Answered step by step
Verified Expert Solution
Question
1 Approved Answer
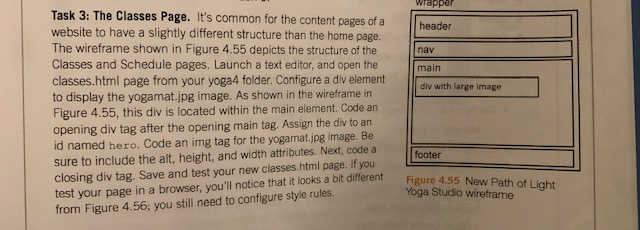
Help Please!! Here is my code for Classes.html Path of Light Yoga Studio :: Classes Path of Light Yoga Studio Home Classes Schedule Contact Yoga
Help Please!!

Here is my code for Classes.html
Path of Light Yoga Studio
Here is the yogamat.jpeg

Step by Step Solution
There are 3 Steps involved in it
Step: 1

Get Instant Access to Expert-Tailored Solutions
See step-by-step solutions with expert insights and AI powered tools for academic success
Step: 2

Step: 3

Ace Your Homework with AI
Get the answers you need in no time with our AI-driven, step-by-step assistance
Get Started