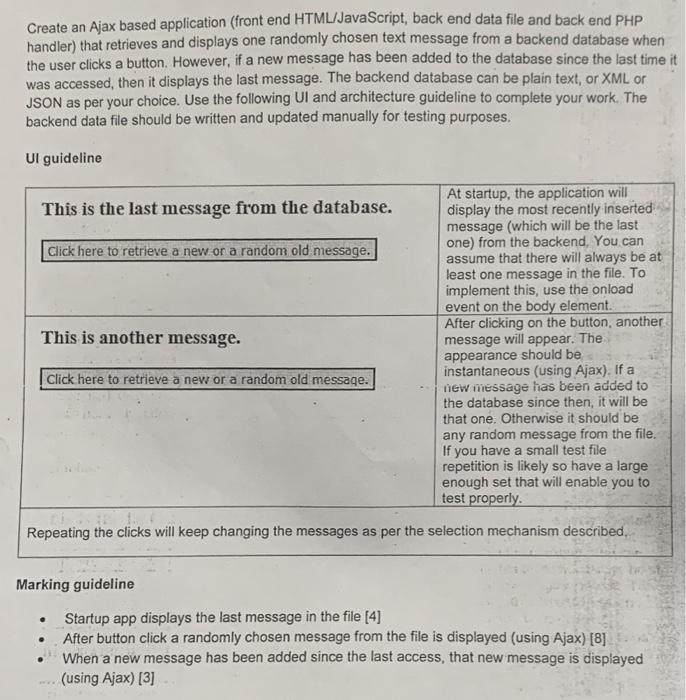
Create an Ajax based application (front end HTML/JavaScript, back end data file and back end PHP handler) that retrieves and displays one randomly chosen text message from a backend database when the user clicks a button. However, if a new message has been added to the database since the last time it was accessed, then it displays the last message. The backend database can be plain text, or XML or JSON as per your choice. Use the following UI and architecture guideline to complete your work. The backend data file should be written and updated manually for testing purposes. Ul guideline This is the last message from the database. Click here to retrieve a new or a random old message. This is another message. At startup, the application will display the most recently inserted message (which will be the last one) from the backend. You can assume that there will always be at least one message in the file. To implement this, use the onload event on the body element. After clicking on the button, another message will appear. The appearance should be instantaneous (using Ajax). If a new message has been added to the database since then, it will be that one. Otherwise it should be any random message from the file. If you have a small test file repetition is likely so have a large enough set that will enable you to test properly. Click here to retrieve a new or a random old message. Repeating the clicks will keep changing the messages as per the selection mechanism described Marking guideline Startup app displays the last message in the file [4] After button click a randomly chosen message from the file is displayed (using Ajax) [8] When a new message has been added since the last access, that new message is displayed (using Ajax) [3] Create an Ajax based application (front end HTML/JavaScript, back end data file and back end PHP handler) that retrieves and displays one randomly chosen text message from a backend database when the user clicks a button. However, if a new message has been added to the database since the last time it was accessed, then it displays the last message. The backend database can be plain text, or XML or JSON as per your choice. Use the following UI and architecture guideline to complete your work. The backend data file should be written and updated manually for testing purposes. Ul guideline This is the last message from the database. Click here to retrieve a new or a random old message. This is another message. At startup, the application will display the most recently inserted message (which will be the last one) from the backend. You can assume that there will always be at least one message in the file. To implement this, use the onload event on the body element. After clicking on the button, another message will appear. The appearance should be instantaneous (using Ajax). If a new message has been added to the database since then, it will be that one. Otherwise it should be any random message from the file. If you have a small test file repetition is likely so have a large enough set that will enable you to test properly. Click here to retrieve a new or a random old message. Repeating the clicks will keep changing the messages as per the selection mechanism described Marking guideline Startup app displays the last message in the file [4] After button click a randomly chosen message from the file is displayed (using Ajax) [8] When a new message has been added since the last access, that new message is displayed (using Ajax) [3]