Question
Fish Creek Animal Hospital See Chapter 2 for an introduction to the Fish Creek Animal Hospital Case Study. Figure 2.34 shows a site map for






Fish Creek Animal Hospital See Chapter 2 for an introduction to the Fish Creek Animal Hospital Case Study. Figure 2.34 shows a site map for Fish Creek. The Home page and Services page were created in earlier chapters. Using the existing website as a starting point, you will modify the design of the pages and create a new page, the Ask the Vet page. You have five tasks in this case study:
1. Create a new folder for this Fish Creek case study, and obtain the starter image files.
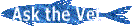
2. Modify the Home page to display a logo image and navigation image links as shown in Figure 4.50.
3. Modify the Services page to be consistent with the Home page.
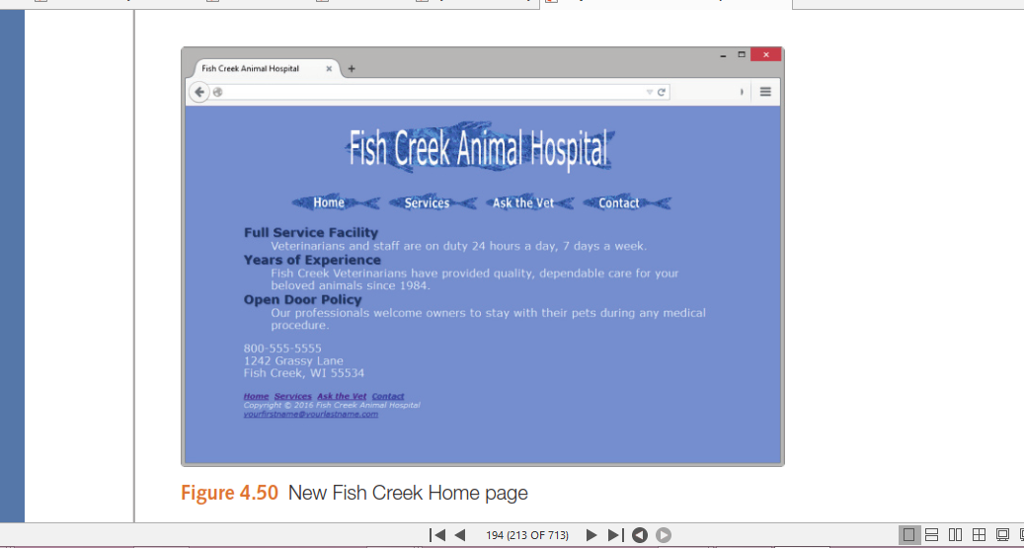
4. Create a new Ask the Vet page, as shown in Figure 4.51.
5. Modify the style rules in the fishcreek.css file as needed.

Hands-On Practice Case
Task 1: Create a folder on your hard drive or portable storage device called fishcreek4.
Copy all the files from your Chapter 3 fishcreekcss folder into the fishcreek4 folder. Obtain
the images used in this case study from the student files. The images are located in the
chapter4/casestudystarters/fishcreek folder. The images are fishcreeklogo.gif, home.gif,
services.gif, askthevet.gif, and contact.gif. Save the files in your fishcreek4 folder.
Task 2: The Home Page. Launch a text editor, and open the index.html file from your fishcreek4
folder. Modify the index.html file to look similar to the web page shown in Figure 4.50.
1. Replace the Fish Creek Animal Hospital text contained within the h1 element with
the fishcreeklogo.gif. Be sure to include the alt, height, and width attributes on
the tag for the graphic.
2. Update the navigation area.
Since you will be replacing the top navigation with image links, its a good idea to
provide for accessibility by including a set of text navigation links in the footer section
of the web page. Copy the nav element, and paste it inside the footer area
above the copyright line.
Refer to Figure 4.50, and replace the top navigation text hyperlinks with image
links. The home.gif should link to index.html. The services.gif should link to
services.html. The askthevet.gif should link to askvet.html. The contact.gif should
link to contact.html. Use appropriate attributes on the tag: alt, height, and width.
Save and test your new index.html page. It will be similar to Figure 4.50, but youll notice
that a few final touches (like the text shadow on the categories) are missing; youll configure
these with CSS in Task 5.
Task 3: The Services Page. Launch a text editor, and open the services.html page from
your fishcreek4 folder. Replace the Fish Creek Animal Hospital heading with the
fishcreeklogo.gif. Configure the navigation areas in a similar way as the home page. Save
and test your new services.html page.

Task 4: The Ask the Vet Page. Use the Services page as the starting point for the Ask the
Vet page. Launch a text editor, and open the services.html file in the fishcreek4 folder.
Save the file as askvet.html. Modify the askvet.html file to look similar to the Ask the Vet
page, as shown in Figure 4.51:
1. Change the page title to an appropriate phrase.
2. Delete the unordered list from the page.
3. The page content consists of a paragraph of text followed by a description list that
contains a question and an answer.
a. Configure the text in the paragraph as follows:
Contact us if you have a question that you would like answered here.
b. The word Contact should link to the contact.html page.
c. The description list displays the question and answer. The
element configures
the question. Assign the
element to the category class used on the Services page. The
element configures the answer. The content of the description list follows:
Question: Our dog, Sparky, likes to eat whatever the kids are snacking on. Is it
OK for the dog to eat chocolate?
Answer: Chocolate is toxic to dogs. Please do not feed your dog chocolate. Try
playing a game with your children when you feed them people treats, they
can feed Sparky dog treats.
d. Hint: See Appendix C, Special Characters, for the character code to display the
em dash ().
Save the askvet.html file. If you test your page in a browser, youll notice that it looks different
from Figure 4.51you still need to configure style rules.
Task
5: Configure the CSS.
Open fishcreek.css in in a text editor. Edit the style rules as follows:
1. Modify the style rules for the wrapper id. Configure a minimum width of 700px (use
min-width). Configure a maximum width of 1024px (use max-width).
2. Modify the style rules for the h1 element selector. Delete the line-height style declaration.
Add a new declaration to center the h1 content (use text-align:center).
3.Modify the style rules for the nav element selector. Add a new declaration to center the
text (use text-align: center).
4. Modify the category class to display text with a drop shadow (use text-shadow:
1px 1px 1px #667).
5. Add a new style rule for the img element selector to display no border.
6. Add a new style rule for the navigation in the footer area (use footer nav as the
selector) to overrule the previous nav style rule and configure text to be left-aligned
(use text-align: left).
Save the fishcreek.css file. Test your pages (index.html, services.html, and askvet.html)
in a browser. If your images do not appear or your image links do not work, examine your
work carefully. Use Windows Explorer or Mac Finder to verify that the images are saved
in your fishcreek4 folder. Examine the src attribute on the tags to be sure you spelled
the image names correctly. Another useful troubleshooting technique is to validate
the HTML and CSS code. See Chapters 2 and 3 for Hands-On Practice exercises that
describe how to use these validators.
images needed for assignment are above
k the veStep by Step Solution
There are 3 Steps involved in it
Step: 1

Get Instant Access to Expert-Tailored Solutions
See step-by-step solutions with expert insights and AI powered tools for academic success
Step: 2

Step: 3

Ace Your Homework with AI
Get the answers you need in no time with our AI-driven, step-by-step assistance
Get Started


