help please!!

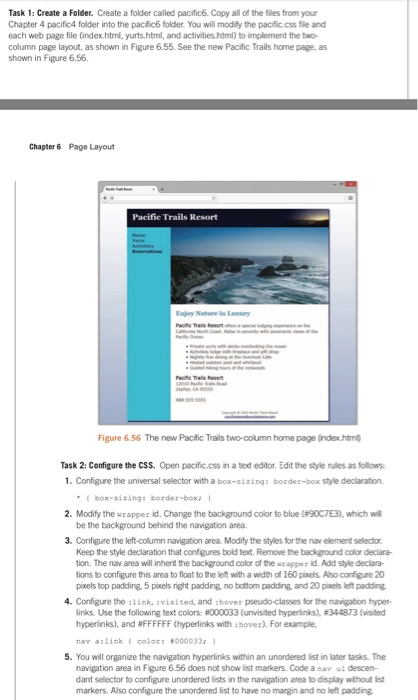
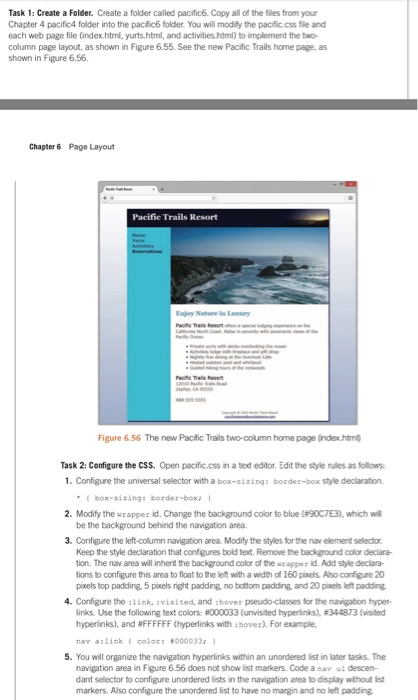
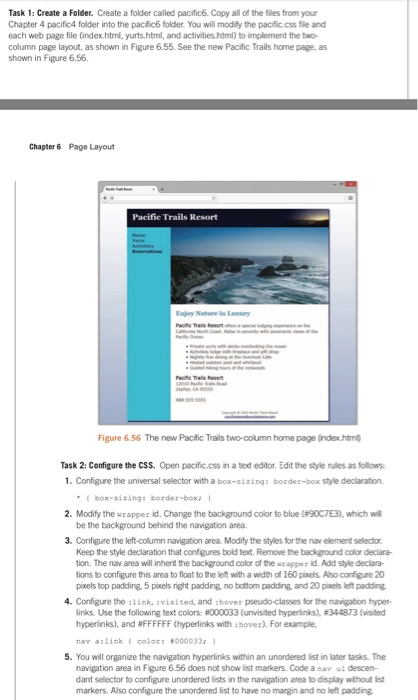
Task 1: Create a Folder. Create a folder called pacific. Copy all of the files from your Chapter 4 pacific folder into the pacific folder. You will modify the pacific.css file and each web page file index.html, yurts.html, and activities.html) to implement the two column page layout, as shown in Figure 6.55. See the new Pacific Trails home page, as shown in Figure 6.56. Chapter 6 Page Layout Pacific Trails Resort Enjoy Nam Figure 6.56 The new Pacific Trails two-column home page Index Task 2: Configure the CSS. Open pacific.css in a text editor Edit the style rules as follows 1. Configure the universal selector with a box-sizing: border-box style declaration box-sizing: border-box;} 2. Modify the wrapper id. Change the background color to blue (90C7E3), which will be the background behind the navigation area 3. Configure the left-column navigation area. Modify the styles for the nav element selector Keep the style declaration that configures bold text. Remove the background color decir tion. The nav area will inherit the background color of the wrapped. Add style decias tions to configure this area to float to the let with a width of 160 ls. Also configure 20 porels top padding 5 pores right padding no bottom padding and 20 pesett padding 4. Configure the link, visited, and shower pseudo classes for the navigation hyper links. Use the following text colors 1000033 (un visited hyperlinks 1344873 visited hyperlinks), and #FFFFFF Chyperlinks with:hover). For example. nav ailink { color: #000033; } 5. You will organize the navigation hyperlinks within an unordered list in later tasks. The navigation area in Figure 6.56 does not show list markers. Code a avul descen- dant selector to configure unordered lists in the navigation area to display without list markers. Also configure the unordered list to have no margin and no left padding 5. You will organize the navigation hyperlinks within an unordered list in later tasks. The navigation area in Figure 6.56 does not show list markers. Code a nav ul descen- dant selector to configure unordered lists in the navigation area to display without ist markers. Also configure the unordered list to have no margin and no left padding 6. Configure the right-column main content area. Modify the styles for the main element selector. Add style declarations to configure a white #FFFFFF) background, 170 pels of left margin, 1 porcel of top padding and love of bottom padding 7. Configure each hero image area (homero, yurther, and trailhero) with a 170 pocel left margin. Website Case Study 8. Configure the footer area. Add style declarations to set a white #FFFFFF) background color and a 170px left margin. 9. Add the following CSS to be compatible with most older browsers: header, nav, main, footer { display: block; Save the pacific.css file. Task 3: Modify the Home Page. Open index.html in a text editor and modify the code as follows: 1. Add the following HTML5 shim code in the head section of the web page after the link element to assist Internet Explorer 8 and earlier versions): | | |-- 2. Configure the left-column navigation area, which is contained within the nav element Remove any nbsp characters that may be present Code an unordered list to orga nize the navigation hyperlinks. Each hyperlink should be contained within
tags Save the index.html file. It should look similar to the web page shown in Figure 6.56. Remember that validating your HTML and CSS can help you find syntax errors. Test and correct this page before you continue. Task 4: Modify the Yurts Page. Open yurts.html in a text editor. Configure the left-column navigation area, navigation hyperlinks, and HTML5 shim in the same manner as the home page. Save your new yurts.html page and test it in a browser. Use the CSS and HTML Vali dators to help you find syntax errors Task 5: Modify the Activities Page. Open activities.html in a text editor Configure the left column navigation area, navigation hyperlinks, and HTML5 Shim in the same manner as the home page. Save your new activities.html page and testin a browser. Use the CSS and HTML Validators to help you find syntax errors. In this case study, you changed the page layout of the Pacific Trails Resort website. Notice that with just a few changes in the CSS and HTML code, you configured a two-column page layout. Path of Light Yoga Studio See Chapter 2 for an introduction to the path of Light Yoga Studio case study. Figure 2.42 shows a site map for the Path of Light Yoga Studio. In this case study, you will implement a new tw.cumn CSS the Path hoa Chu 657 d e a wire