Answered step by step
Verified Expert Solution
Question
1 Approved Answer
Creating an HTML project with a table and form elements using html , css and javascript. 1 . Create an HTML file named index.html 2
Creating an HTML project with a table and form elements using html css and javascript.
Create an HTML file named index.html
Define the basic HTML structure in your html file.
Create a form element with text fields and a submit button.
Create a dropdown menu with a list of bootstrap styles of tables.
Create an apply button.
Create a table with columns and rows.
Assign unique id attributes to each element.
Styling the table with Bootstrap.
Add links to the Bootstrap CSS file.
Modify the table element to use Bootstrap table classes.
Add CSS classes to the form elements.
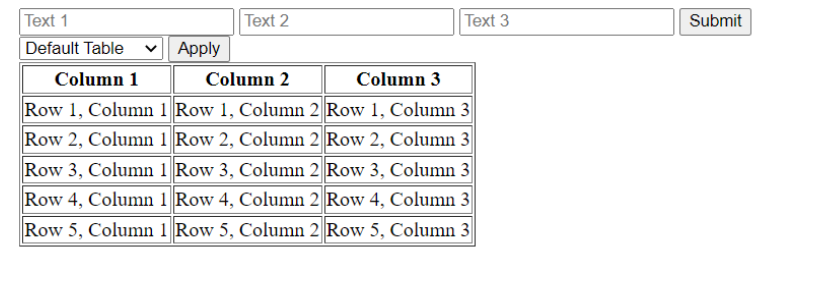
After second step, your project may look as the second picture:

Step by Step Solution
There are 3 Steps involved in it
Step: 1

Get Instant Access to Expert-Tailored Solutions
See step-by-step solutions with expert insights and AI powered tools for academic success
Step: 2

Step: 3

Ace Your Homework with AI
Get the answers you need in no time with our AI-driven, step-by-step assistance
Get Started