Answered step by step
Verified Expert Solution
Question
1 Approved Answer
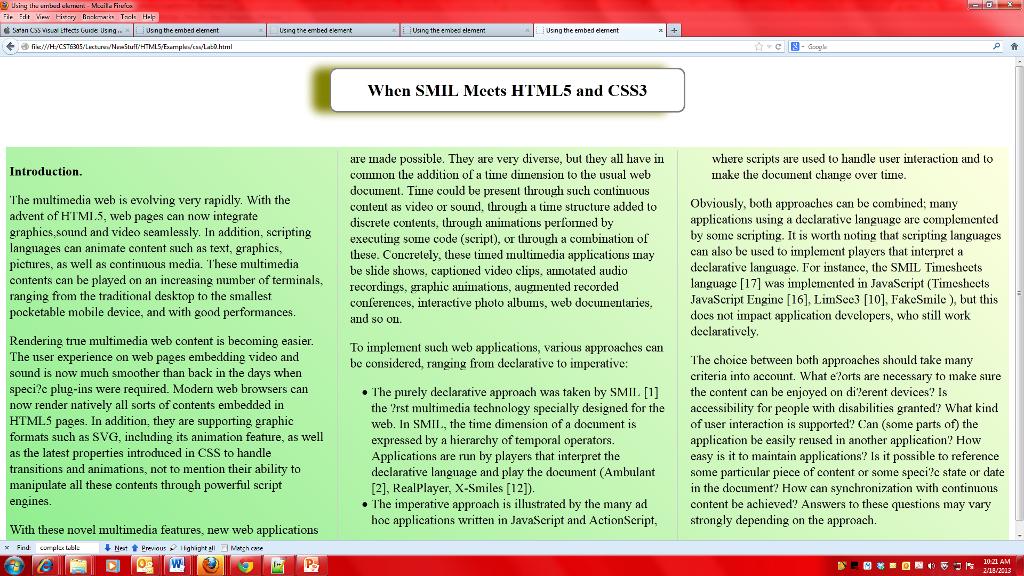
Create a Web page like the following. You can use any text, but try to preserve the style (borders, shadows, multicolumn text, gradients, etc.) as
Create a Web page like the following. You can use any text, but try to preserve the style (borders, shadows, multicolumn text, gradients, etc.) as shown below.
style (borders, shadows, multicolumn text, gradients, etc.) as shown below.

Using the bed kemens-Mocile Fin File Edit View Hierry Backmarks Tack Help Satan CS Visual Effects Curse Using.. Using the embed element fi:///H/CST6305/Laxt/NewStuff/HTML5/Examples/can/Lab0.html Introduction. Using the embed element The multimedia web is evolving very rapidly. With the advent of HTML5, web pages can now integrate graphics, sound and video seamlessly. In addition, scripting languages can animate content such as text, graphics, pictures, as well as continuous media. These multimedia contents can be played on an increasing number of terminals, ranging from the traditional desktop to the smallest pocketable mobile device, and with good performances. Rendering true multimedia web content is becoming easier. The user experience on web pages embedding video and sound now much smoother than back in the days when speci?c plug-ins were required. Modern web browsers can now render natively all sorts of contents embedded in HTMLS pages. In addition, they are supporting graphic formats such as SVG, including its animation feature, as well as the latest properties introduced in CSS to handle transitions and animations, not to mention their ability to manipulate all these contents through powerful script engines. With these novel multimedia features, new web applications Find complex table Nest Previous lighight all Match case [+ P: Using the embed element. Using the embed element When SMIL Meets HTML5 and CSS3 are made possible. They are very diverse, but they all have in common the addition of a time dimension to the usual web document. Time could be present through such continuous content as video or sound, through a time structure added to discrete contents, through animations performed by executing some code (script), or through a c a combination of these. Concretely, these timed multimedia applications may be slide shows, captioned video clips, annotated audio recordings, graphic animations, augmented recorded conferences, interactive photo albums, web documentaries, and so on. To implement such web applications, various approaches can be considered, ranging from declarative to imperative: The purely declarative approach was taken by SMII. [1] the '?rst multimedia technology specially designed for the web. In SMII, the time dimension of a document is expressed by a hierarchy of temporal operators. Applications are run by players that interpret the declarative language and play the document (Ambulant [2], RealPlayer, X-Smiles [12]). The imperative approach is illustrated by the many ad hoc applications written in JavaScript and ActionScript, + - Google DOX where scripts are used to handle user interaction and to make the document change over time. Obviously, both approaches can be combined; many applications using a declarative language are complemented by some scripting. It is worth noting that scripting languages can also be used to implement players that interpret a declarative language. For instance, the SMIL Timesheets. language [17] was implemented in JavaScript (Timesheets JavaScript Engine [16], LimSee3 [10], FakeSmile), but this does not impact application developers, who still work declaratively. The choice between both approaches should take many criteria into account. What e?orts are necessary to make sure the content can be enjoyed on di?erent devices? Is accessibility for people with disabilities granted? What kind of user interaction is supported? Can (some parts of) the application be easily reused in another application? How easy is it to maintain applications? Is it possible to reference some particular piece of content or some speci'?c state or date in the document? How can synchronization with continuous content be achieved? Answers to these questions may vary strongly depending on the approach. D R A 10:21 AM 2/18/2013
Step by Step Solution
★★★★★
3.47 Rating (170 Votes )
There are 3 Steps involved in it
Step: 1
boxsizing borderbox body height 100 column float left width 3333 padding 10px height 100 rowafter content display table clear both toptitle margintop 30px marginbottom 50px h2 span position relative b...
Get Instant Access to Expert-Tailored Solutions
See step-by-step solutions with expert insights and AI powered tools for academic success
Step: 2

Step: 3

Ace Your Homework with AI
Get the answers you need in no time with our AI-driven, step-by-step assistance
Get Started