Question
Create a project that has an index page, where the API is called upon loading. The result of the API call should be displayed on
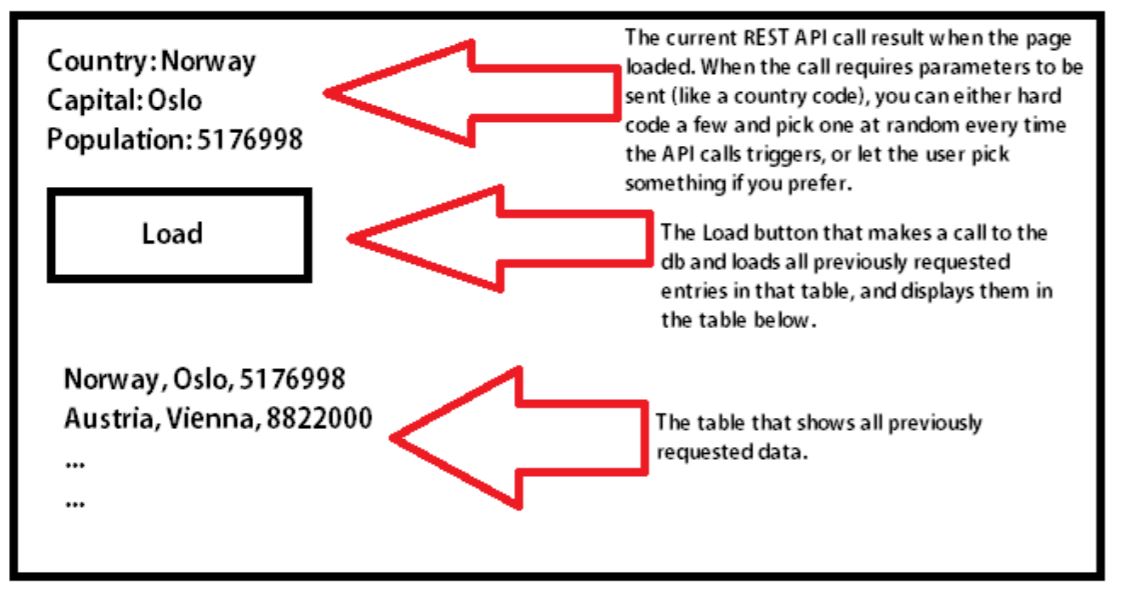
Create a project that has an index page, where the API is called upon loading. The result of the API call should be displayed on the page. You can for instance say you'd like to only show the name of the country and the population number.
Furthermore there should be a button to save the result in a table in your online Database. You will need a table, which has at minimum an ID column and a text column to save the results of the API calls. You might need more columns depending on the service you pick from the website, and what kind of data you decided to display. On your page there should be a button underneath the result from the API call, which when clicked makes a request to the database to get all the results currently in the table. These results should be displayed below.
Please use Intelli J to create the project. And free API can be found on - https://rapidapi.com/collection/list-of-free-apis
Demo of what it will look like -

Step by Step Solution
There are 3 Steps involved in it
Step: 1

Get Instant Access to Expert-Tailored Solutions
See step-by-step solutions with expert insights and AI powered tools for academic success
Step: 2

Step: 3

Ace Your Homework with AI
Get the answers you need in no time with our AI-driven, step-by-step assistance
Get Started