Question
Deliverable - DB and UI Design Documentation Background: Now that youve identified a project to develop, you need to create a mockup user interface for
Deliverable - DB and UI Design Documentation
Background: Now that youve identified a project to develop, you need to create a mockup user interface for the front end and a conceptual database model to start the back-end portion of the project. These will change as you enter the execution sprints, but its good to have a general idea of what your project will look like.
Task: Your task and final deliverable for this sprint will be a series of storyboards and mockups and a full conceptual database design. In the third sprint, you will start developing the front-end and actual physical implementation of the database.
Why? This task will help you practice the concepts taught in this class and review concepts discussed at the end of 410 where we discussed good user interface design. As with sprint 1, these are valuable skills to show to any future employer.
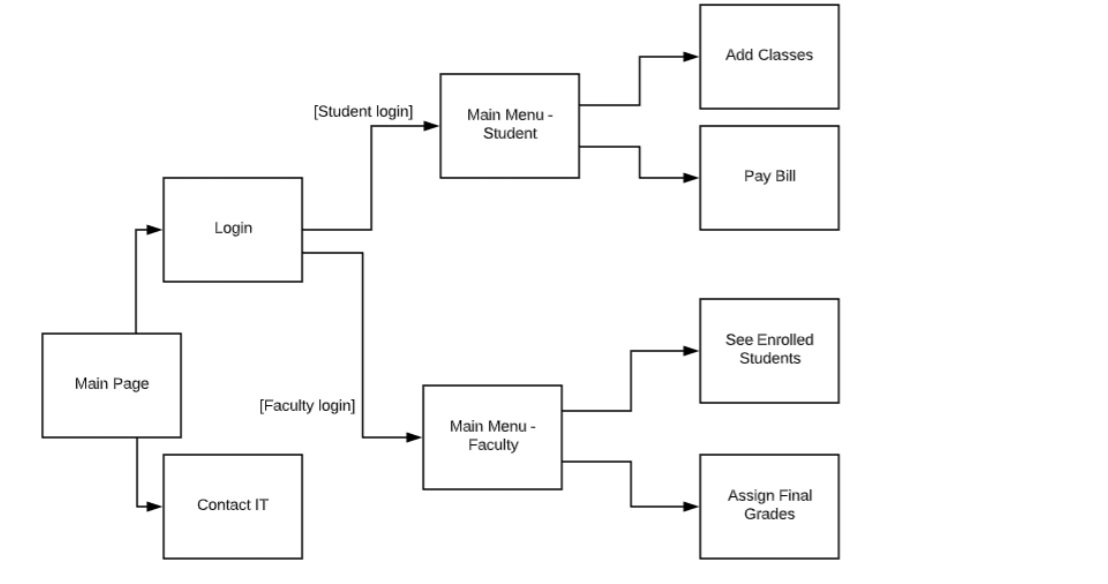
Description User Interface It will probably be easiest to start by creating a navigation graph. This is a graph that indicates what views a user will visit while using your application. A sample navigation graph might look like this:

Yours will be more complicated than this. If you want to split the diagram into separate images for clarity, that would be fine. For example, the Main Menu - Student and Main Menu Faculty branches in the graph above could be placed in a separate image.
After creating the navigation graph, you will need to create a series of mockups matching each of the screens. To start, you must create a mockup screen for any page that will have user input. This includes both entering new data and searching for data already entered.
Next, rather than showing all menu and result pages, you only need to mockup one of each, showing the basic outline of what these pages will look like.
These mockups do not need to look perfect. They are meant to give a sense of what youd like the final product to look like. The idea is that you could show these to your client and ask if it would meet their needs before spending tons of time on developing the interface.
Your system should have at least 12 views, with at least 6 user input screens (10 views and 5 input screens for 3-person teams). While this is the minimum number, it is important that the views match the user requirements you specified in the business case. See the rubric at the end of this document for more specifics of what you should include in your user interface designs.
Description Conceptual Diagram
After creating the user interface mockups, youll probably have a good idea of what data youll need to store inside your database. Youll need to create a conceptual UML ER diagram to model this information. Recall that this diagram only contains entities, attribute names, and relationships. Youll develop a physical model as the first part of Sprint #3.
Your conceptual diagram should have at least 8 tables (6 tables for 3-person teams). It should also be able to handle all of the user input and results described in the user interface design
Rubric:
For this assignment, you will turn in a series of images corresponding to the UI and DB design documents specified above.
User Interface Design
Develop navigation graph with at least 12 views (10 for 3-person teams). The graph should be easy to follow and have no spelling issues. It can be broken into separate images, just be sure to label each clearly.
Develop at least 6 user input mockups (5 for 3-person teams). These mockups should have a consistent layout, with a logo in the upper left and a navigation menu somewhere on the screen.
Develop results mockup. This mockup should be consistent with the user interface screen and display some potential results. Be clear about which user input screen this page corresponds to.
Develop main screen mockup. This will probably be your main screen. It should be consistent with the other mockups.
Database Design
The diagram must contain at least 8 tables (6 for 3-person teams). Make sure that the attributes in the table match the user input in the mockups, so that you can store the necessary information. Use composite and multi-valued attributes where it makes logical sense.
Relationships should make logical sense. You dont have to include an n-ary relationship if it does not make sense with respect to your data
Add Classes [Student login] Main Menu - Student Pay Bill Login See Enrolled Students Main Page [Faculty login] Main Menu - Faculty Contact IT Assign Final Grades Add Classes [Student login] Main Menu - Student Pay Bill Login See Enrolled Students Main Page [Faculty login] Main Menu - Faculty Contact IT Assign Final GradesStep by Step Solution
There are 3 Steps involved in it
Step: 1

Get Instant Access to Expert-Tailored Solutions
See step-by-step solutions with expert insights and AI powered tools for academic success
Step: 2

Step: 3

Ace Your Homework with AI
Get the answers you need in no time with our AI-driven, step-by-step assistance
Get Started