Answered step by step
Verified Expert Solution
Question
1 Approved Answer
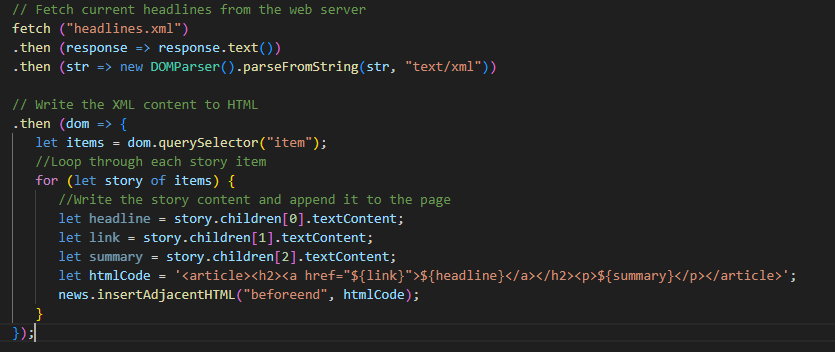
/ / Fetch current headlines from the web server fetch ( headlines . xml ) . then ( response = > response.text (
Fetch current headlines from the web server
fetch headlinesxml
then response response.text
then str new DOMParserparseFromstringstr "textxml
Write the XML content to HTML
then dom
let items dom.querySelectoritem;
Loop through each story item
for let story of items
Write the story content and append it to the page
let headline story.childrentextContent;
let link story.childrentextContent;
let summary story.childrentextContent;
let htmlCode article : href $: headline

Step by Step Solution
There are 3 Steps involved in it
Step: 1

Get Instant Access to Expert-Tailored Solutions
See step-by-step solutions with expert insights and AI powered tools for academic success
Step: 2

Step: 3

Ace Your Homework with AI
Get the answers you need in no time with our AI-driven, step-by-step assistance
Get Started