Answered step by step
Verified Expert Solution
Question
1 Approved Answer
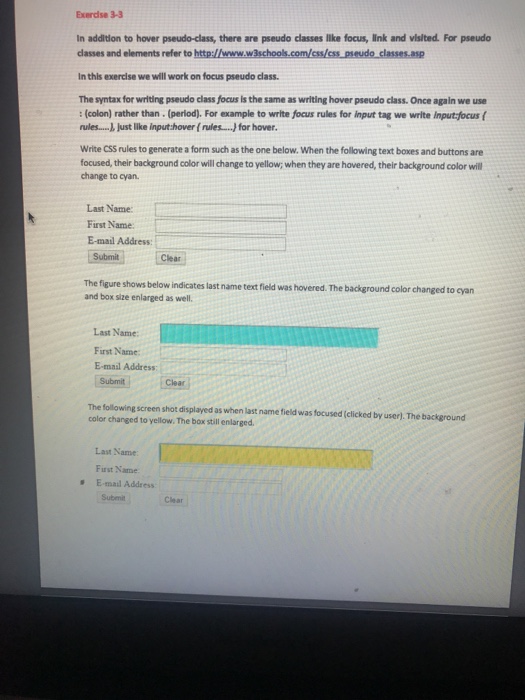
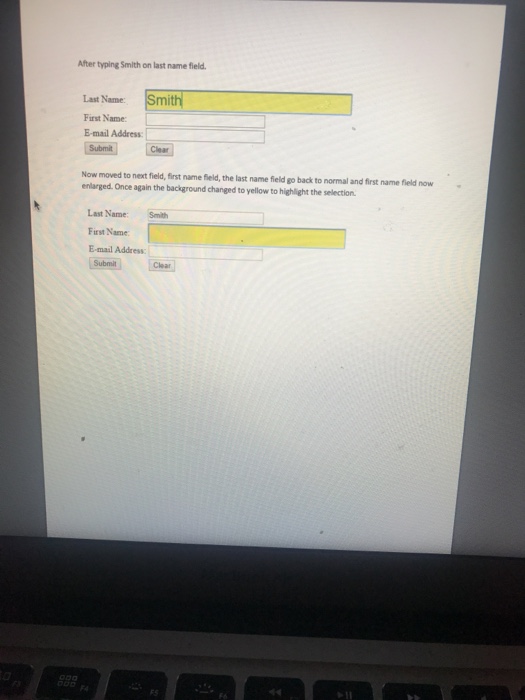
Exerdise 3-3 In addlition to hover pseudo-class, there are pseudo classes like focus, link and visited. For pseudo classes and elements refer to In this


Step by Step Solution
There are 3 Steps involved in it
Step: 1

Get Instant Access to Expert-Tailored Solutions
See step-by-step solutions with expert insights and AI powered tools for academic success
Step: 2

Step: 3

Ace Your Homework with AI
Get the answers you need in no time with our AI-driven, step-by-step assistance
Get Started