Answered step by step
Verified Expert Solution
Question
1 Approved Answer
% . hackerrank.com test / calcgdbo iq 5 / questions / 6 tigphikon 7 3 left container header content sidebar ALL article footer ( i
hackerrank.com
testcalcgdbo iqquestionstigphikon
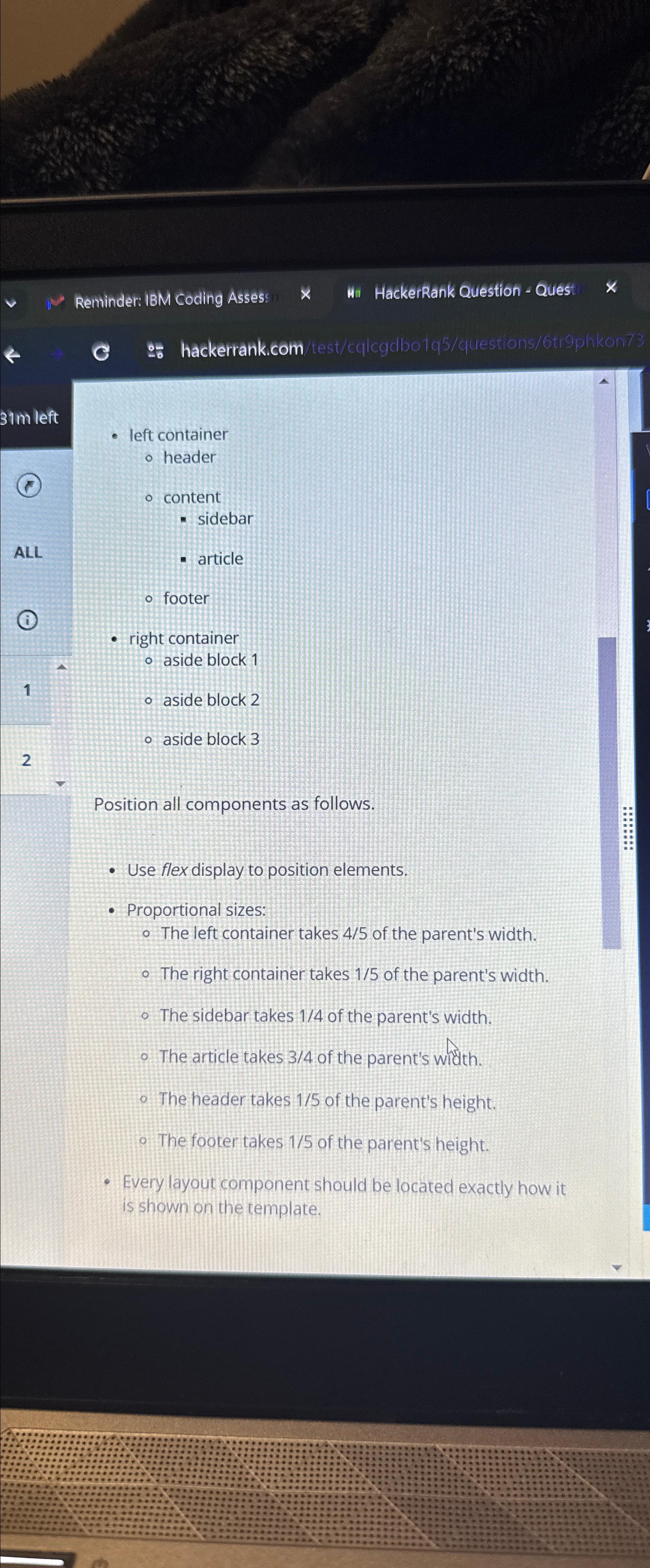
left container
header
content
sidebar
ALL
article
footer
i
right container
aside block
aside block
aside block
Position all components as follows.
Use flex display to position elements.
Proportional sizes:
The left container takes of the parent's width.
The right container takes of the parent's width.
The sidebar takes of the parent's width.
The article takes of the parent's width.
The header takes of the parent's height.
The footer takes of the parent's height.
Every layout component should be located exactly how it is shown on the template.

Step by Step Solution
There are 3 Steps involved in it
Step: 1

Get Instant Access to Expert-Tailored Solutions
See step-by-step solutions with expert insights and AI powered tools for academic success
Step: 2

Step: 3

Ace Your Homework with AI
Get the answers you need in no time with our AI-driven, step-by-step assistance
Get Started