Question
HERE IS THE app.py File from flask import Flask, render_template, request import sqlite3 as sql app = Flask(__name__) host = 'http://127.0.0.1:5000/' @app.route('/') def index(): return


HERE IS THE "app.py" File
from flask import Flask, render_template, request import sqlite3 as sql
app = Flask(__name__)
host = 'http://127.0.0.1:5000/'
@app.route('/') def index(): return render_template('index.html')
@app.route('ame', methods=['POST', 'GET']) def name(): error = None if request.method == 'POST': result = valid_name(request.form['FirstName'], request.form['LastName']) if result: return render_template('input.html', error=error, result=result) else: error = 'invalid input name' return render_template('input.html', error=error)
def valid_name(first_name, last_name): connection = sql.connect('database.db') connection.execute('CREATE TABLE IF NOT EXISTS users(firstname TEXT, lastname TEXT);') connection.execute('INSERT INTO users (firstname, lastname) VALUES (?,?);', (first_name, last_name)) connection.commit() cursor = connection.execute('SELECT * FROM users;') return cursor.fetchall()
if __name__ == "__main__": app.run()
HERE IS THE "index.html" file
HERE IS THE "input.html" file
Enter Your Name
History
| First Name | Last Name |
|---|---|
| {{ first_name }} | {{ last_name }} |
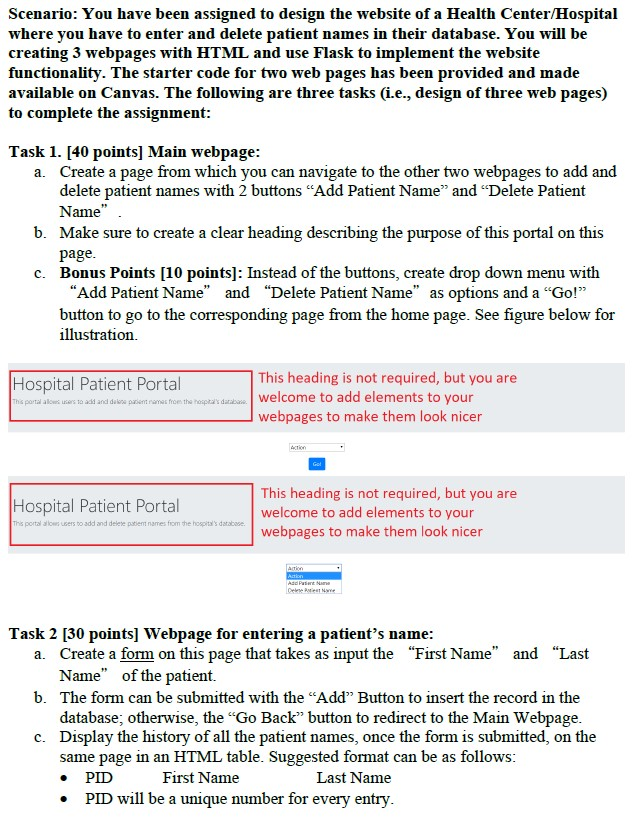
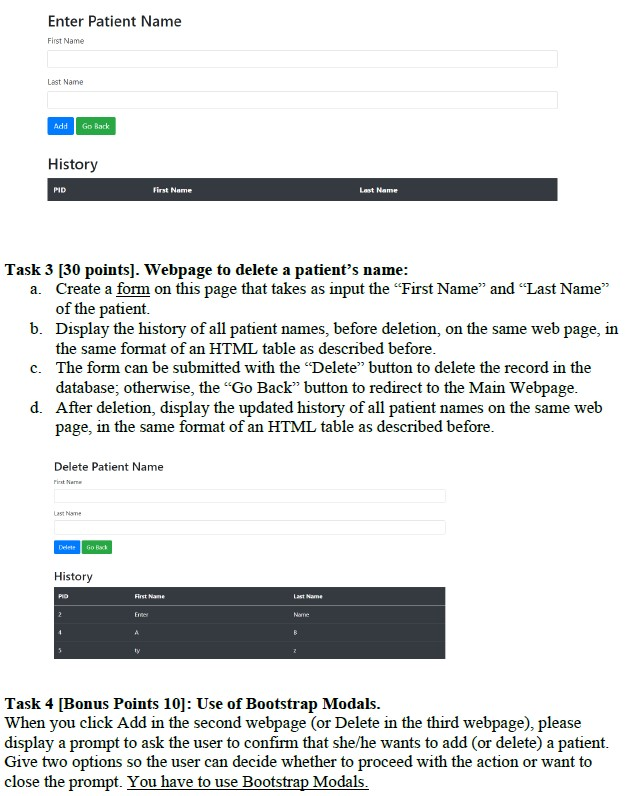
Scenario: You have been assigned to design the website of a Health Center Hospital where you have to enter and delete patient names in their database. You will be creating 3 webpages with HTML and use Flask to implement the website functionality. The starter code for two web pages has been provided and made available on Canvas. The following are three tasks (i.e., design of three web pages) to complete the assignment: Task 1. [40 points] Main webpage: a. Create a page from which you can navigate to the other two webpages to add and delete patient names with 2 buttons "Add Patient Name" and "Delete Patient Name" b. Make sure to create a clear heading describing the purpose of this portal on this page. C. Bonus Points (10 points]: Instead of the buttons, create drop down menu with "Add Patient Name" and "Delete Patient Name" as options and a "Go! button to go to the corresponding page from the home page. See figure below for illustration. Hospital Patient Portal This porta a los cars to add and duke param names from the respal's databa This heading is not required, but you are welcome to add elements to your webpages to make them look nicer Hospital Patient Portal This heading is not required, but you are welcome to add elements to your webpages to make them look nicer This portallows users to add and delete patient names from the hospital's database Task 2 [30 points] Webpage for entering a patient's name: a. Create a form on this page that takes as input the "First Name" and "Last Name" of the patient. b. The form can be submitted with the "Add" Button to insert the record in the database, otherwise, the "Go Back button to redirect to the Main Webpage. Display the history of all the patient names, once the form is submitted, on the same page in an HTML table. Suggested format can be as follows: PID First Name Last Name PID will be a unique number for every entry. c. Enter Patient Name First Name Last Name | Add Go Back History PID First Name Last Name Task 3 (30 points). Webpage to delete a patient's name: a. Create a form on this page that takes as input the "First Name" and "Last Name of the patient. b. Display the history of all patient names, before deletion, on the same web page, in the same format of an HTML table as described before C. The form can be submitted with the "Delete" button to delete the record in the database; otherwise, the Go Back button to redirect to the Main Webpage. d. After deletion, display the updated history of all patient names on the same web page, in the same format of an HTML table as described before. Delete Patient Name Last Name Delete Go Back History First Name Last Name E Task 4 [Bonus Points 10]: Use of Bootstrap Modals. When you click Add in the second webpage (or Delete in the third webpage), please display a prompt to ask the user to confirm that she/he wants to add (or delete) a patient. Give two options so the user can decide whether to proceed with the action or want to close the prompt. You have to use Bootstrap Modals. Scenario: You have been assigned to design the website of a Health Center Hospital where you have to enter and delete patient names in their database. You will be creating 3 webpages with HTML and use Flask to implement the website functionality. The starter code for two web pages has been provided and made available on Canvas. The following are three tasks (i.e., design of three web pages) to complete the assignment: Task 1. [40 points] Main webpage: a. Create a page from which you can navigate to the other two webpages to add and delete patient names with 2 buttons "Add Patient Name" and "Delete Patient Name" b. Make sure to create a clear heading describing the purpose of this portal on this page. C. Bonus Points (10 points]: Instead of the buttons, create drop down menu with "Add Patient Name" and "Delete Patient Name" as options and a "Go! button to go to the corresponding page from the home page. See figure below for illustration. Hospital Patient Portal This porta a los cars to add and duke param names from the respal's databa This heading is not required, but you are welcome to add elements to your webpages to make them look nicer Hospital Patient Portal This heading is not required, but you are welcome to add elements to your webpages to make them look nicer This portallows users to add and delete patient names from the hospital's database Task 2 [30 points] Webpage for entering a patient's name: a. Create a form on this page that takes as input the "First Name" and "Last Name" of the patient. b. The form can be submitted with the "Add" Button to insert the record in the database, otherwise, the "Go Back button to redirect to the Main Webpage. Display the history of all the patient names, once the form is submitted, on the same page in an HTML table. Suggested format can be as follows: PID First Name Last Name PID will be a unique number for every entry. c. Enter Patient Name First Name Last Name | Add Go Back History PID First Name Last Name Task 3 (30 points). Webpage to delete a patient's name: a. Create a form on this page that takes as input the "First Name" and "Last Name of the patient. b. Display the history of all patient names, before deletion, on the same web page, in the same format of an HTML table as described before C. The form can be submitted with the "Delete" button to delete the record in the database; otherwise, the Go Back button to redirect to the Main Webpage. d. After deletion, display the updated history of all patient names on the same web page, in the same format of an HTML table as described before. Delete Patient Name Last Name Delete Go Back History First Name Last Name E Task 4 [Bonus Points 10]: Use of Bootstrap Modals. When you click Add in the second webpage (or Delete in the third webpage), please display a prompt to ask the user to confirm that she/he wants to add (or delete) a patient. Give two options so the user can decide whether to proceed with the action or want to close the prompt. You have to use Bootstrap Modals
Step by Step Solution
There are 3 Steps involved in it
Step: 1

Get Instant Access to Expert-Tailored Solutions
See step-by-step solutions with expert insights and AI powered tools for academic success
Step: 2

Step: 3

Ace Your Homework with AI
Get the answers you need in no time with our AI-driven, step-by-step assistance
Get Started


