Question: EECS 1012. Lab 2: HTML and CSS A. IMPORTANT REMINDERS 1. Lab2 is due on Friday (Jan 27) at 9pm. No late submission will be








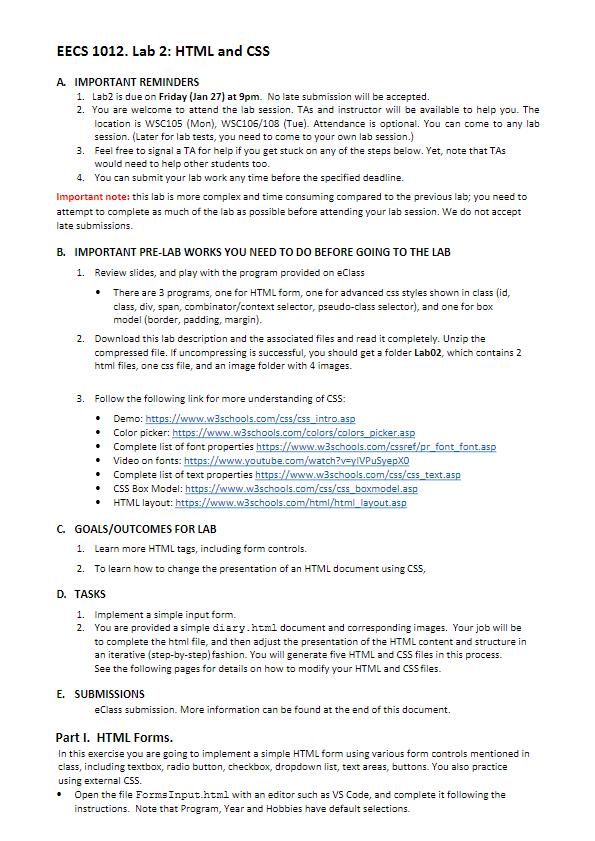
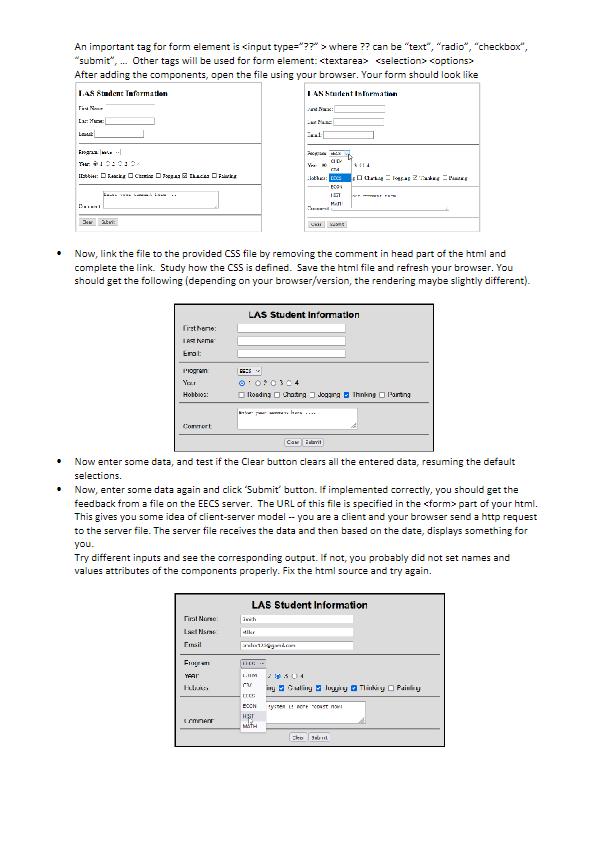
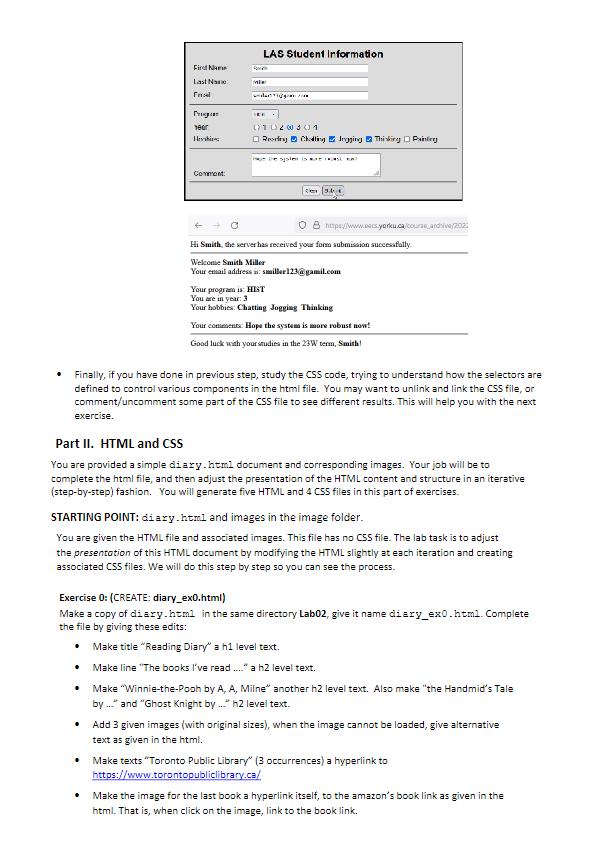
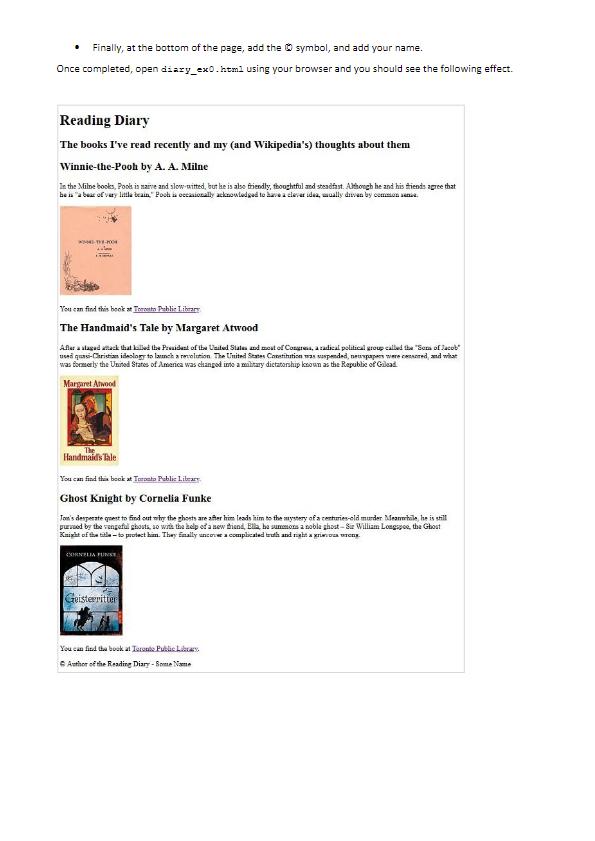
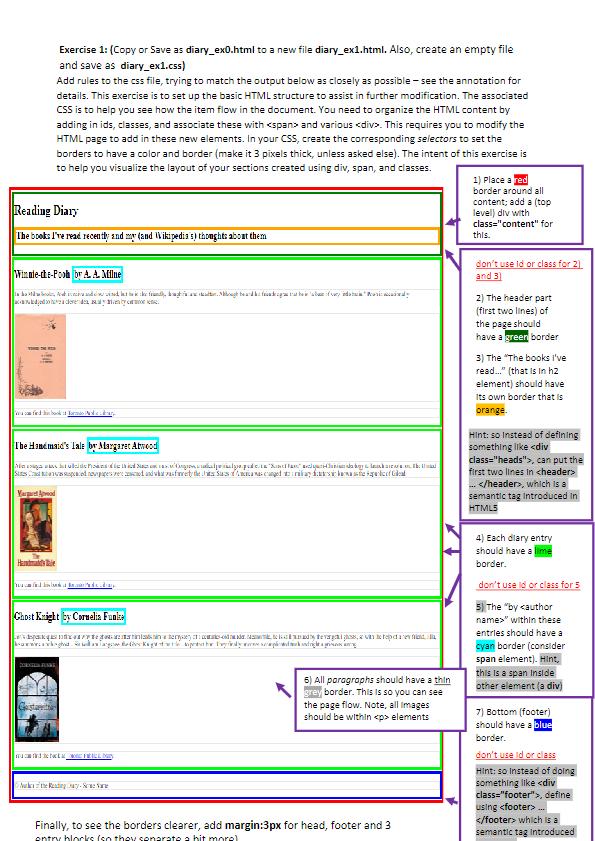
EECS 1012. Lab 2: HTML and CSS A. IMPORTANT REMINDERS 1. Lab2 is due on Friday (Jan 27) at 9pm. No late submission will be accepted. 2. You are welcome to attend the lab session. TAs and instructor will be available to help you. The location is WSC105 (Mon), WSC106/108 (Tue). Attendance is optional. You can come to any lab session. (Later for lab tests, you need to come to your own lab session.) 3. Feel free to signal a TA for help if you get stuck on any of the steps below. Yet, note that TAs would need to help other students too. 4. You can submit your lab work any time before the specified deadline. Important note: this lab is more complex and time consuming compared to the previous lab; you need to attempt to complete as much of the lab as possible before attending your lab session. We do not accept late submissions. B. IMPORTANT PRE-LAB WORKS YOU NEED TO DO BEFORE GOING TO THE LAB 1. Review slides, and play with the program provided on eClass - There are 3 programs, one for HTML form, one for advanced css styles shown in class (id, class, div, span, combinator/context selector, pseudo-class selector), and one for box model (border, padding, margin). 2. Download this lab description and the associated files and read it completely. Unzip the compressed file. If uncompressing is successful, you should get a folder Lab02, which contains 2 html files, one css file, and an image folder with 4 images. 3. Follow the following link for more understanding of CSS: - Demo: https://www.w3schools.com/css/css intro.asp - Color picker: https://www.w3schools.com/colors/colors picker.asp - Complete list of font properties https://www.w3schools.com/cssref/pr font font.asp - Video on fonts: https://www.youtube.com/watch?veyIVPuSyepX0 - Complete list of text properties https://www.w3schools.com/css/css text.asp - CSS Box Model: https://www.w3schools.com/css/css boxmodel.asp - HTML layout: https://www.w3schools.com/html/html layout.asp C. GOALS/OUTCOMES FOR LAB 1. Learn more HTML tags, including form controls. 2. To learn how to change the presentation of an HTML document using CSS, D. TASKS 1. Implement a simple input form. 2. You are provided a simple diary.html document and corresponding images. Your job will be to complete the html file, and then adjust the presentation of the HTML content and structure in an iterative (step-by-step) fashion. You will generate five HTML and CSS files in this process. See the following pages for details on how to modify your HTML and CSS files. E. SUBMISSIONS eClass submission. More information can be found at the end of this document. Part I. HTML Forms. In this exercise you are going to implement a simple HTML form using various form controls mentioned in class, including textbox, radio button, checkbox, dropdown list, text areas, buttons. You also practice using external CSS. - Open the file Forms Input.html with an editor such as Vs Code, and complete it following the instructions. Note that Program, Year and Hobbies have default selections. An important tag for form element is cinput type =N?? where ?? can be "text", "radio", "checkbox", "submit", .. Other tags will be used for form element: coptions> After adding the components, open the file using your browser. Your form should look like - Now, link the file to the provided CSS file by removing the comment in head part of the html and complete the link. Study how the CSS is defined. Save the html file and refresh your browser. You should get the following (depending on your browser/version, the rendering maybe slightly different). - Now enter some data, and test if the Clear button clears all the entered data, resuming the default selections. - Now, enter some data again and click'Submit' button. If implemented correctly, you should get the feedback from a file on the EECS server. The URL of this file is specified in the cform> part of your html. This gives you some idea of client-server model - you are a client and your browser send a http request to the server file. The server file receives the data and then based on the date, displays something for you. Try different inputs and see the corresponding output. If not, you probably did not set names and values attributes of the components properly. Fix the html source and try again. - Finally, if you have done in previous step, study the CSS code, trying to understand how the selectors are defined to control various components in the html file. You may want to unlink and link the CSS file, or comment/uncomment some part of the CSS file to see different results. This will help you with the next exercise. Part Il. HTML and CSS You are provided a simple diary . html document and corresponding images. Your job will be to complete the html file, and then adjust the presentation of the HTML content and structure in an iterative (step-by-step) fashion. You will generate five HTML and 4 CSS files in this part of exercises. STARTING POINT: diary . htmI and images in the image folder. You are given the HTML file and associated images. This file has no CSS file. The lab task is to adjust the presentotion of this HTML document by modifying the HTML slightly at each iteration and creating associated CSS files. We will do this step by step so you can see the process. Exercise 0: (CREATE: diary_ex0.html) Make a copy of diary.html in the same directory Lab02, give it name diary_ex0.html. Complete the file by giving these edits: - Make title "Reading Diary" a h1 level text. - Make line "The books l've read .... a h2 level text. - Make "Winnie-the-Pooh by A, A, Milne" another h2 level text. Also make "the Handmid's Tale by ... " and "Ghost Knight by ..." h2 level text. - Add 3 given images (with original sizes), when the image cannot be loaded, give alternative text as given in the html. - Make texts "Toronto Public Library" (3 occurrences) a hyperlink to https://www.torontopubliclibrary.ca/ - Make the image for the last book a hyperlink itself, to the amazon's book link as given in the htmi. That is, when click on the image, link to the book link. - Finally, at the bottom of the page, add the symbol, and add your name. Once completed, open diaxy_exo html using your browser and you should see the following effect. Reading Diary The books I've read recently and my (and Wikipedia's) thoughts about them Winnie-the-Pooh by A. A. Milne In the Mille bosks, Pood is arre and slow-aitted, but he is also tiendly, thoughtfol rod stesidist. horeh be and his tiends agree that The Handmaid's Tale by Margaret Atwood Handmaids Ble You can find th book at Torob Publis Liberr. Ghost Knight by Cornelia Funke You ean fird tha bosk al Isersabe Public Litarars. A Asthor se'the Fuading Diary - Sone Narme Exercise 1: (Copy or Save as diary_ex0.html to a new file diary_ex1.html. Also, create an empty file and save as diary_ex1.c5s) Add rules to the css file, trying to match the output below as closely as possible - see the annotation for details. This exercise is to set up the basic HTML structure to assist in further modification. The associated CSS is to help you see how the item flow in the document. You need to organize the HTML content by adding in ids, classes, and associate these with lnh2 element] should have its own border that is orange. Hint: so instead of defining The Huacmaid's lal: something like , can put the first two lines in sheaders ...
Step by Step Solution
There are 3 Steps involved in it

Get step-by-step solutions from verified subject matter experts


