




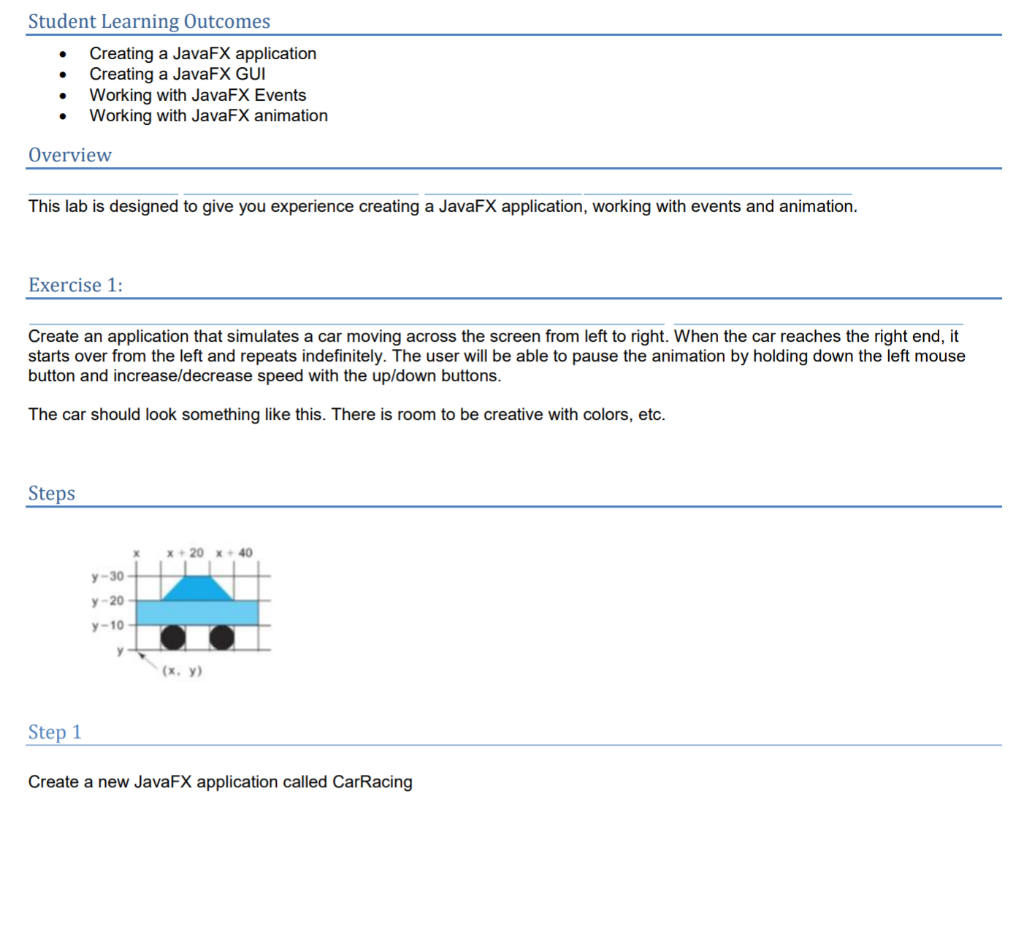
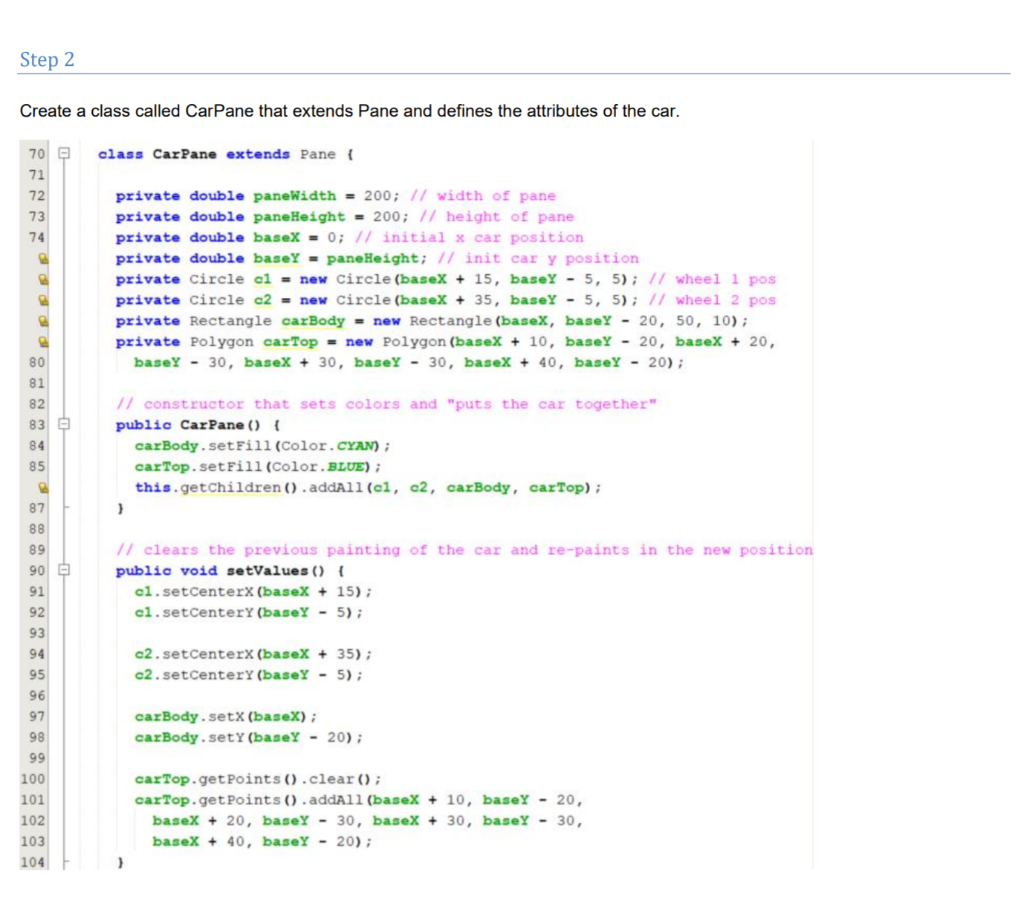
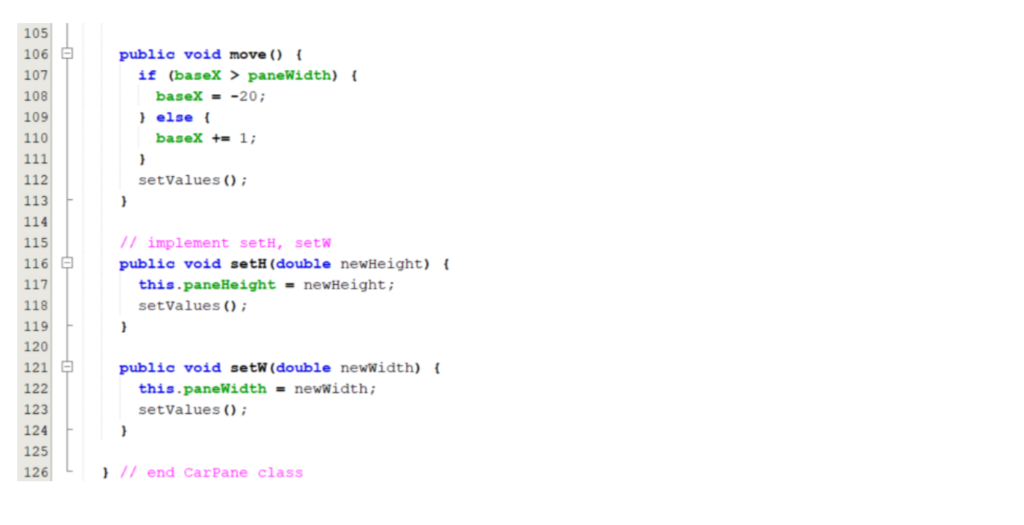
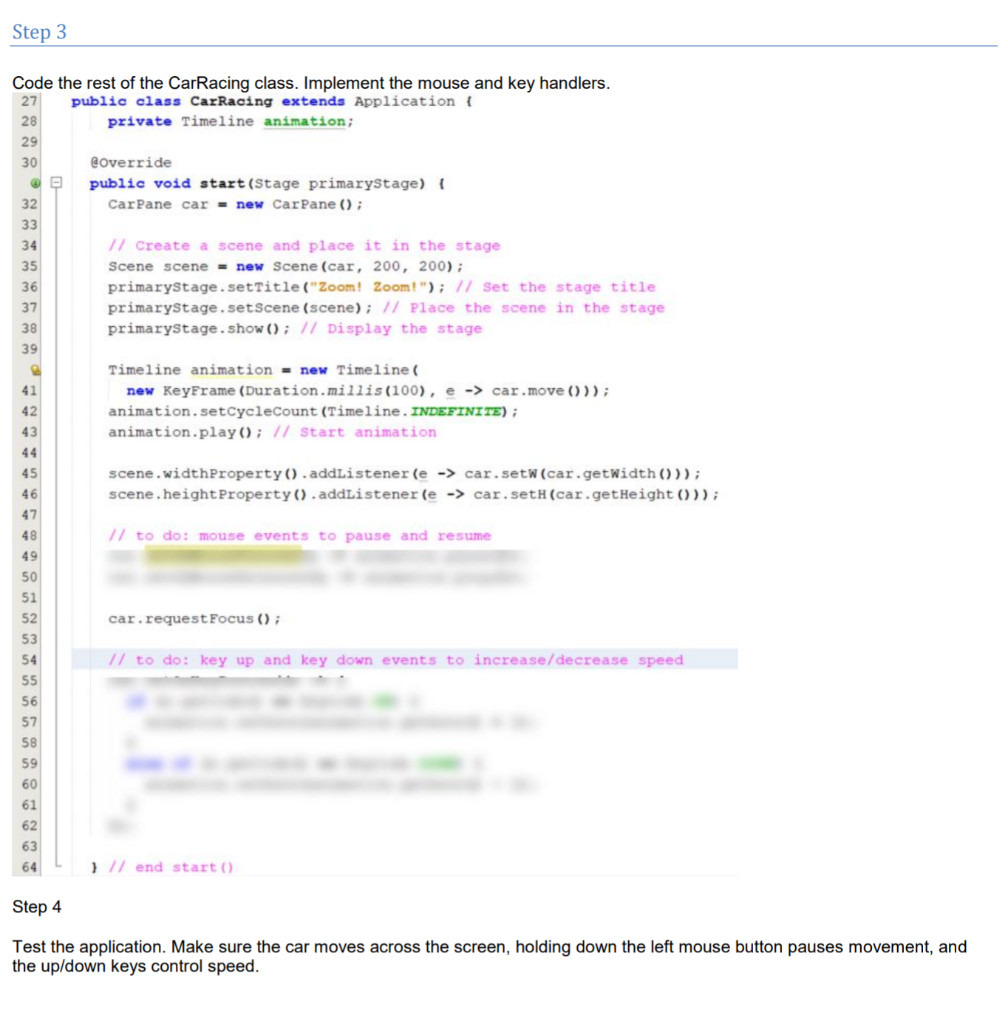
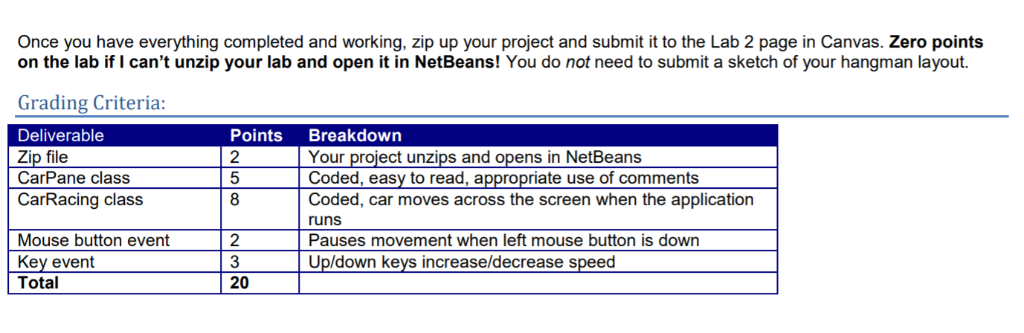
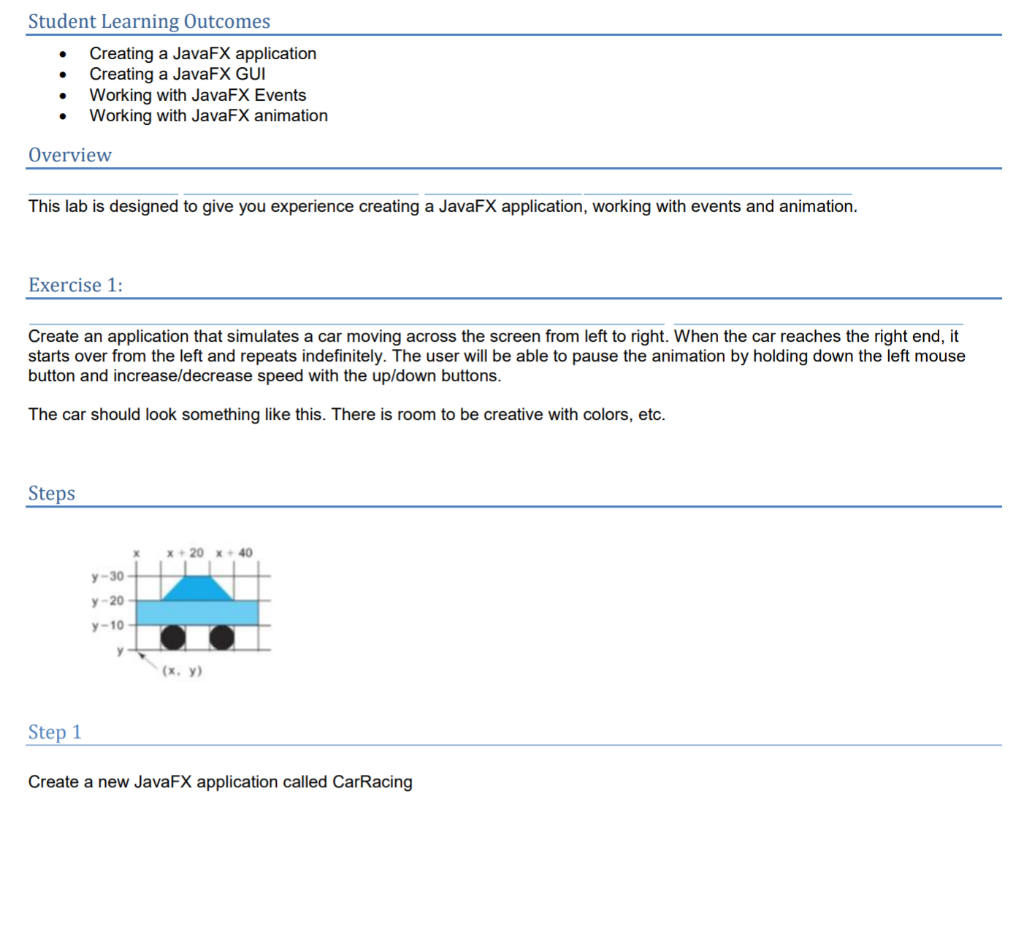
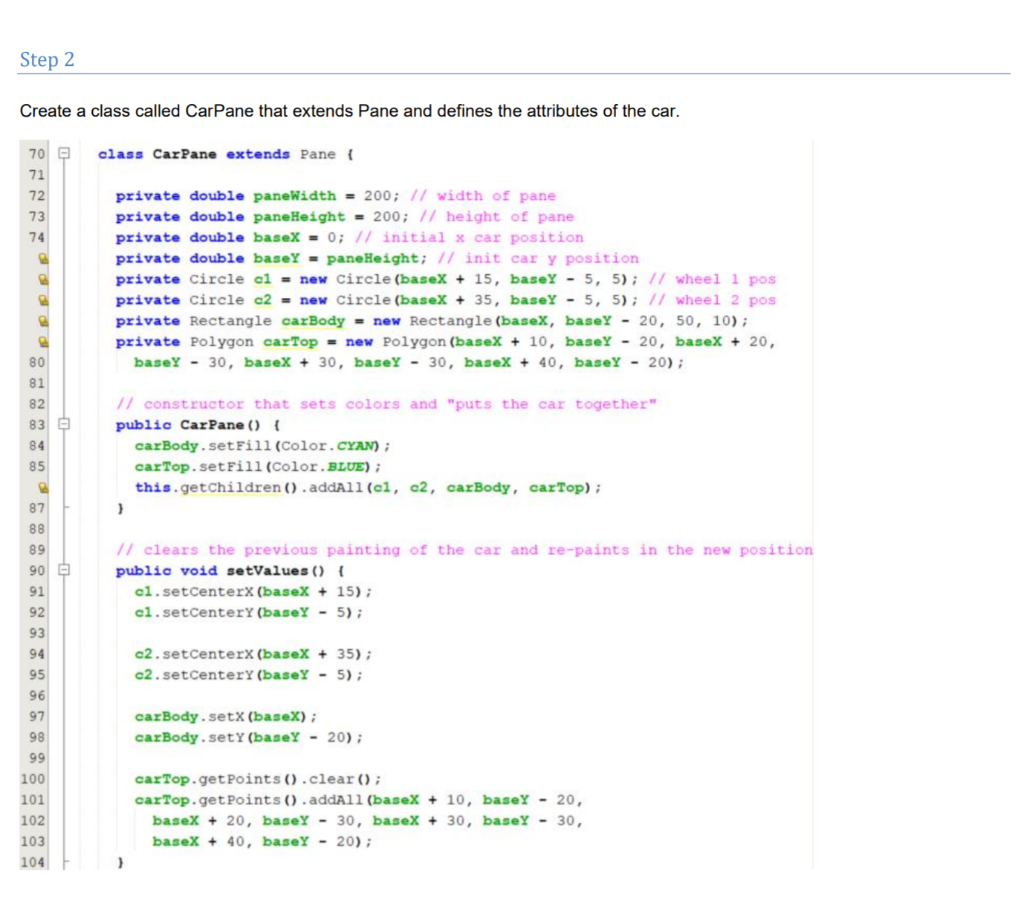
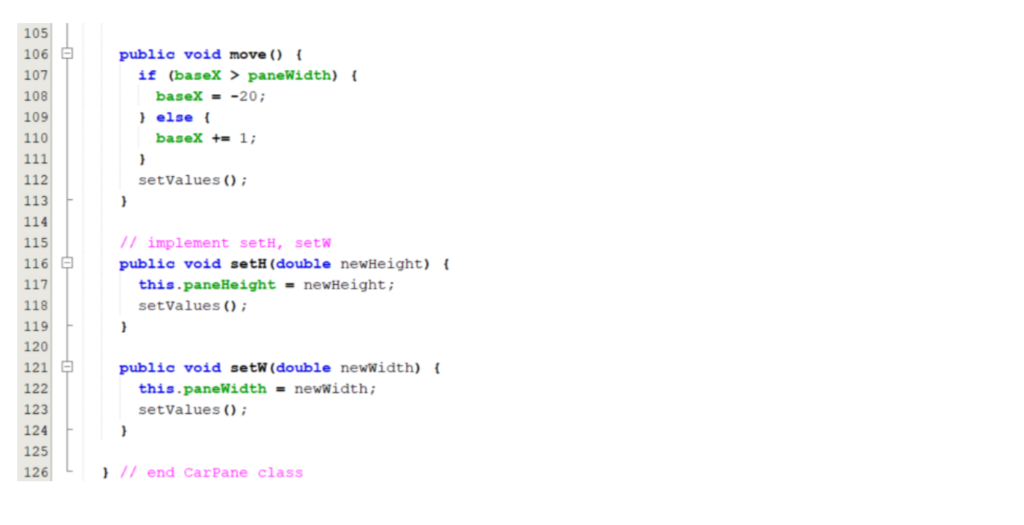
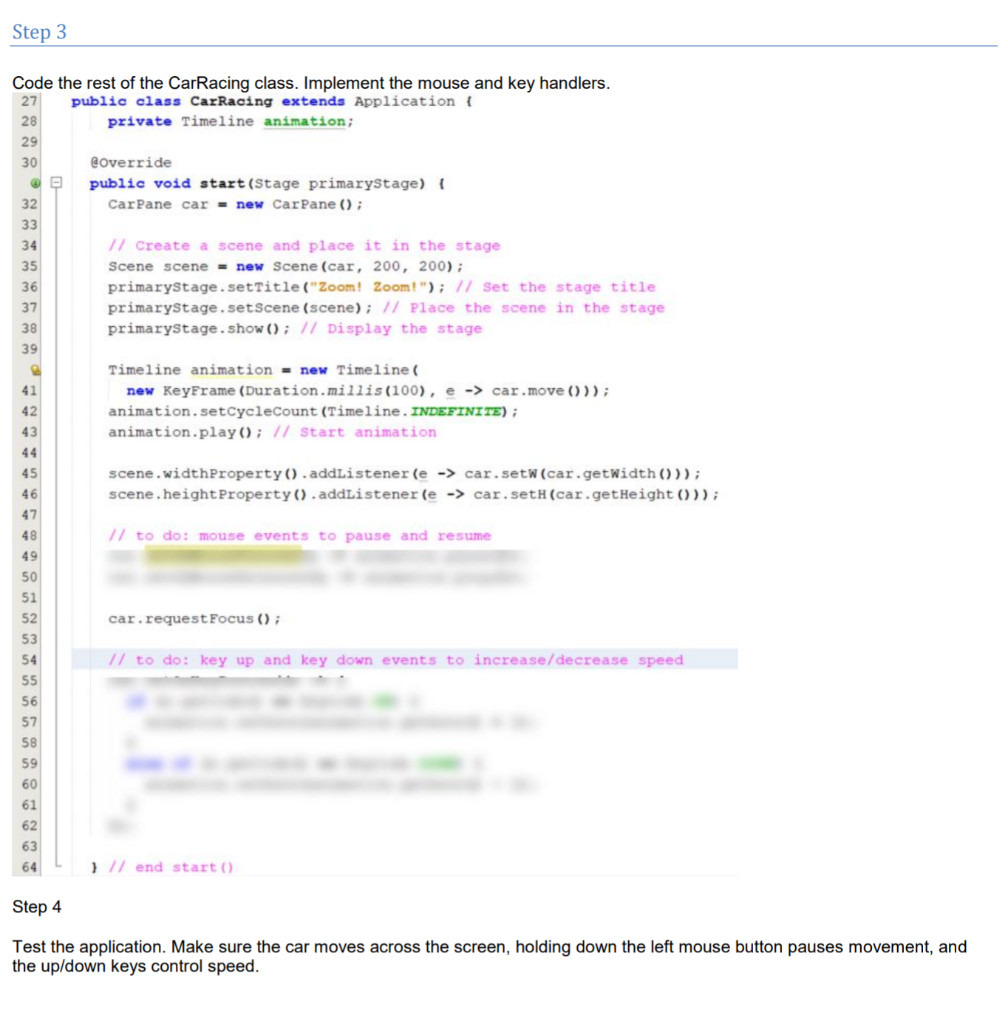
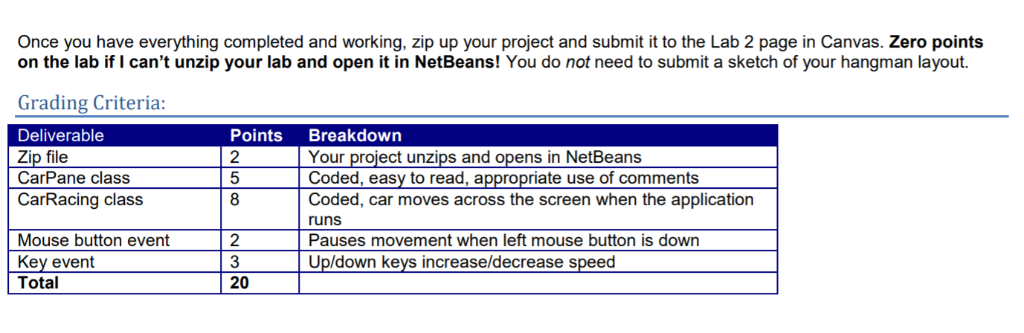
Create a class called CarPane that extends Pane and defines the attributes of the car. 70 71 72 73 74 class CarPane extends Pane t private double paneWidth-200; 1/ width of pane private double paneHeight = 200; // height of pane private double baseX-0: 71 initial x car position private double baseY-paneBeight; // nit car y position private circle cl new circle (baseX15, baseY - 5, 5) 17 wheel 1 pos private circle o2 = new Circle (baseX + 35, baseY- 5, 5); // wheel 2 pos private Rectangle carBody-new Rectangle (baseX, baseY 20, 50, 10) private Polygon carTop new Polygon (basex 10, base 20, baseX 20, 80 81 82 83 84 85 baseY-30, baseX 30, baseY30, baseX40, baseY20) // constructor that sets colors and "puts the car together" public CarPane ) carBody.setFill (color. CYAN) carTop.setFill (color.BLUE) this.getchildren .addAll (cl, c2, carBody, carTop) 87 // clears the previous painting of the car and re-paints in the new position public void setValues 89 90 91 92 93 94 95 96 97 98 cl.setCenterX (baseX15) cl.setCenterY (baseY-5) c2.setCenterX (baseX35) c2.setCenterY (baseY -5) carBody.setx (baseX) carBody.sety (baseY20) 100 101 102 103 104 carTop.getPoints .clear carTop.getPoints.addAll (baseX10, baseY 20, baseX20, baseY30, baseX baseX 40, baseY-20) 30, baseY 30, Step 3 Code the rest of the CarRacing class. Implement the mouse and key handlers 27 28 29 30 Public class CarRacing extends Application ( private Timeline animation @override public void start (Stage primaryStage) 32 CarPane car-new CarPane 34 35 36 37 38 39 // Create a scene and place it in the stage Scene scene-new Scene (car, 200, 200) primaryStage.setTitle("Zoom! Zoom!": 77 Set the stage title primaryStage.setScene (scene):/7 Place the scene in the stage primaryStage.show 77 Display the stage Timeline animationnew Timeline 41 new KeyFrame (Duration.millis (100),e-car.move ))) animation.setCyclecount (Timeline. INDEFINITE) animation.playO: 17 Start animation 43 45 46 47 48 49 50 51 52 53 54 scene.widthProperty0.addListener (e-car.setw (car.getwidth O)) scene.heightProperty ) .addListener(e->car.setH (car.getHeight 0)) // to do: mouse events to pause and resume car.requestFocus) // to do: key up and key down events to increase/decrease speed 56 57 58 59 60 61 62 63 1/ end start Step 4 Test the application. Make sure the car moves across the screen, holding down the left mouse button pauses movement, and the up/down keys control speed Once you have everything completed and working, zip up your project and submit it to the Lab 2 page in Canvas. Zero points on the lab if I can't unzip your lab and open it in NetBeans! You do not need to submit a sketch of your hangman layout Grading Criteria: Deliverable Zip file CarPane class CarRacing class Points Breakdown 2 Your project unzips and opens in NetBeans 5Coded, easy to read, appropriate use of comments 8 Coded, car moves across the screen when the application runs Pauses movement when left mouse button is down Up/down keys increase/decrease speed Mouse button event Key event Total 2 3 20 Create a class called CarPane that extends Pane and defines the attributes of the car. 70 71 72 73 74 class CarPane extends Pane t private double paneWidth-200; 1/ width of pane private double paneHeight = 200; // height of pane private double baseX-0: 71 initial x car position private double baseY-paneBeight; // nit car y position private circle cl new circle (baseX15, baseY - 5, 5) 17 wheel 1 pos private circle o2 = new Circle (baseX + 35, baseY- 5, 5); // wheel 2 pos private Rectangle carBody-new Rectangle (baseX, baseY 20, 50, 10) private Polygon carTop new Polygon (basex 10, base 20, baseX 20, 80 81 82 83 84 85 baseY-30, baseX 30, baseY30, baseX40, baseY20) // constructor that sets colors and "puts the car together" public CarPane ) carBody.setFill (color. CYAN) carTop.setFill (color.BLUE) this.getchildren .addAll (cl, c2, carBody, carTop) 87 // clears the previous painting of the car and re-paints in the new position public void setValues 89 90 91 92 93 94 95 96 97 98 cl.setCenterX (baseX15) cl.setCenterY (baseY-5) c2.setCenterX (baseX35) c2.setCenterY (baseY -5) carBody.setx (baseX) carBody.sety (baseY20) 100 101 102 103 104 carTop.getPoints .clear carTop.getPoints.addAll (baseX10, baseY 20, baseX20, baseY30, baseX baseX 40, baseY-20) 30, baseY 30, Step 3 Code the rest of the CarRacing class. Implement the mouse and key handlers 27 28 29 30 Public class CarRacing extends Application ( private Timeline animation @override public void start (Stage primaryStage) 32 CarPane car-new CarPane 34 35 36 37 38 39 // Create a scene and place it in the stage Scene scene-new Scene (car, 200, 200) primaryStage.setTitle("Zoom! Zoom!": 77 Set the stage title primaryStage.setScene (scene):/7 Place the scene in the stage primaryStage.show 77 Display the stage Timeline animationnew Timeline 41 new KeyFrame (Duration.millis (100),e-car.move ))) animation.setCyclecount (Timeline. INDEFINITE) animation.playO: 17 Start animation 43 45 46 47 48 49 50 51 52 53 54 scene.widthProperty0.addListener (e-car.setw (car.getwidth O)) scene.heightProperty ) .addListener(e->car.setH (car.getHeight 0)) // to do: mouse events to pause and resume car.requestFocus) // to do: key up and key down events to increase/decrease speed 56 57 58 59 60 61 62 63 1/ end start Step 4 Test the application. Make sure the car moves across the screen, holding down the left mouse button pauses movement, and the up/down keys control speed Once you have everything completed and working, zip up your project and submit it to the Lab 2 page in Canvas. Zero points on the lab if I can't unzip your lab and open it in NetBeans! You do not need to submit a sketch of your hangman layout Grading Criteria: Deliverable Zip file CarPane class CarRacing class Points Breakdown 2 Your project unzips and opens in NetBeans 5Coded, easy to read, appropriate use of comments 8 Coded, car moves across the screen when the application runs Pauses movement when left mouse button is down Up/down keys increase/decrease speed Mouse button event Key event Total 2 3 20