Question
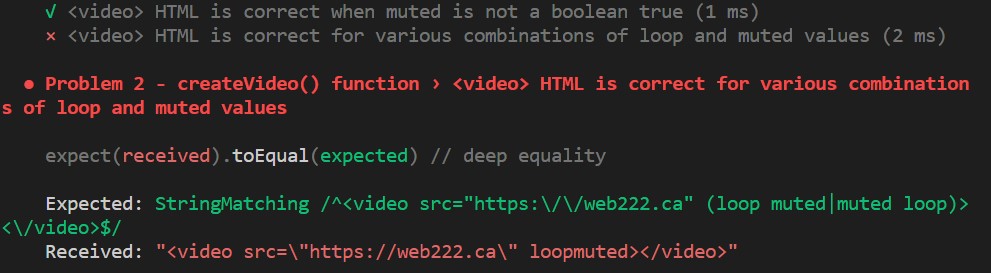
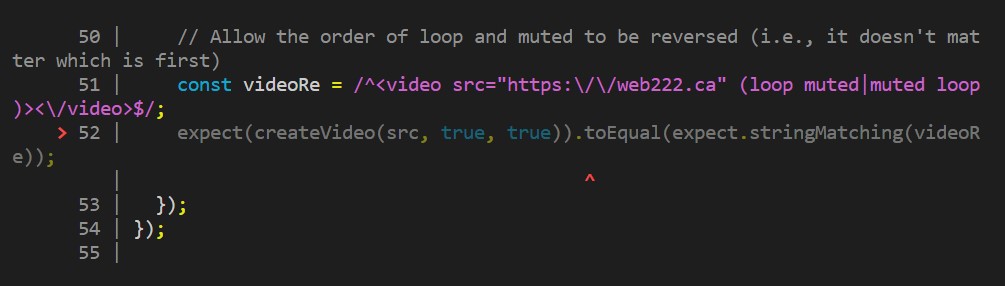
Hello can anyone check the error /******************************************************************************* * Problem 2: HTML element for the given url. * * A element hosts a video within a
Hello can anyone check the error
/*******************************************************************************
* Problem 2: HTML
*
* A
* how we might use HTML to include a video:
*
*
*
* Our
* be played. We can also include lots of other attributes, for example:
*
* - loop: whether or not to loop the video (restart it) when it ends
* - muted: whether or not to start the video muted
*
* Write the createVideo() function to accept three arguments (src, loop, muted),
* and return the properly formatted
*
* createVideo('https://archive.org/download/BigBuckBunny_124/Content/big_buck_bunny_720p_surround.mp4');
*
* should return the following string of HTML:
*
* ''
*
* createVideo('https://archive.org/download/BigBuckBunny_124/Content/big_buck_bunny_720p_surround.mp4', true, true);
*
* should return the following string of HTML (NOTE: the `loop` and `muted` attributes):
*
* ''
*
* If either of `loop` or `muted` are not `true`, leave them out of the
* resulting
*
* The returned
*
* - Remove any leading/trailing whitespace from `src` before you use it
* - The `src` value should be wrapped in double-quotes (e.g., src="...")
* - There should be a single space between the end of one attribute and start of the next (e.g., src="..." loop)
* - The `loop` and `muted` attributes should only be added if their value is `true`
*
* @param {string} src - the src URL for the video
* @param {boolean|undefined} loop - whether to include the `loop` attribute or not
* @param {boolean|undefined} muted - whether to include the `muted` attribute or not
* @returns {string} - the HTML string for the
******************************************************************************/
function createVideo(src, loop, muted) {
let attributes = `src="${src.trim()}" ${loop >= 1 ? `loop` : ''}${
muted >= 1 ? 'muted' : ''
}`.trim();
return ``;
}


Step by Step Solution
There are 3 Steps involved in it
Step: 1

Get Instant Access to Expert-Tailored Solutions
See step-by-step solutions with expert insights and AI powered tools for academic success
Step: 2

Step: 3

Ace Your Homework with AI
Get the answers you need in no time with our AI-driven, step-by-step assistance
Get Started


