Question
Guidelines for doing the extra exercises For all the extra exercises, you will start with the HTML and CSS for the user interface. Then, you
Guidelines for doing the extra exercises
For all the extra exercises, you will start with the HTML and CSS for the user interface. Then, you supply the JavaScript or jQuery thats required to get the desired results.
Unless an exercise specifies that you need to modify the HTML or CSS, you wont have to do that.
Do the exercise steps in sequence. That way, you will work from the most important tasks to the least important.
Feel free to copy and paste code from the book applications or exercises that youve already done.
Use your book as a guide to coding.
Complete the exercise below. Place your files in a single zip file and attach for grading by clicking on the assignment link in the Seminar 5 folder.
Extra 12-2 Add validation to the Reservation application
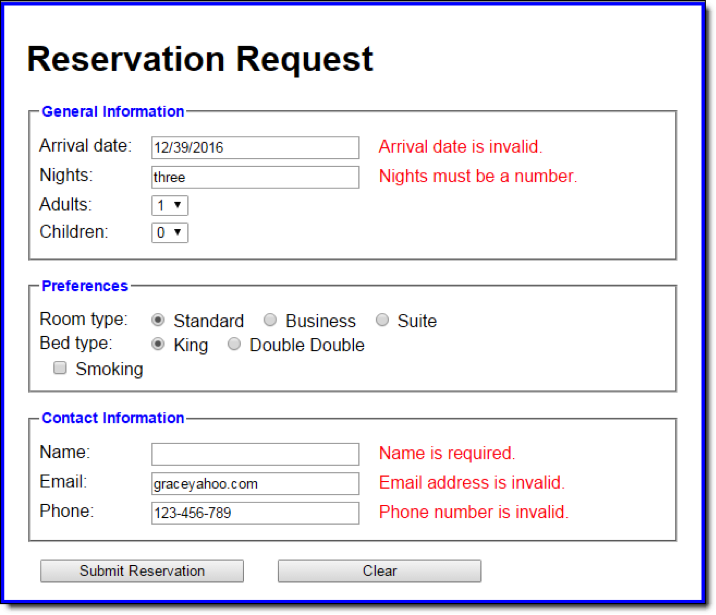
In this exercise, youll add data validation to a Reservation application. Heres how the interface looks when the submit button is clicked and theres bad data in the form:

1.Open the HTML and JavaScript files in this folder:
exercises_extra\ch12 eservation\
Then, run the application to see the user interface shown above. Click on the Submit Reservation button and notice it lets you submit anything you want.
2.In the index.html file, notice that there are now span tags next to the text boxes, and the spans have the same name as the text boxes, with _error appended.
3.Also notice that there are script tags for three library files. Open each of these files to see that they all contain some starter code. Refer to the Register application in chapter 12 to complete the code for these files. Note that the date validation code in the Register application validates dates in mm/yyyy format, so youll want to change that. Also, you might want to add checks for dates like 13/22/2016 or 12/39/2015.
4.In the main JavaScript file, add code to the saveReservation function that validates the form before storing and submitting the data.
5.Test the application to make sure the data validation is working correctly
index.html
Reservation Request
library_fields.js
"use strict";
var fields = {
arrival_date : {},
nights: {},
name: {},
email: {},
phone: {}
};
library_validate_form.js
"use strict";
var RegisterForm = function() { };
RegisterForm.prototype = new Validate(); //inherit
// Method to validate individual field
RegisterForm.prototype.validateField = function(fieldName, text) {
var field = fields[fieldName];
// add code to test various fields and throw error if test fails
if (field.required) {}
if (field.isNumber) {}
if (field.isDate) {}
if (field.isEmail) {}
if (field.isPhone) {}
};
// Error message methods
RegisterForm.prototype.setError = function( fieldName, message ) {
$(fieldName + "_error").setAttribute("class", "error");
$(fieldName + "_error").firstChild.nodeValue = message;
};
RegisterForm.prototype.clearError = function( fieldName, message ) {
$(fieldName + "_error").setAttribute("class", "");
$(fieldName + "_error").firstChild.nodeValue = message || "";
};
// Form methods
RegisterForm.prototype.resetForm = function() {
for ( var fieldName in fields ) {
this.clearError(fieldName, fields[fieldName].message);
$(fieldName).value = ""; //clear corresponding textbox
}
};
RegisterForm.prototype.validateForm = function() {
var isOK = true;
for ( var fieldName in fields ) {
this.clearError(fieldName);
// add try/catch block to validate field
}
return isOK;
};
library_validate.js
"use strict";
var Validate = function() {};
Validate.prototype.isBlank = function(text) {
};
Validate.prototype.isNumber = function(text) {
};
Validate.prototype.isDate = function(text) {
};
Validate.prototype.isEmail = function(text) {
};
Validate.prototype.isPhone = function(text) {
};
reservation.css
body {
font-family: Arial, Helvetica, sans-serif;
background-color: white;
margin: 0 auto;
width: 600px;
border: 3px solid blue;
padding: 10px 20px;
}
fieldset {
margin-top: 1em;
margin-bottom: 1em;
padding: .5em;
}
legend {
color: blue;
font-weight: bold;
font-size: 85%;
margin-bottom: .5em;
}
label {
float: left;
width: 90px;
}
input, select {
margin-left: 1em;
margin-right: 1em;
margin-bottom: .5em;
}
input {
width: 14em;
}
input[type="radio"], input[type="checkbox"] {
width: 1em;
padding-left: 0;
margin-right: 0.5em;
}
reservation.js
"use strict";
var $ = function(id) { return document.getElementById(id); };
var frm;
var saveReservation = function() {
sessionStorage.arrivalDate = $("arrival_date").value;
sessionStorage.nights = $("nights").value;
sessionStorage.adults = $("adults").value;
sessionStorage.children = $("children").value;
sessionStorage.roomType = $("standard").value; // default value
if ($("business").checked) {
sessionStorage.roomType = $("business").value;
}
if ($("suite").checked) {
sessionStorage.roomType = $("suite").value;
}
sessionStorage.bedType = $("king").value; //default value
if ($("double").checked) {
sessionStorage.bedType = $("double").value;
}
if ($("smoking").checked) {
sessionStorage.smoking = "yes";
} else {
sessionStorage.smoking = "no";
}
sessionStorage.name = $("name").value;
sessionStorage.email = $("email").value;
sessionStorage.phone = $("phone").value;
// submit form
$("reservation_form").submit();
};
var clearForm = function() {
frm.resetForm();
$("arrival_date").focus();
};
window.onload = function() {
frm = new RegisterForm();
frm.resetForm();
$("submit_request").onclick = saveReservation;
$("clear").onclick = clearForm;
$("arrival_date").focus();
};
response.html
document.write("
The following reservation has been submitted
");document.write("Name: ", sessionStorage.name, " ");
document.write("Phone: ", sessionStorage.phone, " ");
document.write("Email: ", sessionStorage.email, " ");
document.write("Arrival Date: ", sessionStorage.arrivalDate, " ");
document.write("Nights: ", sessionStorage.nights, " ");
document.write("Adults: ", sessionStorage.adults, " ");
document.write("Children: ", sessionStorage.children, " ");
document.write("Room Type: ", sessionStorage.roomType, " ");
document.write("Bed Type: ", sessionStorage.bedType, " ");
document.write("Smoking: ", sessionStorage.smoking, " ");
Step by Step Solution
There are 3 Steps involved in it
Step: 1

Get Instant Access to Expert-Tailored Solutions
See step-by-step solutions with expert insights and AI powered tools for academic success
Step: 2

Step: 3

Ace Your Homework with AI
Get the answers you need in no time with our AI-driven, step-by-step assistance
Get Started