Question: Help me finish my CirclePane.java without without using Swing/AWT packages. Leave this file alone Finish this file, the CirclePane Write a Java program that constructs
Help me finish my CirclePane.java without without using Swing/AWT packages.


 Leave this file alone
Leave this file alone  Finish this file, the CirclePane
Finish this file, the CirclePane

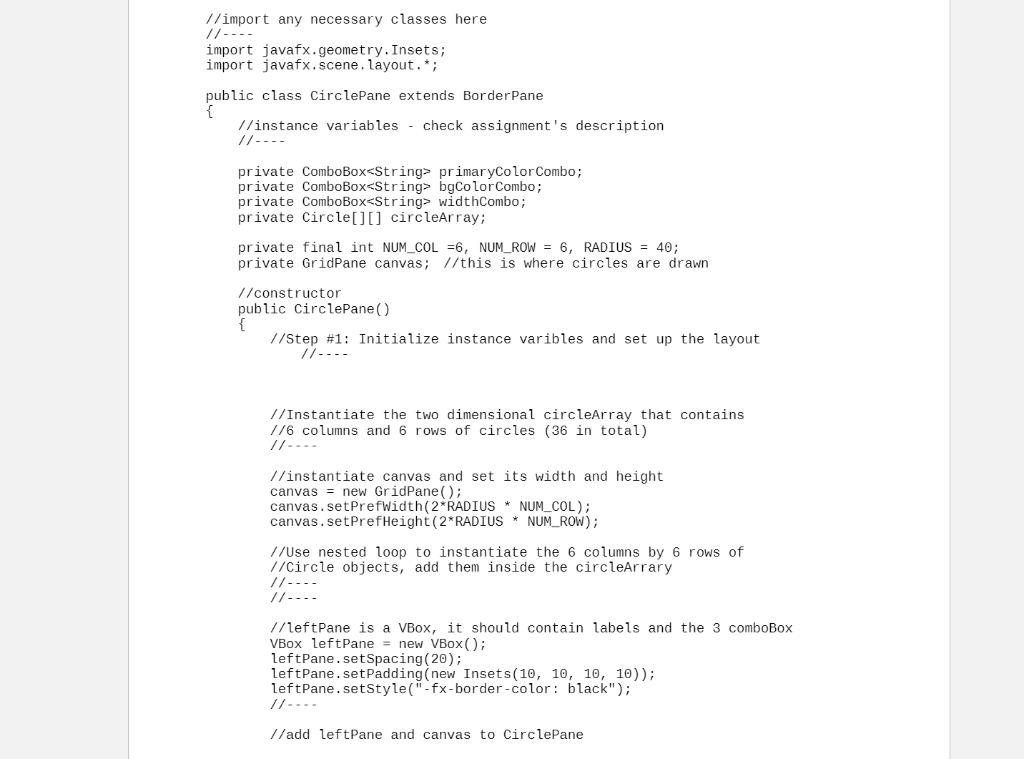
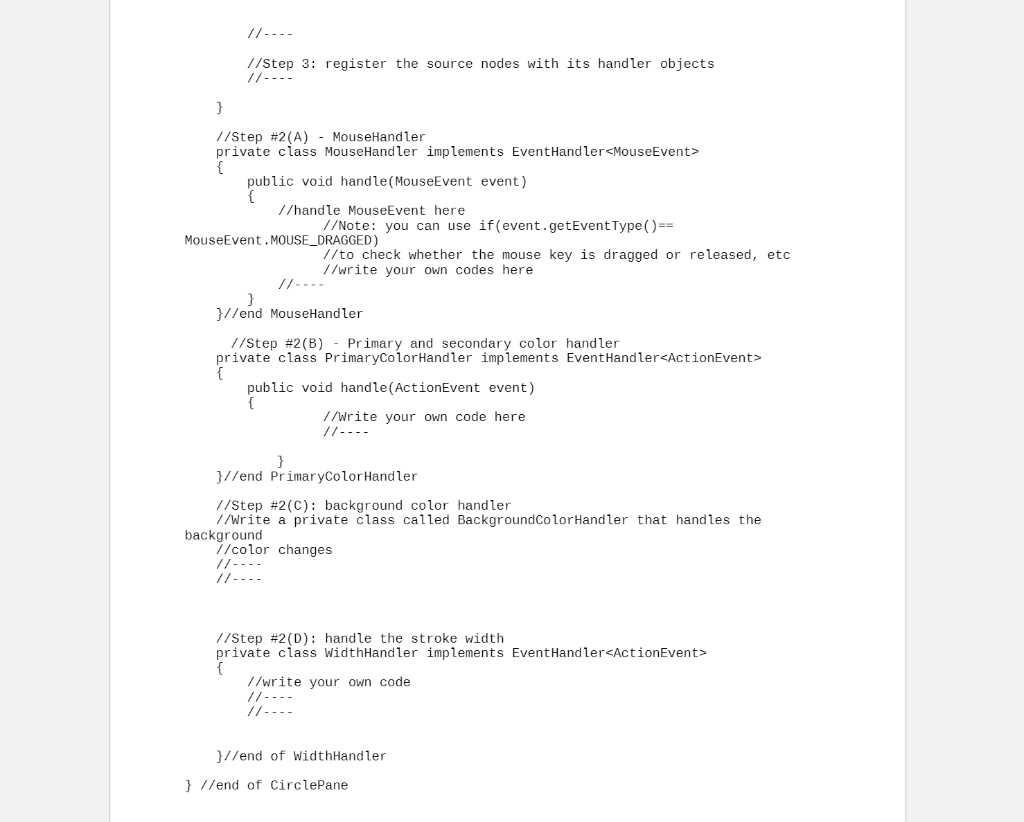
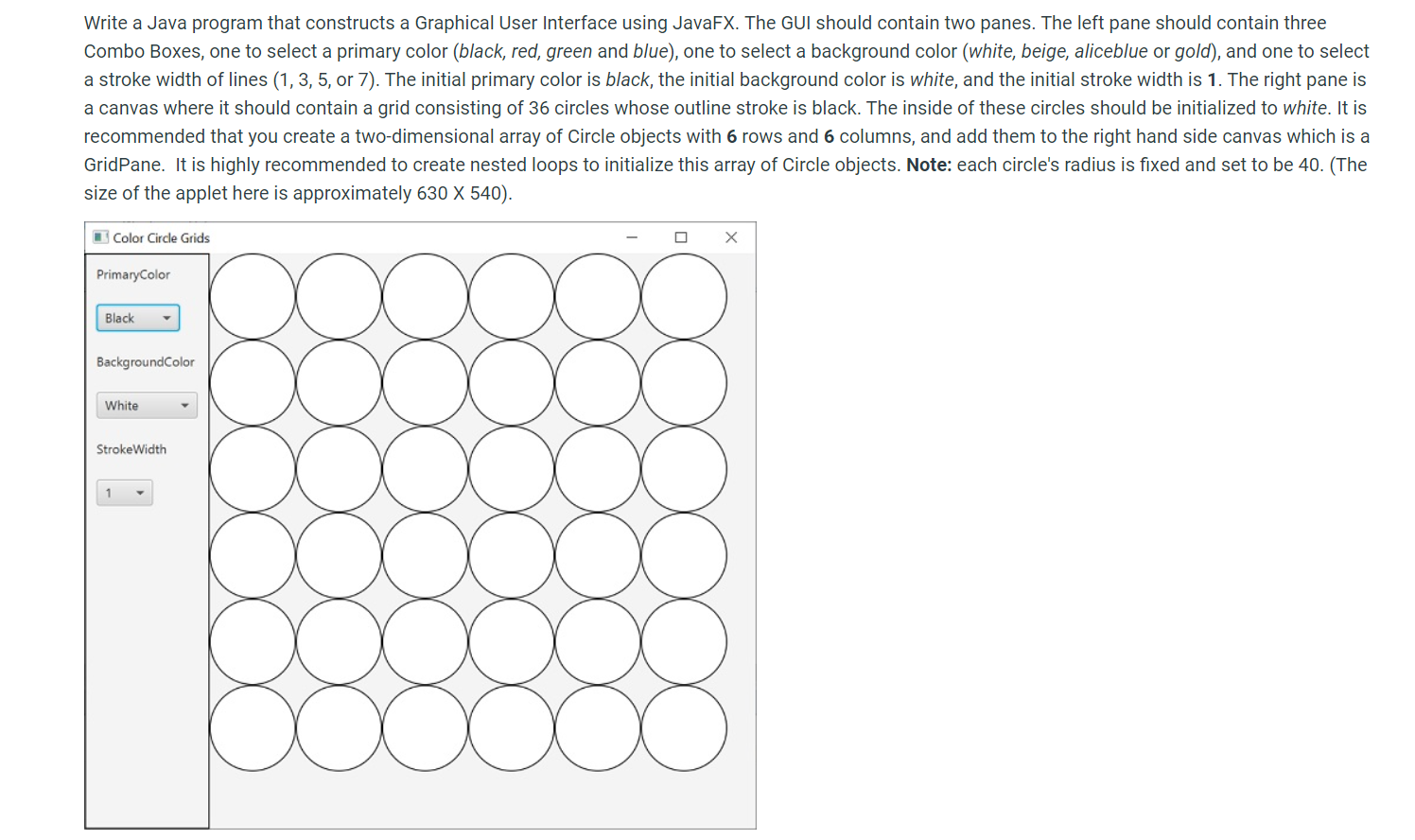
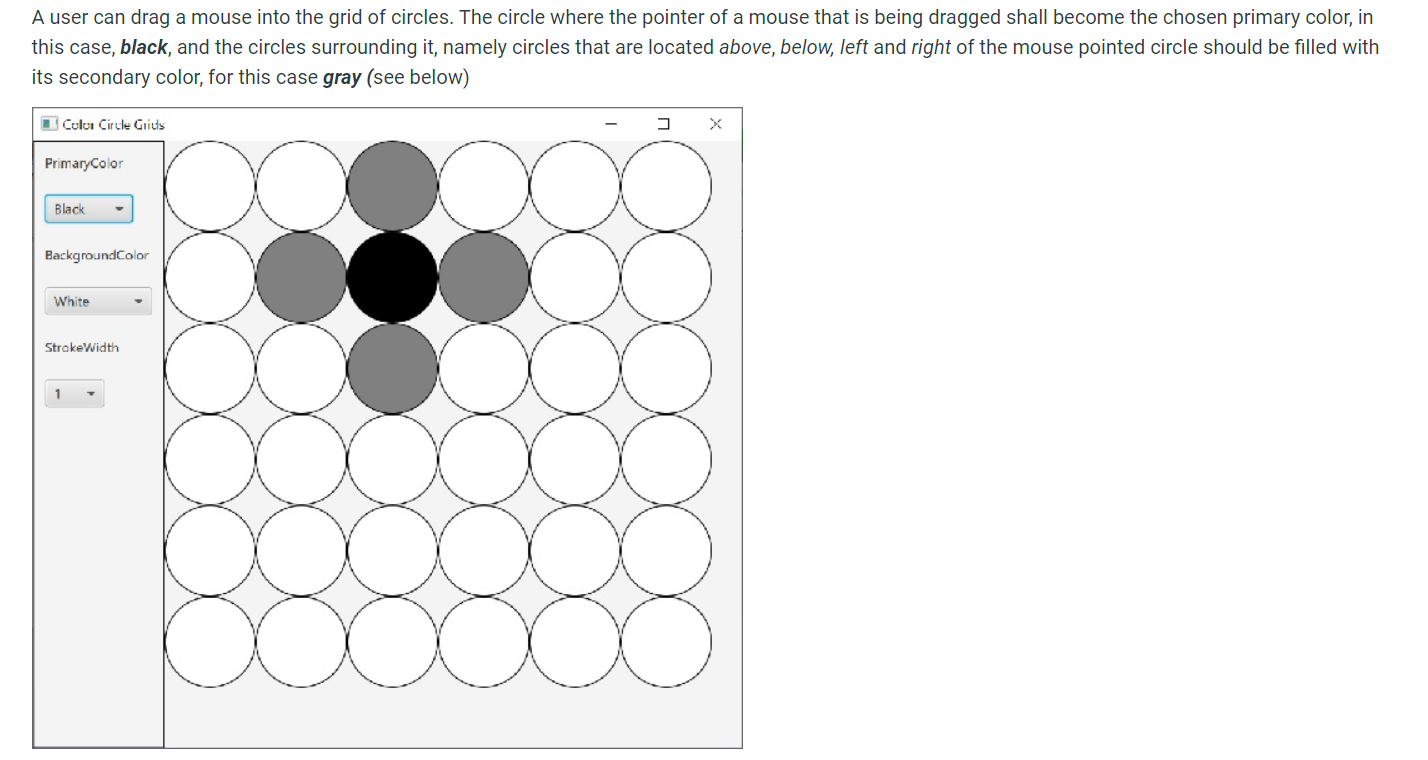
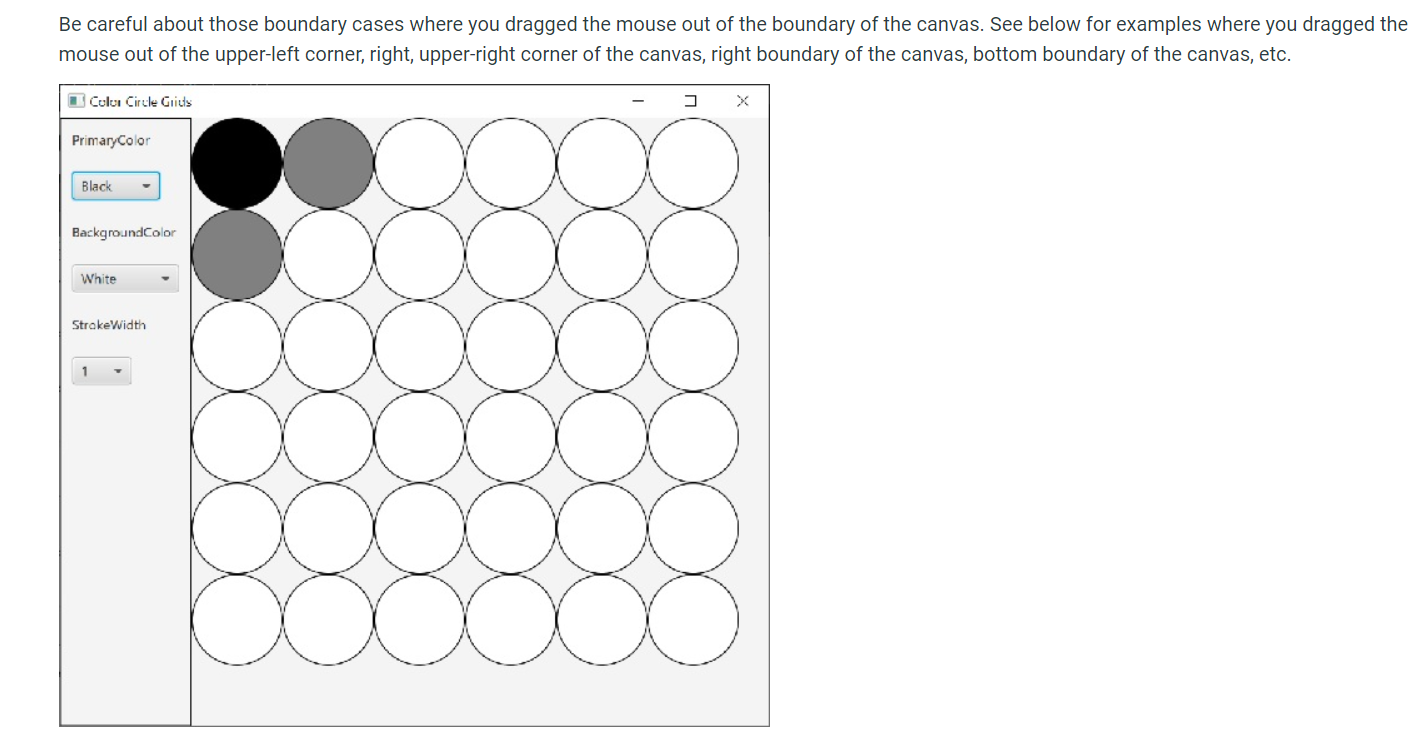
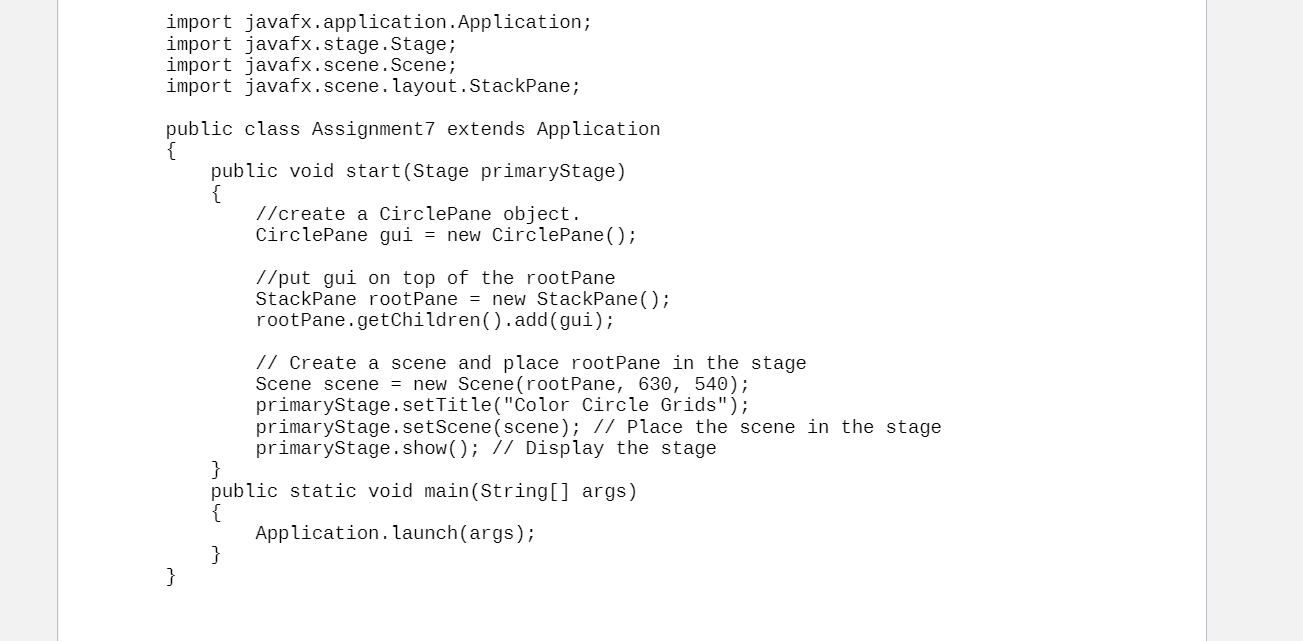
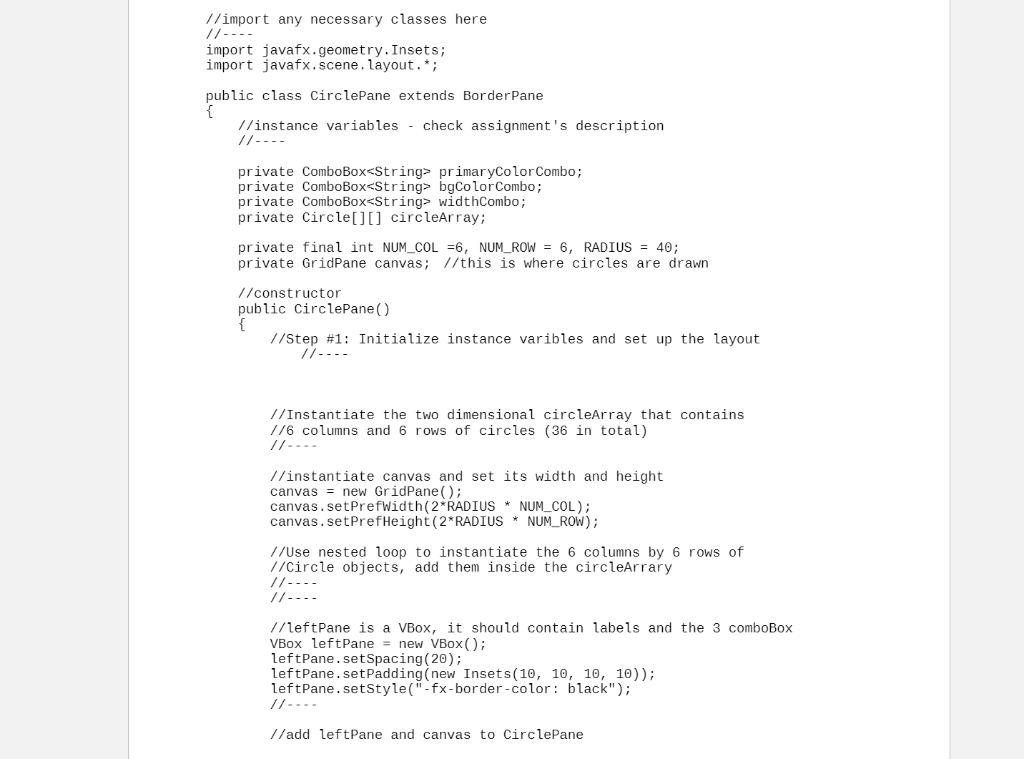
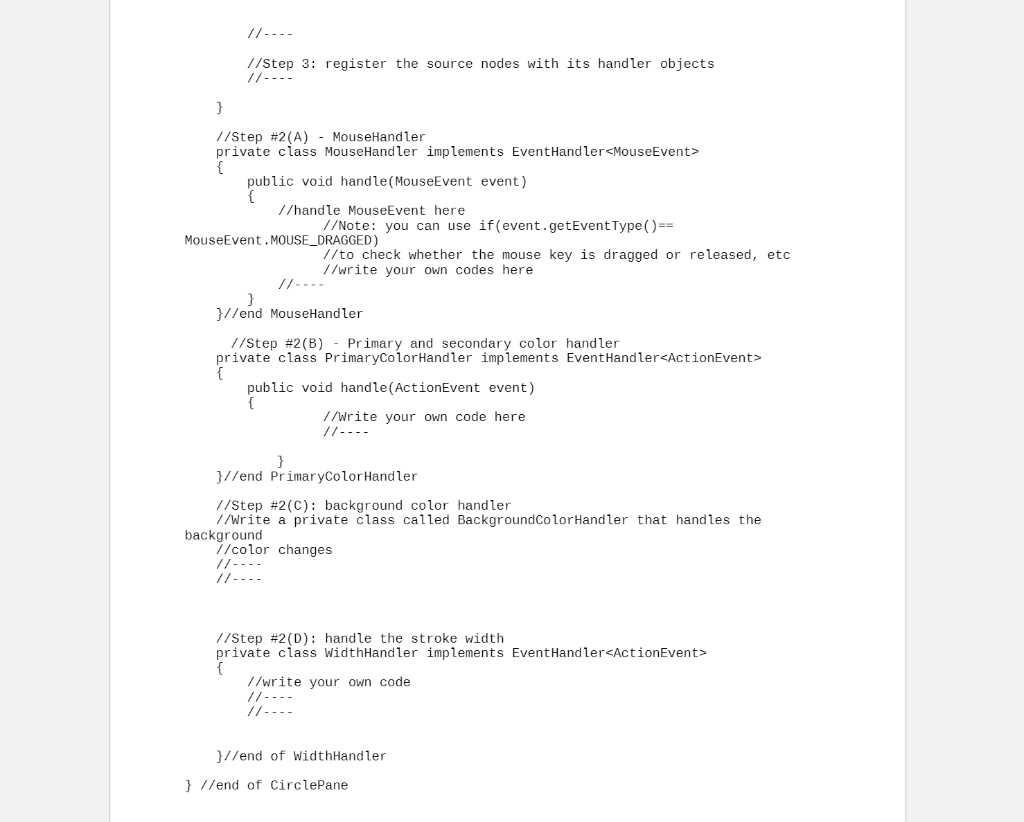
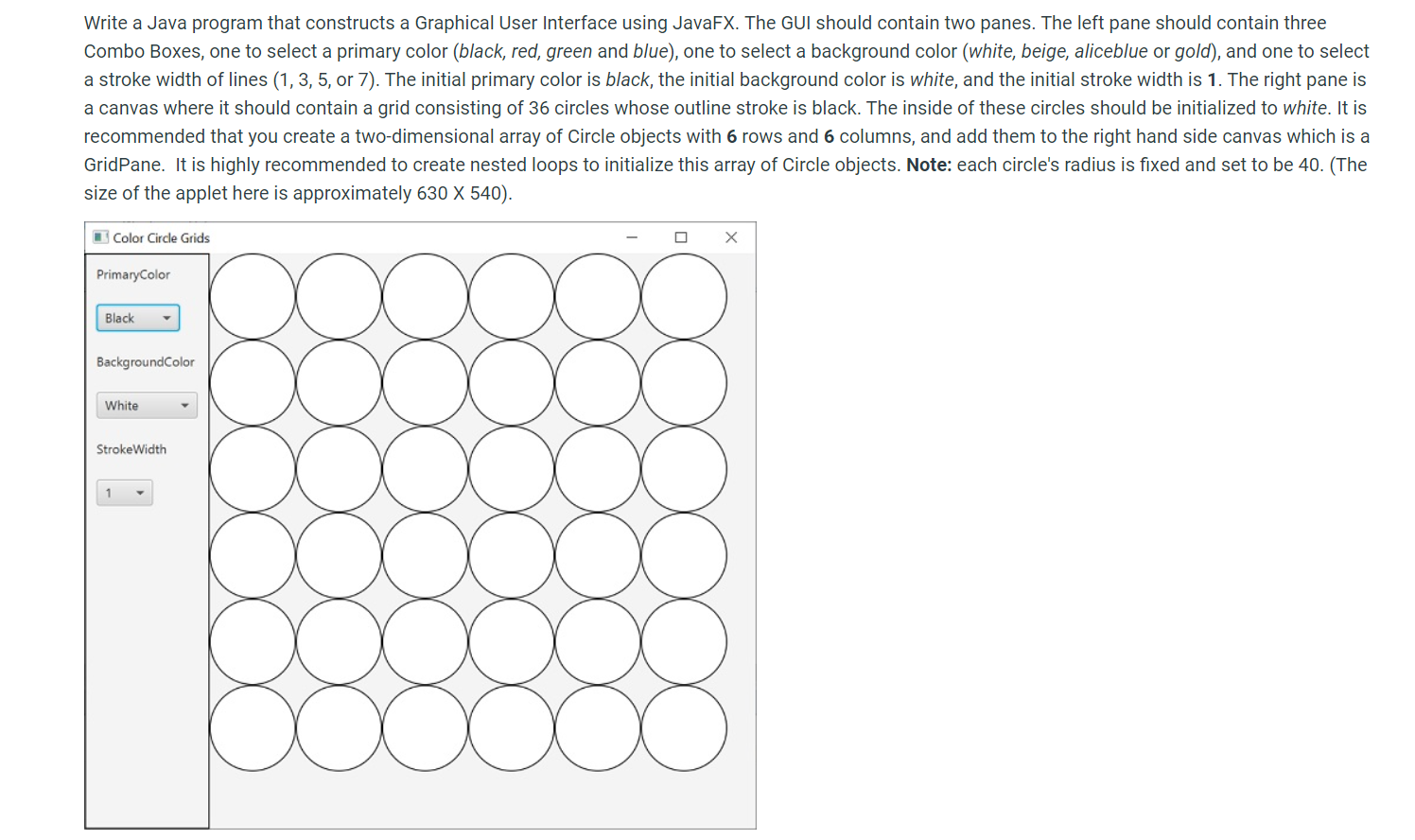
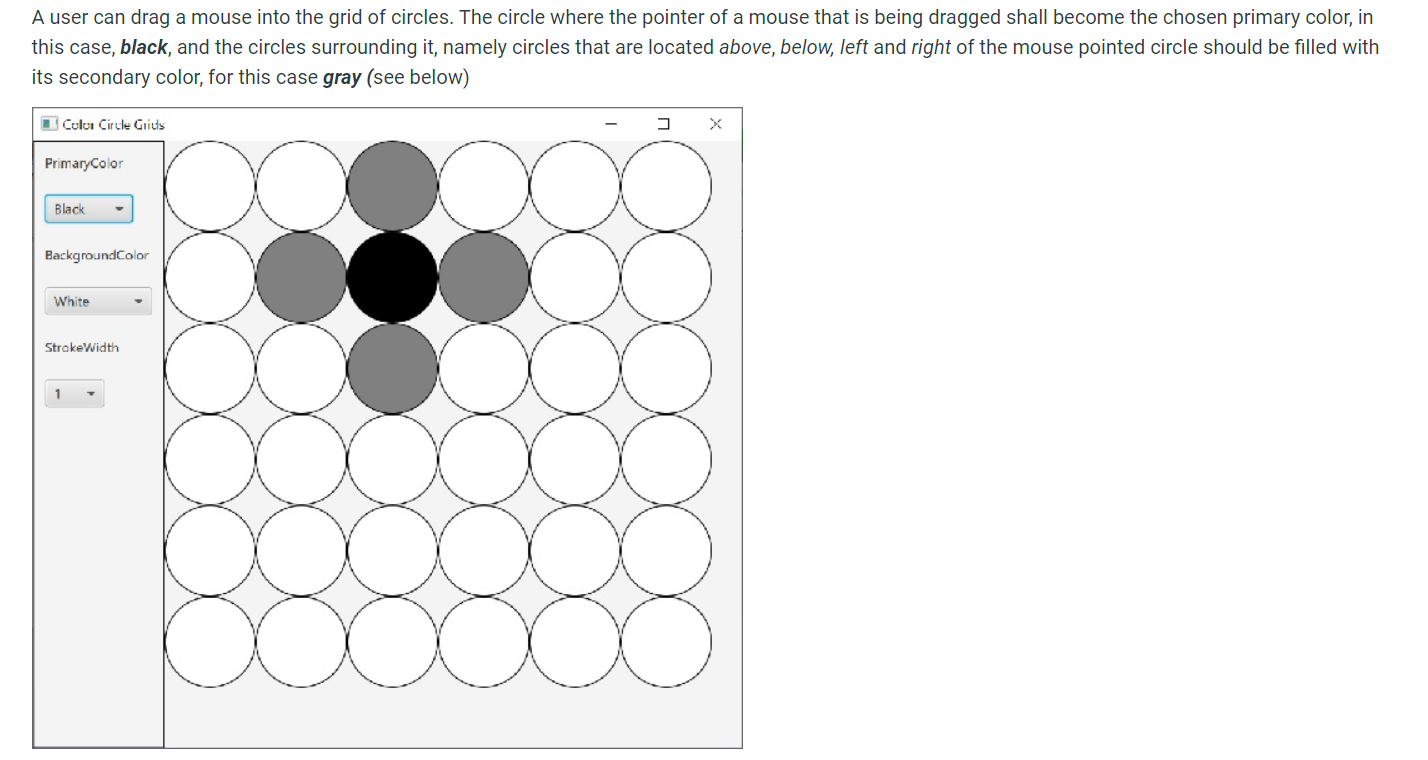
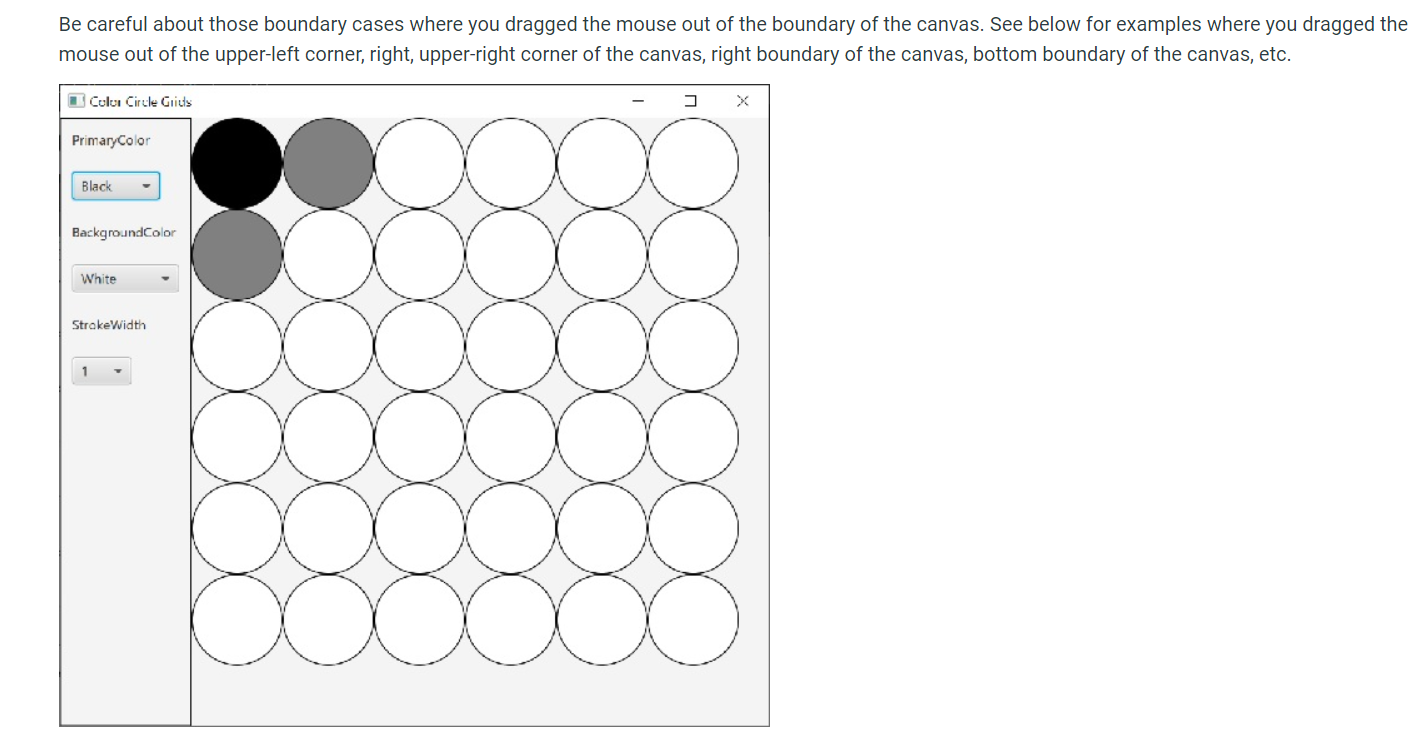
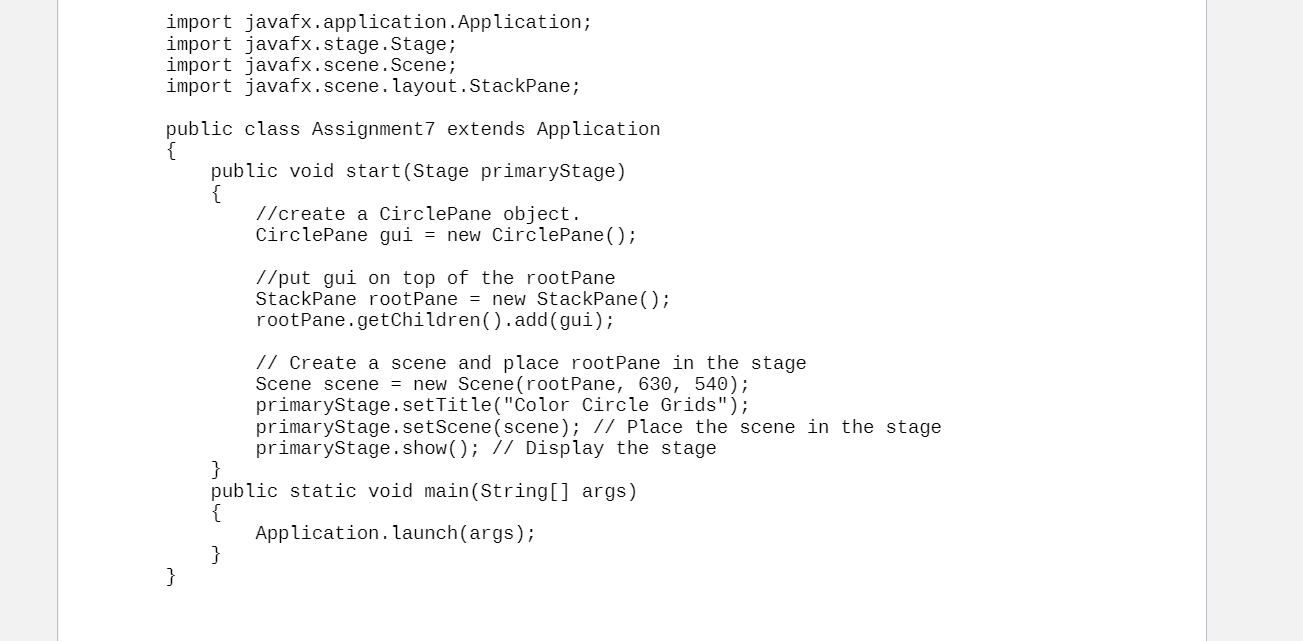
Write a Java program that constructs a Graphical User Interface using JavaFX. The GUI should contain two panes. The left pane should contain three Combo Boxes, one to select a primary color (black, red, green and blue), one to select a background color (white, beige, aliceblue or gold), and one to select a stroke width of lines (1, 3, 5, or 7). The initial primary color is black, the initial background color is white, and the initial stroke width is 1. The right pane is a canvas where it should contain a grid consisting of 36 circles whose outline stroke is black. The inside of these circles should be initialized to white. It is recommended that you create a two-dimensional array of Circle objects with 6 rows and 6 columns, and add them to the right hand side canvas which is a GridPane. It is highly recommended to create nested loops to initialize this array of Circle objects. Note: each circle's radius is fixed and set to be 40. (The size of the applet here is approximately 630 X 540). Color Circle Grids Primary Color Black BackgroundColor White Stroke Width 1 a ca A user can drag a mouse into the grid of circles. The circle where the pointer of a mouse that is being dragged shall become the chosen primary color, in this case, black, and the circles surrounding it, namely circles that are located above, below, left and right of the mouse pointed circle should be filled with its secondary color, for this case gray (see below) Color Circle Grids PrimaryColor Black BackgroundColor White StrakeWidth 1 Be careful about those boundary cases where you dragged the mouse out of the boundary of the canvas. See below for examples where you dragged the mouse out of the upper-left corner, right, upper-right corner of the canvas, right boundary of the canvas, bottom boundary of the canvas, etc. Cului Circle Grids Primary Color Black BackgroundColor White Strake Width 1 import javafx.application. Application; import javafx.stage. Stage; import javafx.scene. Scene; import javafx.scene. layout. StackPane; public class Assignment7 extends Application { public void start(Stage primaryStage) { //create a CirclePane object. CirclePane gui = new CirclePane(); //put gui on top of the rootPane StackPane rootPane = new StackPane(); rootPane.getChildren() .add(gui); // Create a scene and place rootPane in the stage Scene scene = new Scene(rootPane, 630, 540); primaryStage.setTitle("Color Circle Grids"); primaryStage.setScene(scene); // Place the scene in the stage primaryStage.show(); // Display the stage } public static void main(String[] args) { Application. launch(args); } } public 1/import any necessary classes here //---- import javafx.geometry. Insets; import javafx. scene. layout.*; public class CirclePane extends Border Pane //instance variables - check assignment's description // ---- private ComboBox primaryColor Combo; private ComboBox bgColor Combo; private ComboBox widthCombo; private Circle[][] circleArray; private final int NUM_COL =6, NUM_ROW = 6, RADIUS = 40; private GridPane canvas; //this is where circles are drawn //constructor public CirclePane 1/Step #1: Initialize instance varibles and set up the layout //Instantiate the two dimensional circleArray that contains 1/6 columns and 6 rows of circles (36 in total) // ---- //instantiate canvas and set its width and height canvas = new GridPane(); canvas.setPrefWidth(2*RADIUS * NUM_COL); canvas.setPrefHeight(2*RADIUS * NUM_ROW); //Use nested loop to instantiate the 6 columns by 6 rows of //Circle objects, add them inside the circleArrary //---- 1-... //leftPane is a VBox, it should contain labels and the 3 comboBox VBox leftPane = new VBox(); leftPane.setSpacing(20); leftPane.setPadding(new Insets(10, 10, 10, 10)); leftPane.setStyle("-fx-border-color: black"); // ---- I/add leftPane and canvas to CirclePane // ---- 1/Step 3: register the source nodes with its handler objects // ---- } //Step #2(A) MouseHandler private class MouseHandler implements EventHandler { public void handle(MouseEvent event) //handle MouseEvent here //Note: you can use if(event.getEventType() == MouseEvent . MOUSE_DRAGGED) //to check whether the mouse key is dragged or released, etc //write your own codes here //--- public }//end MouseHandler 1/Step #2(B) - Primary and secondary color handler private class PrimaryColor Handler implements EventHandler_ActionEvent> public public void handle(ActionEvent event) I/Write your own code here 1/---- private } }//end PrimaryColor Handler 1/Step #2(C): background color handler 1/Write a private class called BackgroundColor Handler that handles the background 1/color changes //Step #2(D): handle the stroke width private class WidthHandler implements EventHandler { 1/write your own code //--- // ---- }//end of WidthHandler } //end of CirclePane Write a Java program that constructs a Graphical User Interface using JavaFX. The GUI should contain two panes. The left pane should contain three Combo Boxes, one to select a primary color (black, red, green and blue), one to select a background color (white, beige, aliceblue or gold), and one to select a stroke width of lines (1, 3, 5, or 7). The initial primary color is black, the initial background color is white, and the initial stroke width is 1. The right pane is a canvas where it should contain a grid consisting of 36 circles whose outline stroke is black. The inside of these circles should be initialized to white. It is recommended that you create a two-dimensional array of Circle objects with 6 rows and 6 columns, and add them to the right hand side canvas which is a GridPane. It is highly recommended to create nested loops to initialize this array of Circle objects. Note: each circle's radius is fixed and set to be 40. (The size of the applet here is approximately 630 X 540). Color Circle Grids Primary Color Black BackgroundColor White Stroke Width 1 a ca A user can drag a mouse into the grid of circles. The circle where the pointer of a mouse that is being dragged shall become the chosen primary color, in this case, black, and the circles surrounding it, namely circles that are located above, below, left and right of the mouse pointed circle should be filled with its secondary color, for this case gray (see below) Color Circle Grids PrimaryColor Black BackgroundColor White StrakeWidth 1 Be careful about those boundary cases where you dragged the mouse out of the boundary of the canvas. See below for examples where you dragged the mouse out of the upper-left corner, right, upper-right corner of the canvas, right boundary of the canvas, bottom boundary of the canvas, etc. Cului Circle Grids Primary Color Black BackgroundColor White Strake Width 1 import javafx.application. Application; import javafx.stage. Stage; import javafx.scene. Scene; import javafx.scene. layout. StackPane; public class Assignment7 extends Application { public void start(Stage primaryStage) { //create a CirclePane object. CirclePane gui = new CirclePane(); //put gui on top of the rootPane StackPane rootPane = new StackPane(); rootPane.getChildren() .add(gui); // Create a scene and place rootPane in the stage Scene scene = new Scene(rootPane, 630, 540); primaryStage.setTitle("Color Circle Grids"); primaryStage.setScene(scene); // Place the scene in the stage primaryStage.show(); // Display the stage } public static void main(String[] args) { Application. launch(args); } } public 1/import any necessary classes here //---- import javafx.geometry. Insets; import javafx. scene. layout.*; public class CirclePane extends Border Pane //instance variables - check assignment's description // ---- private ComboBox primaryColor Combo; private ComboBox bgColor Combo; private ComboBox widthCombo; private Circle[][] circleArray; private final int NUM_COL =6, NUM_ROW = 6, RADIUS = 40; private GridPane canvas; //this is where circles are drawn //constructor public CirclePane 1/Step #1: Initialize instance varibles and set up the layout //Instantiate the two dimensional circleArray that contains 1/6 columns and 6 rows of circles (36 in total) // ---- //instantiate canvas and set its width and height canvas = new GridPane(); canvas.setPrefWidth(2*RADIUS * NUM_COL); canvas.setPrefHeight(2*RADIUS * NUM_ROW); //Use nested loop to instantiate the 6 columns by 6 rows of //Circle objects, add them inside the circleArrary //---- 1-... //leftPane is a VBox, it should contain labels and the 3 comboBox VBox leftPane = new VBox(); leftPane.setSpacing(20); leftPane.setPadding(new Insets(10, 10, 10, 10)); leftPane.setStyle("-fx-border-color: black"); // ---- I/add leftPane and canvas to CirclePane // ---- 1/Step 3: register the source nodes with its handler objects // ---- } //Step #2(A) MouseHandler private class MouseHandler implements EventHandler { public void handle(MouseEvent event) //handle MouseEvent here //Note: you can use if(event.getEventType() == MouseEvent . MOUSE_DRAGGED) //to check whether the mouse key is dragged or released, etc //write your own codes here //--- public }//end MouseHandler 1/Step #2(B) - Primary and secondary color handler private class PrimaryColor Handler implements EventHandler_ActionEvent> public public void handle(ActionEvent event) I/Write your own code here 1/---- private } }//end PrimaryColor Handler 1/Step #2(C): background color handler 1/Write a private class called BackgroundColor Handler that handles the background 1/color changes //Step #2(D): handle the stroke width private class WidthHandler implements EventHandler { 1/write your own code //--- // ---- }//end of WidthHandler } //end of CirclePane


 Leave this file alone
Leave this file alone  Finish this file, the CirclePane
Finish this file, the CirclePane