Answered step by step
Verified Expert Solution
Question
1 Approved Answer
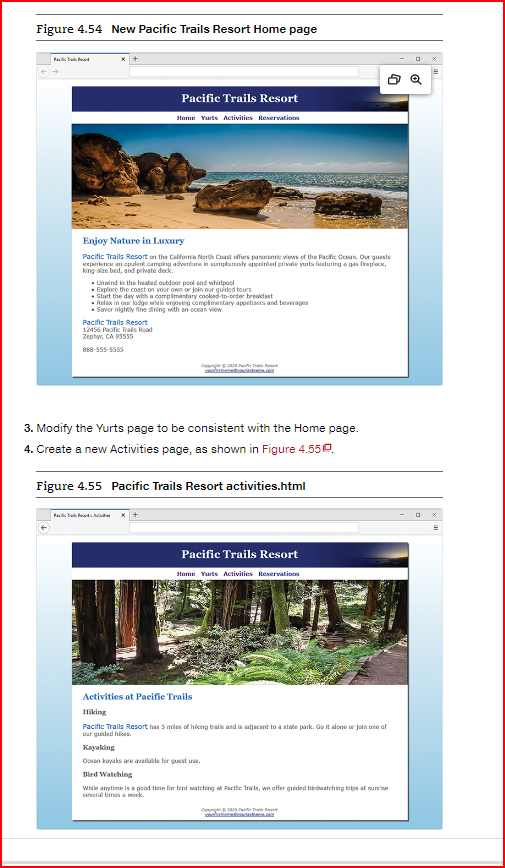
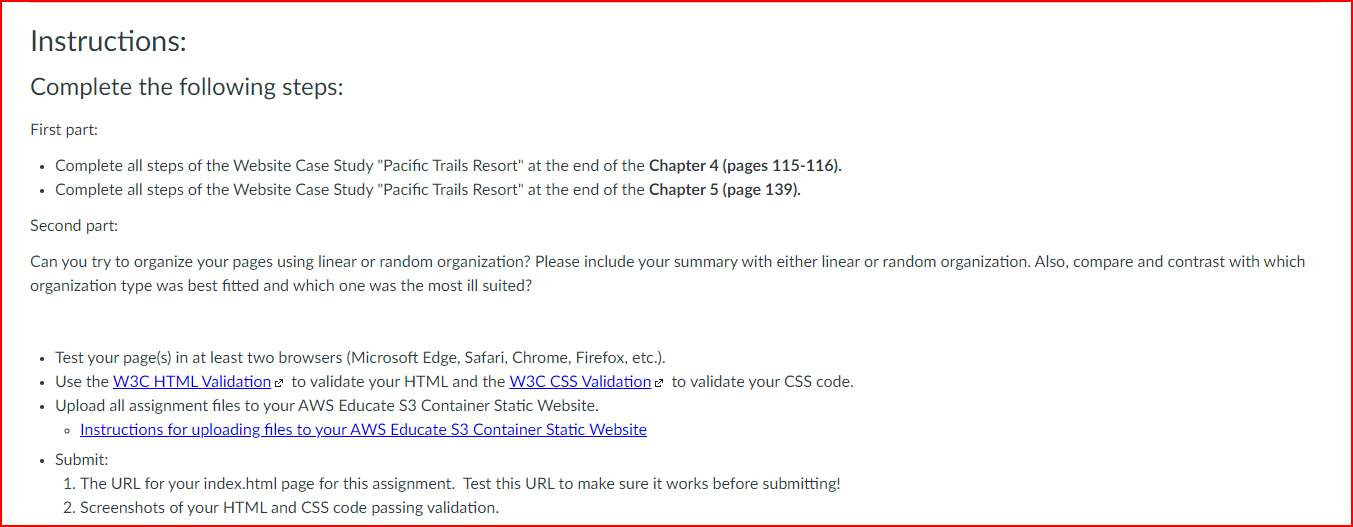
Figure 4.54 New Pacific Trails Resort Home page Enjoy Nature in Luxury Pacific Trails Resort on the California North Coast offers panoramic views of






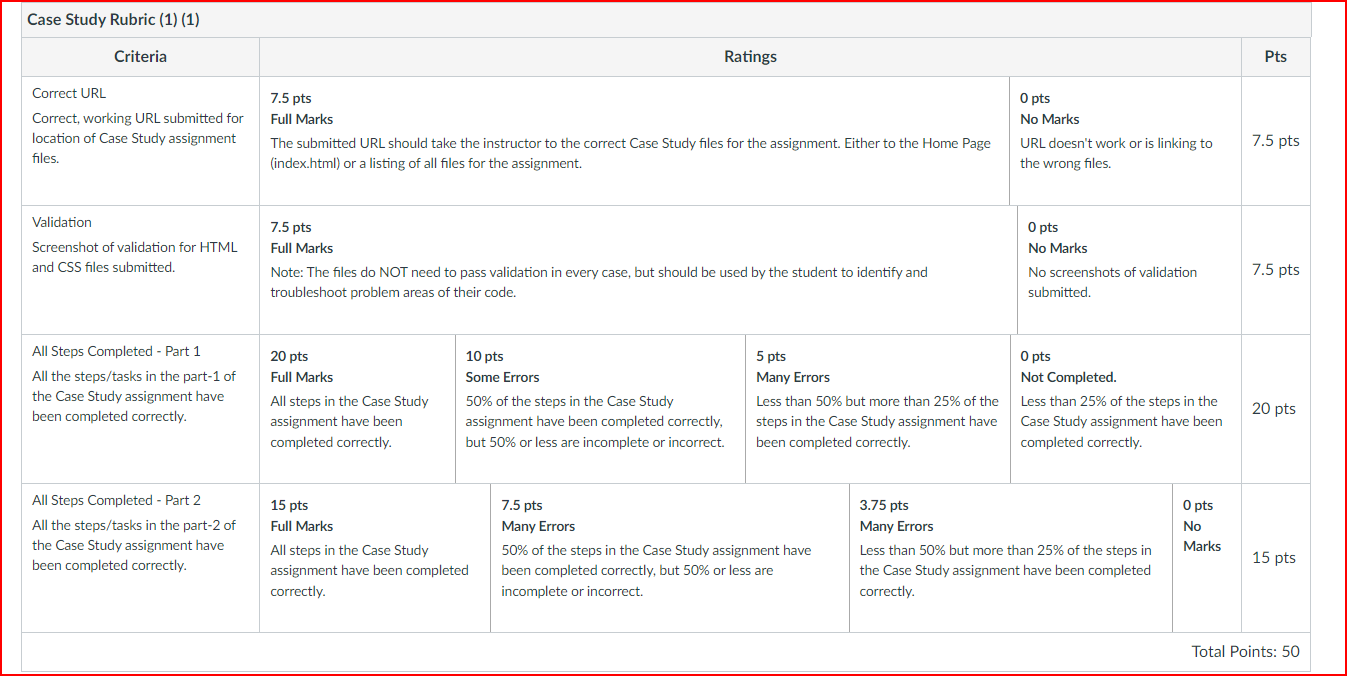
Figure 4.54 New Pacific Trails Resort Home page Enjoy Nature in Luxury Pacific Trails Resort on the California North Coast offers panoramic views of the Pacific Ocean. Our guests experience an opulent camping adventure in sumptuously appointed private yurts featuring a gas fireplace, king-size bed, and private deck. Fac Pacific Trails Resort Home Yurts Activities Reservations Unwind in the heated outdoor pool and whirlpool Explore the coast on your own or join our guided tours Start the day with a complimentary cooked-to-order breakfast Relax in our lodge while enjoying complimentary appetizers and beverages Saver nightly fine dining with an ocean view Pacific Trails Resort 12456 Pacific Trails Road Zephy, CA 95555 888-555-5555 3. Modify the Yurts page to be consistent with the Home page. 4. Create a new Activities page, as shown in Figure 4.5510 C Figure 4.55 Pacific Trails Resort activities.html + Pacific Trails Resort Home Yurts Activities Reservations Activities at Pacific Trails Hiking Pacific Trails Resort has 5 miles of hiking trails and is adjacent to a state park. Go it alone or join one of our guided hices. Kayaking Ocean kayaks are available for guest use. Bird Watching While anytime is a good time for bird watching at Pacific Trails, we offer guided birdwatching trips at sunrise several times a mock. 238 Ta 2 HTML Basics Chapter Objectives IN THIS CHAPTER, YOU WILL LEARN HOW TO... Describe HTML, XHTML, and HTML5 Identify the markup language in a web page document Use the html, head, body, title, and meta elements to code a template for a web page Configure the body of a web page with headings, paragraphs, line breaks, divs, lists, and blockquotes Configure text with phrase elements Configure special characters Configure a web page with HTML5 structural elements: header, nav, main, footer, section, and article Use the anchor element to link from page to page Create absolute, relative, and e-mail hyperlinks Code, save, and display a web page document Test a web page document for valid syntax . This chapter gets you started on your very first web page. You'll be introduced to Hypertext Markup Language (HTML), the language used to create web pages. The chapter begins with an introduction to the syntax of HTML5; continues with sample web pages; and introduces HTML structural, phrase, and hyperlink elements as more example web pages are created. You will learn more if you work along with the sample pages in the text. Coding HTML is a skill, and every skill improves with practice. Pacific Trails Resort See Chapter 20 for an introduction to the Pacific Trails Resort case study. Figure 2.400 shows a site map for the Pacific Trails Resort website. Three pages for the site were created in earlier chapters. During this case study, you will review the site for recommended web design practices. Hands-On Practice Case 1. Examine the site map in Figure 2.400. What type of site organization is used for the Pacific Trails Resort website? Is it the most appropriate organization for the site? Why or why not? 2. Review the recommended web design practices from this chapter. Use the Web Design Best Practices Checklist (Table 5.10) to evaluate the Pacific Trails Resort site that you created in earlier chapters. Cite three design practices that have been well implemented. Cite three design practices that could be implemented in a better way. How else would you improve the website? Instructions: Complete the following steps: First part: Complete all steps of the Website Case Study "Pacific Trails Resort" at the end of the Chapter 4 (pages 115-116). Complete all steps of the Website Case Study "Pacific Trails Resort" at the end of the Chapter 5 (page 139). Second part: Can you try to organize your pages using linear or random organization? Please include your summary with either linear or random organization. Also, compare and contrast with which organization type was best fitted and which one was the most ill suited? Test your page(s) in at least two browsers (Microsoft Edge, Safari, Chrome, Firefox, etc.). Use the W3C HTML Validation to validate your HTML and the W3C CSS Validation to validate your CSS code. Upload all assignment files to your AWS Educate S3 Container Static Website. Instructions for uploading files to your AWS Educate S3 Container Static Website Submit: 1. The URL for your index.html page for this assignment. Test this URL to make sure it works before submitting! 2. Screenshots of your HTML and CSS code passing validation. Case Study Rubric (1) (1) Criteria Correct URL Correct, working URL submitted for location of Case Study assignment files. Validation Screenshot of validation for HTML and CSS files submitted. All Steps Completed - Part 1 All the steps/tasks in the part-1 of the Case Study assignment have been completed correctly. All Steps Completed - Part 2 All the steps/tasks in the part-2 of the Case Study assignment have been completed correctly. 7.5 pts Full Marks The submitted URL should take the instructor to the correct Case Study files for the assignment. Either to the Home Page (index.html) or a listing of all files for the assignment. 7.5 pts Full Marks Note: The files do NOT need to pass validation in every case, but should be used by the student to identify and troubleshoot problem areas of their code. 20 pts Full Marks All steps in the Case Study assignment have been completed correctly. 15 pts Full Marks Ratings 10 pts Some Errors 50% of the steps in the Case Study assignment have been completed correctly, but 50% or less are incomplete or incorrect. All steps in the Case Study assignment have been completed correctly. 5 pts Many Errors Less than 50% but more than 25% of the steps in the Case Study assignment have been completed correctly. 7.5 pts Many Errors 50% of the steps in the Case Study assignment have been completed correctly, but 50% or less are incomplete or incorrect. 3.75 pts Many Errors 0 pts No Marks URL doesn't work or is linking to the wrong files. 0 pts No Marks No screenshots of validation submitted. 0 pts Not Completed. Less than 25% of the steps in the Case Study assignment have been completed correctly. Less than 50% but more than 25% of the steps in the Case Study assignment have been completed correctly. 0 pts No Marks Pts 7.5 pts 7.5 pts 20 pts 15 pts Total Points: 50 Item Info WEB DEVELOPMENT & DESIGN FOUNDATIONS wthHTML5 Web Development and Design Foundations with HTML5, 10th Edition ISBN: 9780135919903 Required Notes Read Now By: Terry Felke-Morris
Step by Step Solution
★★★★★
3.49 Rating (149 Votes )
There are 3 Steps involved in it
Step: 1
Task 1 Create a folder called ch11pacific to contain your Pacific Trails Resort website files Copy the files from the Chapter 10 Case Study ch10pacific folder Copy the following files from the chapter ...
Get Instant Access to Expert-Tailored Solutions
See step-by-step solutions with expert insights and AI powered tools for academic success
Step: 2

Step: 3

Ace Your Homework with AI
Get the answers you need in no time with our AI-driven, step-by-step assistance
Get Started