Answered step by step
Verified Expert Solution
Question
1 Approved Answer
CSC142 Project 2: Draw Curves from Straight Lines 1 Objective In this program you will use existing objects. You will also learn about and


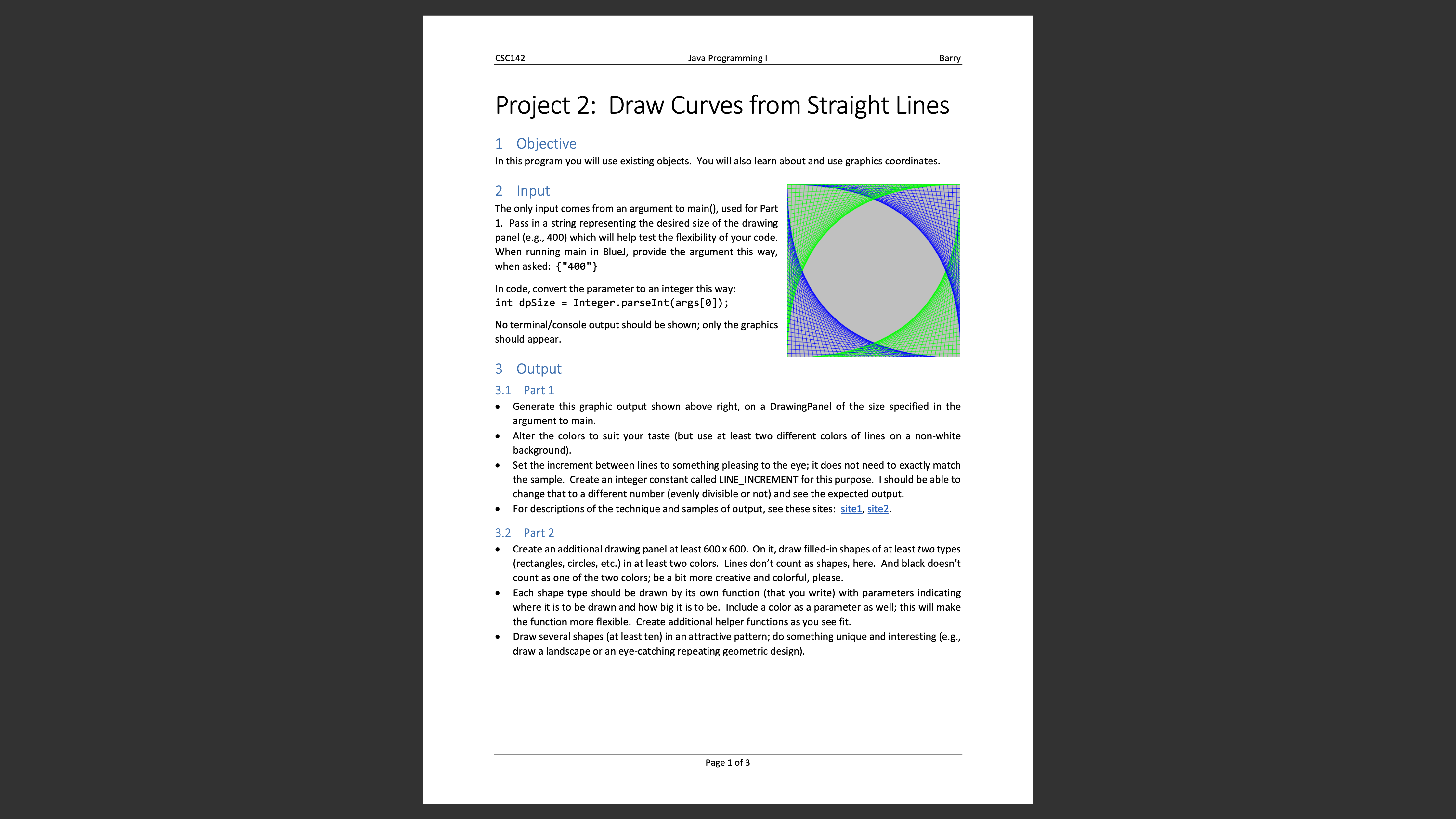
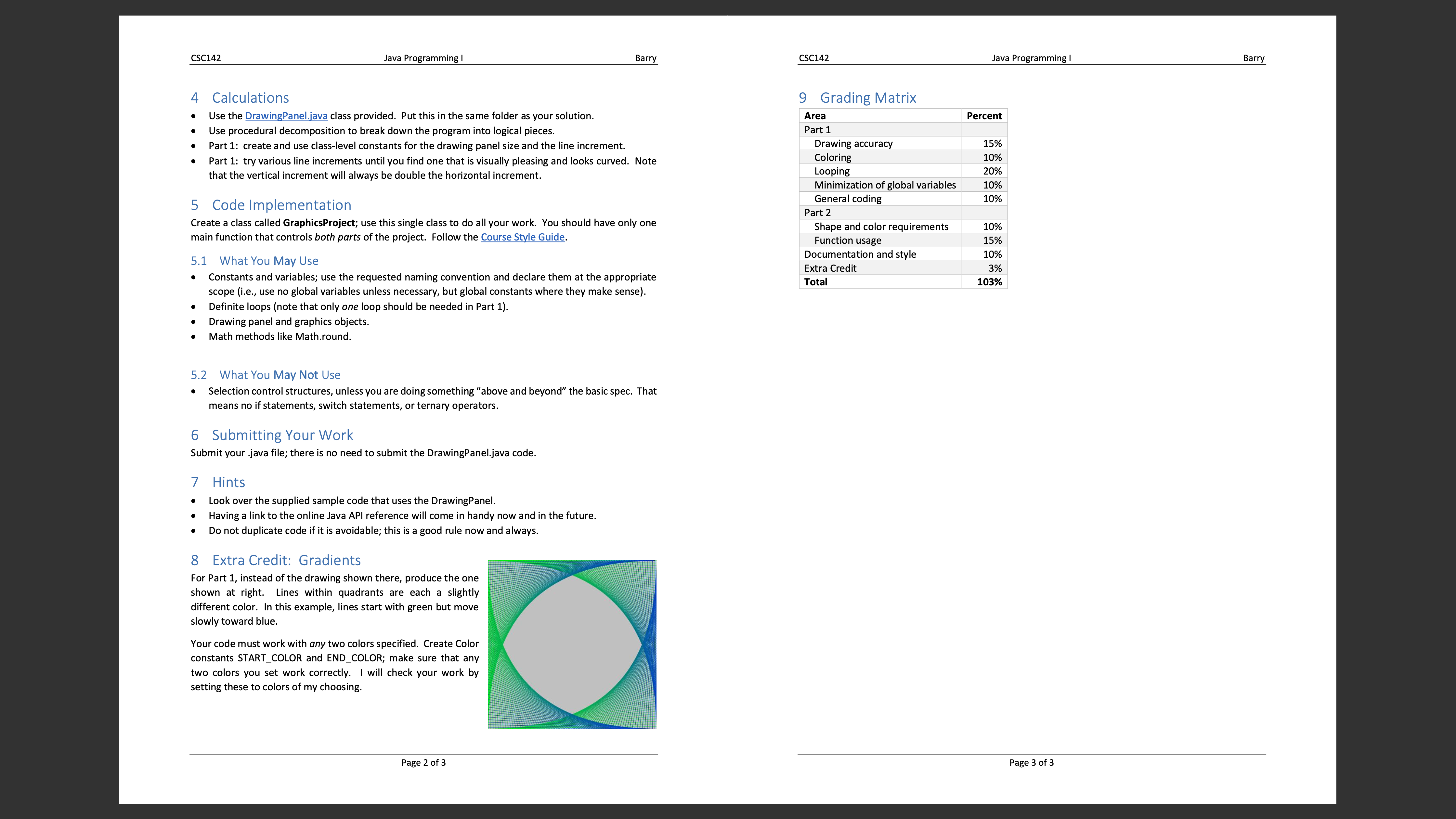
CSC142 Project 2: Draw Curves from Straight Lines 1 Objective In this program you will use existing objects. You will also learn about and use graphics coordinates. 2 Input The only input comes from an argument to main(), used for Part 1. Pass in a string representing the desired size of the drawing panel (e.g., 400) which will help test the flexibility of your code. When running main in BlueJ, provide the argument this way, when asked: {"400"} In code, convert the parameter to an integer this way: Integer.parseInt(args[0]); int dpSize = No terminal/console output should be shown; only the graphics should appear. 3 Output 3.1 Part 1 Generate this graphic output shown above right, on a DrawingPanel of the size specified in the argument to main. Java Programming I 3.2 Barry Alter the colors to suit your taste (but use at least two different colors of lines on a non-white background). Set the increment between lines to something pleasing to the eye; it does not need to exactly match the sample. Create an integer constant called LINE_INCREMENT for this purpose. I should be able to change that to a different number (evenly divisible or not) and see the expected output. For descriptions of the technique and samples of output, see these sites: site1, site2. Part 2 Create an additional drawing panel at least 600 x 600. On it, draw filled-in shapes of at least two types (rectangles, circles, etc.) in at least two colors. Lines don't count as shapes, here. And black doesn't count as one of the two colors; be a bit more creative and colorful, please. Each shape type should be drawn by its own function (that you write) with parameters indicating where it is to be drawn and how big it is to be. Include a color as a parameter as well; this will make the function more flexible. Create additional helper functions as you see fit. Draw several shapes (at least ten) in an attractive pattern; do something unique and interesting (e.g., draw a landscape or an eye-catching repeating geometric design). Page 1 of 3 CSC142 4 Calculations 5 Code Implementation Create a class called GraphicsProject; use this single class to do all your work. You should have only one main function that controls both parts of the project. Follow the Course Style Guide. Drawing panel and graphics objects. Math methods like Math.round. Java Programming I 5.1 What You May Use Constants and variables; use the requested naming convention and declare them at the appropriate scope (i.e., use no global variables unless necessary, but global constants where they make sense). Definite loops (note that only one loop should be needed in Part 1). Use the DrawingPanel.java class provided. Put this in the same folder as your solution. Use procedural decomposition to break down the program into logical pieces. Part 1: create and use class-level constants for the drawing panel size and the line increment. Part 1: try various line increments until you find one that is visually pleasing and looks curved. Note that the vertical increment will always be double the horizontal increment. 5.2 What You May Not Use Selection control structures, unless you are doing something "above and beyond" the basic spec. That means no if statements, switch statements, or ternary operators. 6 Submitting Your Work Submit your .java file; there is no need to submit the DrawingPanel.java code. 7 Hints Look over the supplied sample code that uses the DrawingPanel. Having a link to the online Java API reference will come in handy now and in the future. Do not duplicate code if it is avoidable; this is a good rule now and always. Barry 8 Extra Credit: Gradients For Part 1, instead of the drawing shown there, produce the one shown at right. Lines within quadrants are each a slightly different color. In this example, lines start with green but move slowly toward blue. Your code must work with any two colors specified. Create Color constants START_COLOR and END_COLOR; make sure that any two colors you set work correctly. I will check your work by setting these to colors of my choosing. Page 2 of 3 CSC142 9 Grading Matrix Area Part 1 Drawing accuracy Coloring Looping Minimization of global variables General coding Part 2 Shape and color requirements Function usage Documentation and style Extra Credit Total Java Programming I Percent 15% 10% 20% 10% 10% 10% 15% 10% 3% 103% Page 3 of 3 Barry
Step by Step Solution
There are 3 Steps involved in it
Step: 1

Get Instant Access to Expert-Tailored Solutions
See step-by-step solutions with expert insights and AI powered tools for academic success
Step: 2

Step: 3

Ace Your Homework with AI
Get the answers you need in no time with our AI-driven, step-by-step assistance
Get Started