Answered step by step
Verified Expert Solution
Question
1 Approved Answer
Form Validation Using Events, Event Handlers, and Event Listeners The second assignment for this week you will create a simple form that makes use of
Form Validation Using Events, Event Handlers, and Event Listeners
The second assignment for this week you will create a simple form that makes use of JavaScript (JS) events!
Requirements:
- Use an external CSS & JS file, no internal or inline styles & scripts
- Please comment your JS to demonstrate your understanding of what is happening
- Create a form with at least 2 inputs and a submit button.
- A good example would be First Name, Last Name, and Age.
- The fields and labels should be lined up, and the submit button appropriately placed in the center on the bottom.
- There must be a graphic at the top of the page. It needs to be centered, and appropriately styled.
- Use JS to provide the user with some feedback on the values they enter or choose with your inputs
- To do this you will need create a function that has an event listener on each of your inputs
- The Event listener should call a function that evaluates the inputs value(what the user inputs)
- HINT use this.value as it will refer to the triggering element (the input)
- This function should take the value and use a conditional statement (if/else or switch) and provide the user with a message depending on the value. This message can appear anywhere in proximity of the form. In most form it happens below the input that triggered the feedback. The feedback can be silly, but should relate to the input value in an obvious way.
- SUPER HINT: The JavaScript Book website has great examples of event handlers and listeners within a form. I have taken an example and added it below for reference as well. Check it out to make this assignment easier: http://javascriptbook.com/code/c06/ (Links to an external site.)
- The Event listener should call a function that evaluates the inputs value(what the user inputs)
- Style your page
- Font, color, spacing and layout should be intentional and not default for all other elements on the page
- Use classes for styling
- As always no CSS frameworks all custom creations from your original self
- Confirm that the code is properly indented & formatted.
- Validate your code, there should be no errors
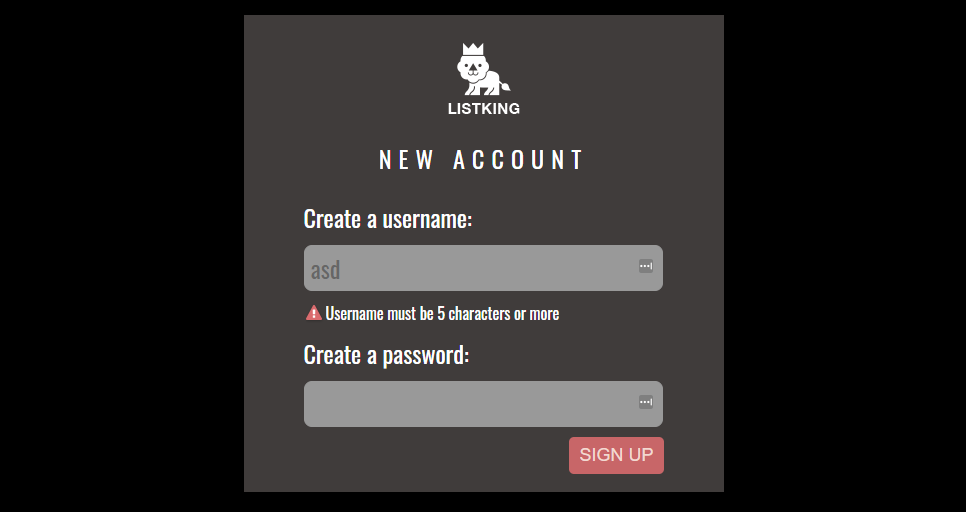
Example and screenshot below:
function checkUsername() { // Declare function var elMsg = document.getElementById('feedback'); // Get feedback element if (this.value.length 
Step by Step Solution
There are 3 Steps involved in it
Step: 1

Get Instant Access to Expert-Tailored Solutions
See step-by-step solutions with expert insights and AI powered tools for academic success
Step: 2

Step: 3

Ace Your Homework with AI
Get the answers you need in no time with our AI-driven, step-by-step assistance
Get Started