Question
Converting an Old Template to a Semantic Wireframe Instructions: Open your HTML editor and create the webpage with the wireframe and content shown in Figure
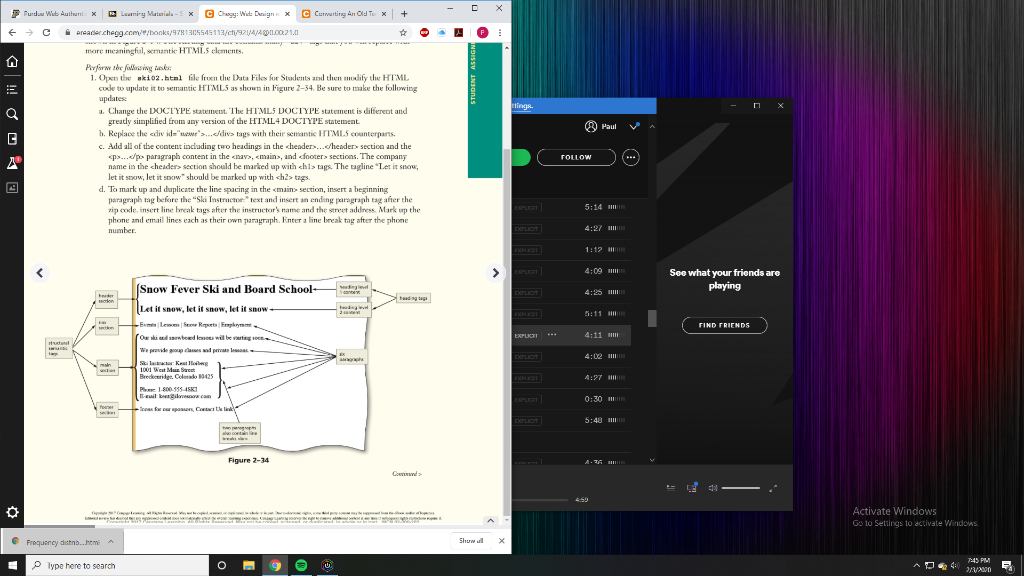
 Converting an Old Template to a Semantic Wireframe Instructions: Open your HTML editor and create the webpage with the wireframe and content shown in Figure 234. The starting data file contains many div tags that you will replace with more meaningful, semantic HTML5 elements. Perform the following tasks: 1. Open the ski02.html file from the Data Files for Students and then modify the HTML code to update it to semantic HTML5 as shown in Figure 234. Be sure to make the following updates: a. Change the DOCTYPE statement. The HTML5 DOCTYPE statement is different and greatly simplified from any version of the HTML4 DOCTYPE statement. b. Replace the
Converting an Old Template to a Semantic Wireframe Instructions: Open your HTML editor and create the webpage with the wireframe and content shown in Figure 234. The starting data file contains many div tags that you will replace with more meaningful, semantic HTML5 elements. Perform the following tasks: 1. Open the ski02.html file from the Data Files for Students and then modify the HTML code to update it to semantic HTML5 as shown in Figure 234. Be sure to make the following updates: a. Change the DOCTYPE statement. The HTML5 DOCTYPE statement is different and greatly simplified from any version of the HTML4 DOCTYPE statement. b. Replace the
...
tags with their semantic HTML5 counterparts. c. Add all of the content including two headings in the
...
section and the
...
paragraph content in the
,, andsections. The company name in thesection should be marked up with
tags. The tagline Let it snow, let it snow, let it snow should be marked up with
tags. d. To mark up and duplicate the line spacing in the
section, insert a beginning paragraph tag before the Ski Instructor: text and insert an ending paragraph tag after the zip code. insert line break tags after the instructors name and the street address. Mark up the phone and email lines each as their own paragraph. Enter a line break tag after the phone number.
Cutwurting An Old T X + P Purchase Wut Authenti * Luaniny Maturita -5 * Chagy: Wit Design * C reader chegg.com/books/9781305545113/c/921/4/400.00-21.0 more meaningful, smantle HTML5 elements, STUDENT ASSIGNI Paul V !! OOO Perform the following user 1. Open the ski02.html file from the Data Files for Students and then modify the HTML code to update it to semantic HTML5 as shown in Figure 2-34. Be sure to make the following updates 1. Change the LXXTYPE statement The HTML DOCTYPE statement is different and greatly simplified from any version of the HTML 4 DOCTYPE statement h. Replace the cdiv id=" ">... tags with their semantic HTML5 Canterparts. c. Add all of the content including two headings in the cheader...header Section and the
...
paragraph content in the ,Step by Step Solution
There are 3 Steps involved in it
Step: 1

Get Instant Access to Expert-Tailored Solutions
See step-by-step solutions with expert insights and AI powered tools for academic success
Step: 2

Step: 3

Ace Your Homework with AI
Get the answers you need in no time with our AI-driven, step-by-step assistance
Get Started