Answered step by step
Verified Expert Solution
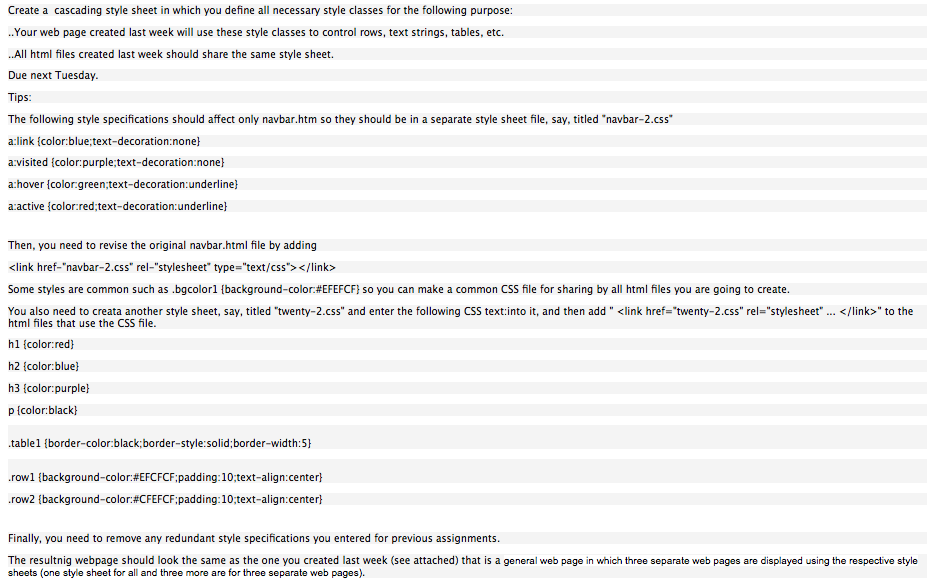
Question
1 Approved Answer
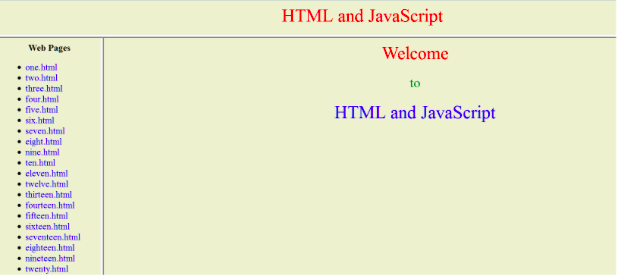
Final Product should look like: Here is the existing code to add to: Page Title HTML and JavaScript Welcome to HTML and JavaScript web page
 Final Product should look like:
Final Product should look like:

Here is the existing code to add to:
HTML and JavaScript
Welcome to HTML and JavaScript
web page
- one.html
- two.html
- three.html
- four.html
- five.html
- six.html
- seven.html
- eight.html
- nine.html
- ten.html
- eleven.html
- twelve.html
- thirteen.html
- fourteen.html
- fiveteen.html
- sixteen.html
- seventeen.html
- eighteen.html
Step by Step Solution
There are 3 Steps involved in it
Step: 1

Get Instant Access to Expert-Tailored Solutions
See step-by-step solutions with expert insights and AI powered tools for academic success
Step: 2

Step: 3

Ace Your Homework with AI
Get the answers you need in no time with our AI-driven, step-by-step assistance
Get Started