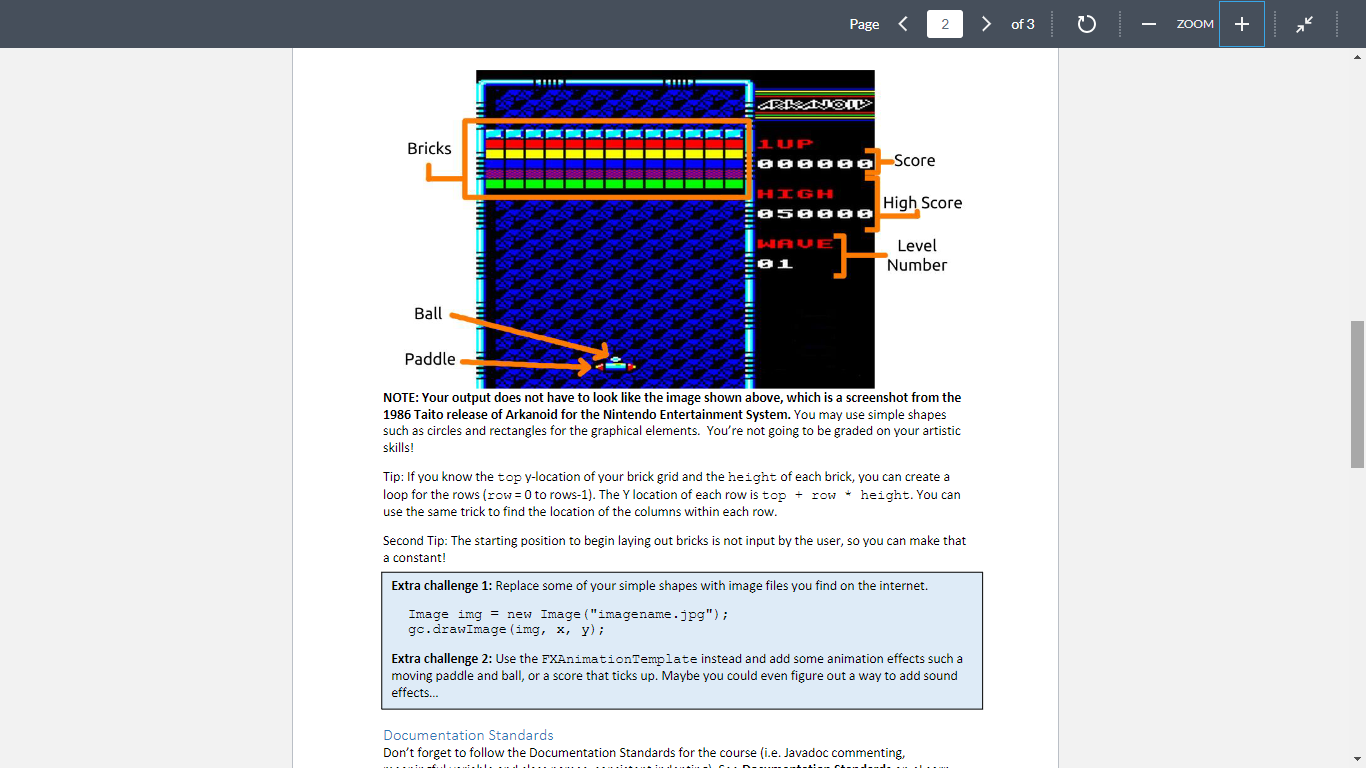
NOIt: Your output does not have to look like the image shown above, which is a screenshot trom the Taito release of Arkanoid for the Nintendo Entertainment System. You may use simple shapes such as circles and rectangles for the graphical elements. You're not going to be graded on your artistic skills!
Tip: If you know the top ylocation of your brick grid and the height of each brick, you can create a loop for the rows row to rows The Y location of each row is top row height. You can use the same trick to find the location of the columns within each row.
Second Tip: The starting position to begin laying out bricks is not input by the user, so you can make that a constant!
Extra challenge : Replace some of your simple shapes with image files you find on the internet.
Image img new Image ;
drawImage ;
Extra challenge : Use the FXAnimationTemplate instead and add some animation effects such a moving paddle and ball, or a score that ticks up Maybe you could even figure out a way to add sound effects...
Documentation Standards
Don't forget to follow the Documentation Standards for the course ie Javadoc commenting,
Nicholas Moore, Mohawk College, with acknowledgements to Sam Scott
The Assignment: Arkanoid Screen
This assignment is about using variables, data types, loops, if statements, and FX Graphics to draw a
single screen from the game "Arkanoid" using parameters from the user.
Setup
Use the FXGraphicsTemplate for this assignment. Change the class name to something meaningful and
change the window title, and size of the stage to whatever you want.
The Arkanoid screen see picture below is divided into two regions.
The game region contains the bricks, ball and paddle.
The display region contains the player's score, what level they are on and the high score.
You can decide where to put these two regions, but be sure there is a clear separation.
Input
When your program runs, you should start by having a dialog with the user using standard input dont
show the JavaFX stage until after this dialog is over Ask the user:
How many rows and columns of bricks they want.
What the current score is what the high score is and what level or "wave" they are on
The ball position
The paddle position
Make sure the user enters values that will look good eg between and for rows and columns In
the case of the ball and paddle, ensure the user enters values that are inside the game region as given
above If the current score is greater than the high score that the user entered, make the high score
with the current score. Tell the user in each prompt what the range is and make them repeat each input
until they get it right.
Output
Now draw the game using the values entered by the user. You should have a grid of bricks, a ball, a
paddle, the current score, high score and level or "wave", as well as something separating the game and
display regions.

Step by Step Solution
There are 3 Steps involved in it
Step: 1

Get Instant Access to Expert-Tailored Solutions
See step-by-step solutions with expert insights and AI powered tools for academic success
Step: 2

Step: 3

Ace Your Homework with AI
Get the answers you need in no time with our AI-driven, step-by-step assistance
Get Started


