Answered step by step
Verified Expert Solution
Question
1 Approved Answer
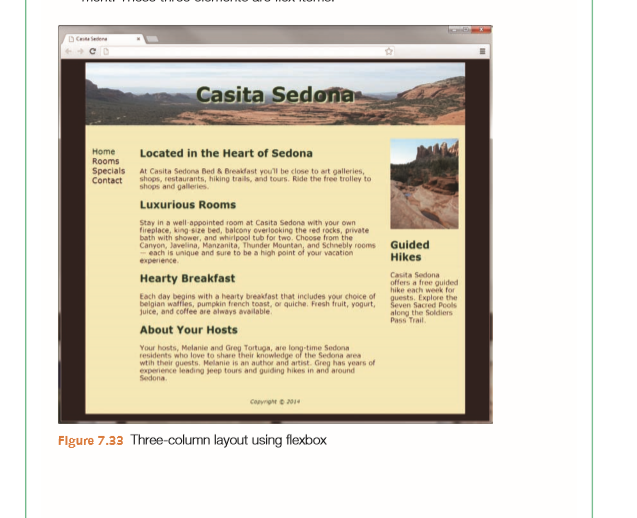
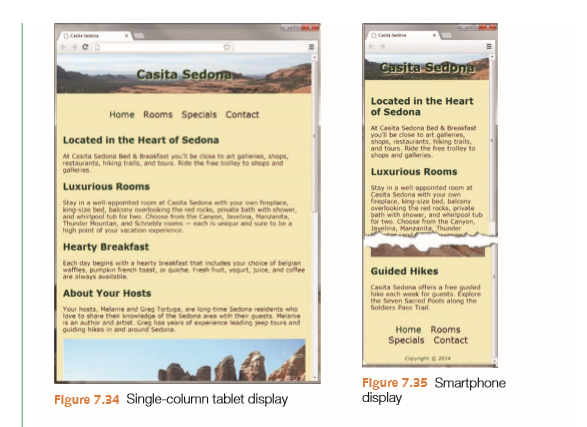
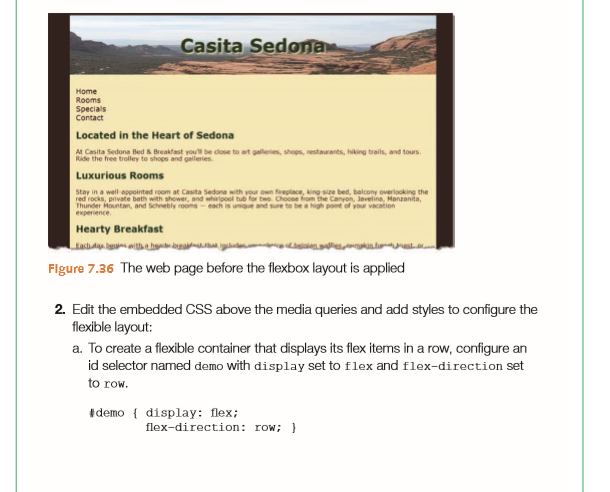
FOLLOQ THE DIRECTIONS Hands-On Practice 7.11 In this Hands-On Practice you'll use flexbox layout to configure a three-column layout Figure 7.32) on a web page
FOLLOQ THE DIRECTIONS






Step by Step Solution
There are 3 Steps involved in it
Step: 1

Get Instant Access to Expert-Tailored Solutions
See step-by-step solutions with expert insights and AI powered tools for academic success
Step: 2

Step: 3

Ace Your Homework with AI
Get the answers you need in no time with our AI-driven, step-by-step assistance
Get Started