Answered step by step
Verified Expert Solution
Question
1 Approved Answer
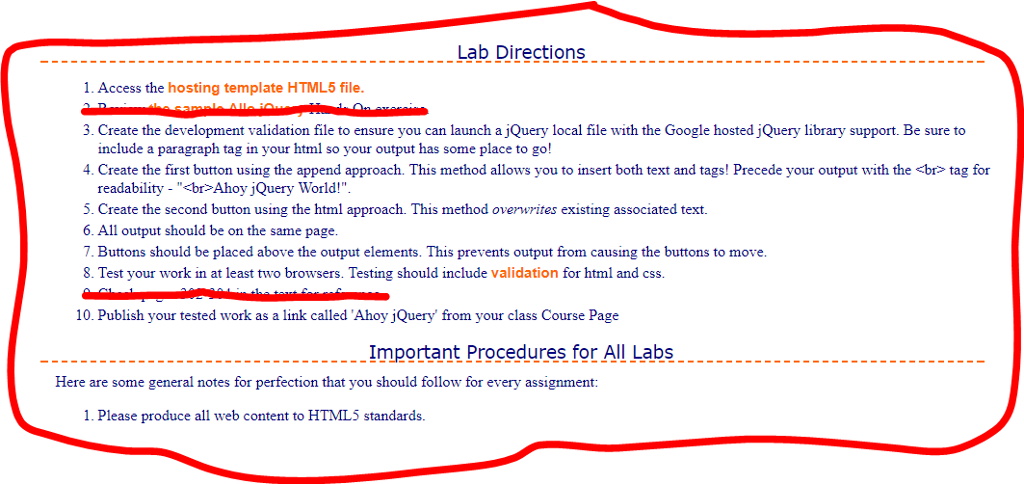
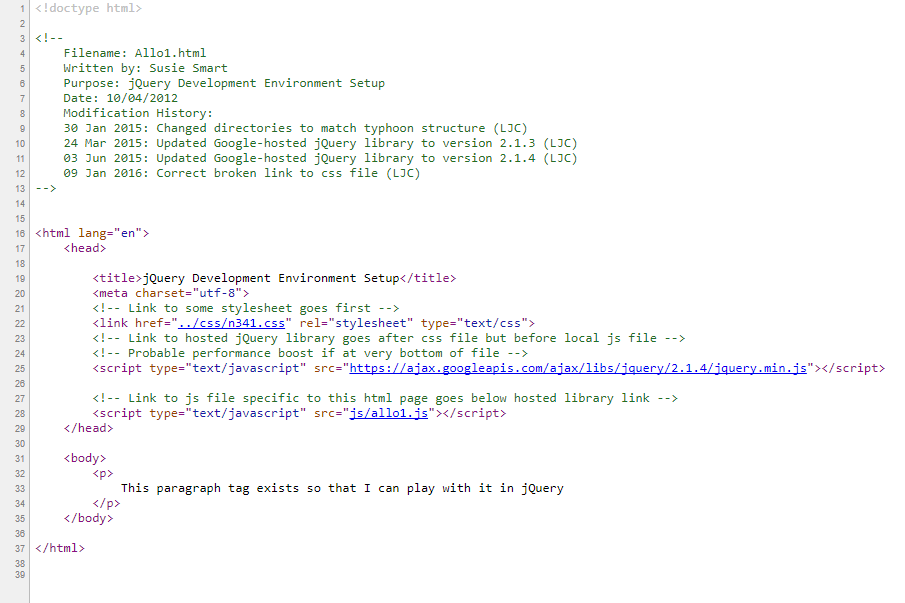
Hey, can you please provide the code for this webpage assignment (Circled in RED) in Javascript with HTML. The Hosting template HTML file code is
Hey, can you please provide the code for this webpage assignment (Circled in RED) in Javascript with HTML. The Hosting template HTML file code is shown below, as well as the javascript template. The other stuff above it is just helpful information, Thank you.




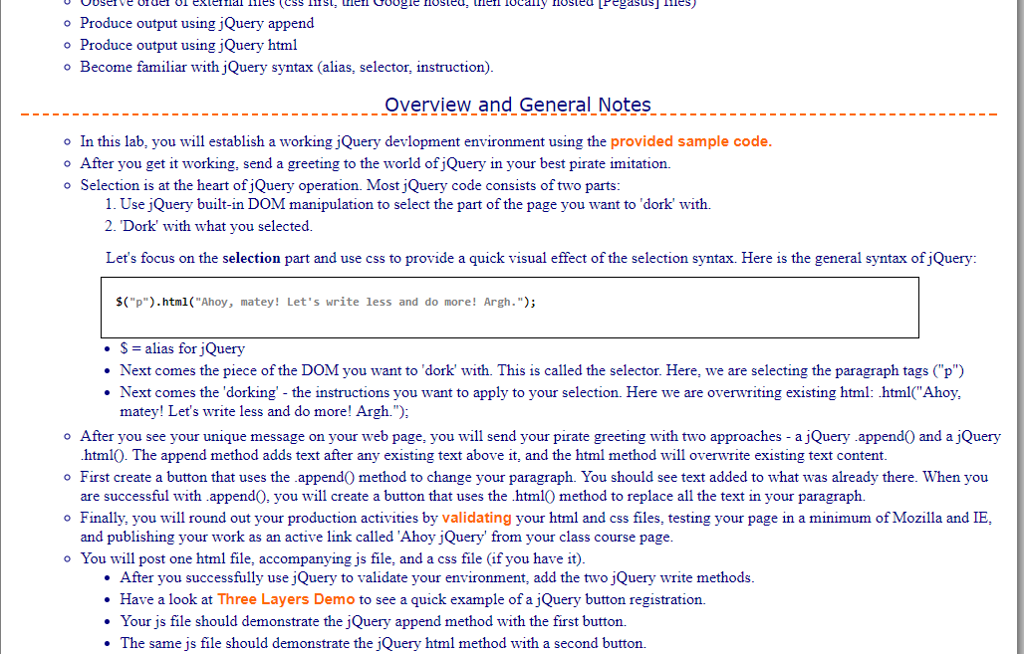
o Produce output using jQuery append o Produce output using jQuery html o Become familiar with jQuery syntax (alias, selector, instruction) Overview and General Notes o In this lab, you will establish a working jQuery devlopment environment using the provided sample code After you get it working, send a greeting to the world ofjQuery in your best pirate imitation. o Selection is at the heart of jQuery operation. Most jQuery code consists of two parts 1. Use jQuery built-in DOM manipulation to select the part of the page you want to 'dork' with. 2. Dork' with what you selected Let's focus on the selection part and use css to provide a quick visual effect of the selection syntax. Here is the general syntax of jQuery: S(p).htm("Ahoy, matey! Let's write less and do more! Argh."); S-alias for jQuery Next comes the piece of the DOM you want to 'dork' with. This is called the selector. Here, we are selecting the paragraph tags (p") Next comes the'dorking the instructions you want to apply to vour selection. Here we are overwriting existing html: html"Ahoy. matey! Let's write less and do more! Argh."); After you see your unique message on your web page, you will send your pirate greeting with two approaches - ajQuery appendO and ajQuery o o First create a button that uses the appendO method to change your paragraph. You should see text added to what was already there. When you o Finally, you will round out your production activities by validating your html and css files, testing your page in a minimum of Mozilla and IE, o You will post one html file, accompanying js file, and a css file (if you have it) htmlO. The append method adds text after any existing text above it, and the html method will overwrite existing text content. are successful with append0, you will create a button that uses the htmlO method to replace all the text in your paragraph. and publishing your work as an active link called 'Ahoy jQuery' from your class course page .After you successfully use jQuery to validate your environment, add the two jQuery write methods Have a look at Three Layers Demo to see a quick example of a jQuery button registration. Your js file should demonstrate the jQuery append method with the first button. The same js file should demonstrate the jQuery html method with a second button
Step by Step Solution
There are 3 Steps involved in it
Step: 1

Get Instant Access to Expert-Tailored Solutions
See step-by-step solutions with expert insights and AI powered tools for academic success
Step: 2

Step: 3

Ace Your Homework with AI
Get the answers you need in no time with our AI-driven, step-by-step assistance
Get Started