Answered step by step
Verified Expert Solution
Question
1 Approved Answer
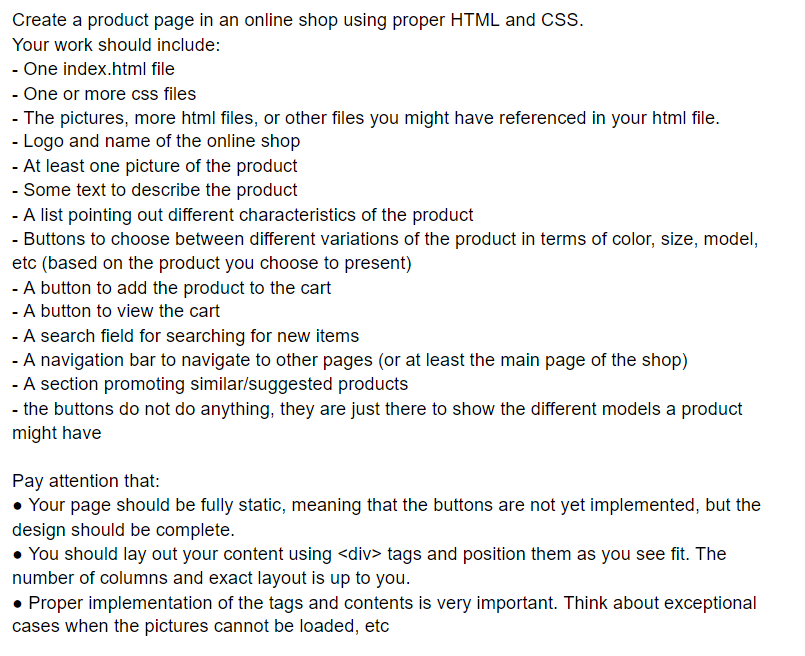
Create a product page in an online shop using proper HTML and CSS. Your work should include: - One index.html file - One or more

tags and position them as you see fit. The number of columns and exact layout is up to you. Proper implementation of the tags and contents is very important. Think about exceptional cases when the pictures cannot be loaded, etc Create a product page in an online shop using proper HTML and CSS. Your work should include: - One index.html file - One or more css files - The pictures, more html files, or other files you might have referenced in your html file. - Logo and name of the online shop - At least one picture of the product - Some text to describe the product - A list pointing out different characteristics of the product - Buttons to choose between different variations of the product in terms of color, size, model, etc (based on the product you choose to present) - A button to add the product to the cart - A button to view the cart - A search field for searching for new items - A navigation bar to navigate to other pages (or at least the main page of the shop) - A section promoting similar/suggested products - the buttons do not do anything, they are just there to show the different models a product might have Pay attention that: Your page should be fully static, meaning that the buttons are not yet implemented, but the design should be complete. You should lay out your content using
tags and position them as you see fit. The number of columns and exact layout is up to you. Proper implementation of the tags and contents is very important. Think about exceptional cases when the pictures cannot be loaded, etc
Step by Step Solution
There are 3 Steps involved in it
Step: 1

Get Instant Access to Expert-Tailored Solutions
See step-by-step solutions with expert insights and AI powered tools for academic success
Step: 2

Step: 3

Ace Your Homework with AI
Get the answers you need in no time with our AI-driven, step-by-step assistance
Get Started