Question
Get the asset details of a company from the user. Add each asset details to an array. Group the assets based on asset name. Display
Get the asset details of a company from the user. Add each asset details to an array. Group the assets based on asset name. Display the asset name with quantity that is the number of times the same asset had been bought.
create a class to store these values. Display the asset summary with number in each category.
UI Constraints:
- The file name isindex.html.
- Create an external script file named script.js.
- Include the script file in html page.
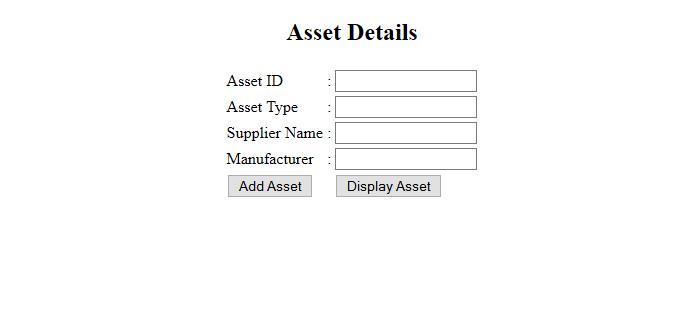
Create a class namedAssetwith the following attributes in java script.
- assetId
- type
- supplier
- manufacturer
Include the below functions/methods in the script file
Function Name: Description
addAsset(): When the AddAsset button clicked call this function. Here create an Asset object and assign the values into it. Then add the asset object to an array.
After clicking Add Asset button clear the textarea.
displayAsset(): This method will display the asset details in the specified format.
After displaying the asset details clear the array and objects.
index.html:
html> 2 head> 3 script src = "script.js">script> 4 style> 5 table, th,td { 6 border: 1px solid black; 7 } 8 ul{ 9 width:5% 10 } 11 12 li{ 13 width:20%; 14 display:block; 15 } 16 17 li{ 18 list-style:none; 19 clear:both; 20 } 21 22 li label{ 23 float:left; 24 } 25 26 li span{ 27 float:center; 28 } 29 li input{ 30 float:right; 31 } 32 33 style> 34 head> 35 body> 36 center> 37 h2>Asset Detailsh2> 38 ui> 39 li> 40 label>Asset IDlabel> 41 span>:span> 42 input id="asset_id" type="text"> 43 br/> 44 br/> 45 li> 46 li> 47 label>Asset Typelabel> 48 span>:span> 49 input id="type" type="textbox"> 50 br/> 51 br/> 52 li> 53 li> 54 label>Supplier Namelabel> 55 span>:span> 56 input id="supplier" type="textbox"> 57 br/> 58 br/> 59 li> 60 li> 61 label>Manufacturerlabel> 62 span>:span> 63 input id="manufacturer" type="textbox"> 64 br/> 65 br/> 66 li> 67 li> 68 button id="add" type="button" onclick="addAsset()">Add Assetbutton> 69 button id="display" type="button" onclick="displayAsset()">Display Assetbutton> 70 li> 71 div id="result"> 72 h3>h3> 73 table id="tab"> 74 75 table> 76 div> 77 ui> 78 center> 79 body>html> 2 head> 3 script src = "script.js">script> 4 style> 5 table, th,td { 6 border: 1px solid black; 7 } 8 ul{ 9 width:5% 10 } 11 12 li{ 13 width:20%; 14 display:block; 15 } 16 17 li{ 18 list-style:none; 19 clear:both; 20 } 21 22 li label{ 23 float:left; 24 } 25 26 li span{ 27 float:center; 28 } 29 li input{ 30 float:right; 31 } 32 33 style> 34 head> 35 body> 36 center> 37 h2>Asset Detailsh2> 38 ui> 39 li> 40 label>Asset IDlabel> 41 span>:span> 42 input id="asset_id" type="text"> 43 br/> 44 br/> 45 li> 46 li> 47 label>Asset Typelabel> 48 span>:span> 49 input id="type" type="textbox"> 50 br/> 51 br/> 52 li> 53 li> 54 label>Supplier Namelabel> 55 span>:span> 56 input id="supplier" type="textbox"> 57 br/> 58 br/> 59 li> 60 li> 61 label>Manufacturerlabel> 62 span>:span> 63 input id="manufacturer" type="textbox"> 64 br/> 65 br/> 66 li> 67 li> 68 button id="add" type="button" onclick="addAsset()">Add Assetbutton> 69 button id="display" type="button" onclick="displayAsset()">Display Assetbutton> 70 li> 71 div id="result"> 72 h3>h3> 73 table id="tab"> 74 75 table> 76 div> 77 ui> 78 center> 79 body>


Step by Step Solution
There are 3 Steps involved in it
Step: 1

Get Instant Access to Expert-Tailored Solutions
See step-by-step solutions with expert insights and AI powered tools for academic success
Step: 2

Step: 3

Ace Your Homework with AI
Get the answers you need in no time with our AI-driven, step-by-step assistance
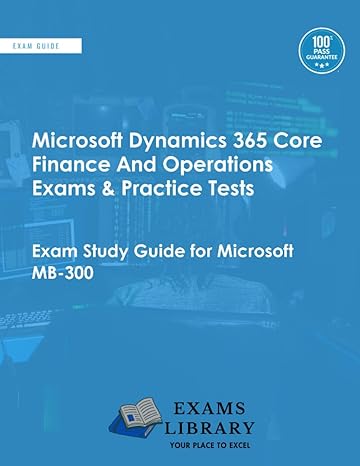
Get Started