Answered step by step
Verified Expert Solution
Question
1 Approved Answer
Hi, this is not homework or a test. I'm doing it for practice but I am stuck on number 8. Can you please correct me?
Hi, this is not homework or a test. I'm doing it for practice but I am stuck on number 8.
Can you please correct me?
Thank you so much!
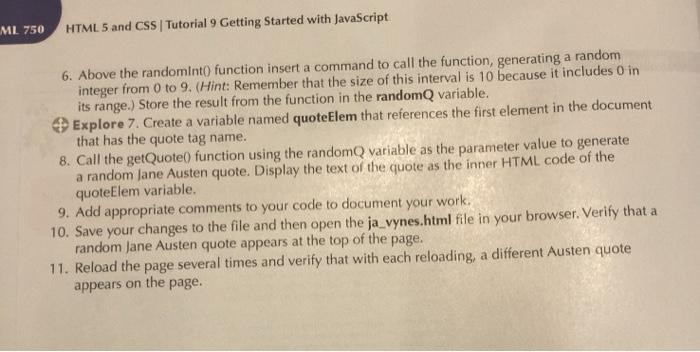
var randomQ = randomInt(0, 10) var quoteElem = document.getElementsByTagName("q")[0] getQuote(randomQ).innerHTML = quoteElem function randomInt(lowest, size) { return Math.floor(Math.random() * (size - lowest + 1)) + lowest; } function getQuote(n) { var quotes = [ "It is a truth universally acknowledged, that a single man in possession of a good fortune, must be in want of a wife.", "I hate to hear you talk about all women as if they were fine ladies instead of rational creatures. None of us want to be in calm waters all our lives.", "Silly things do cease to be silly if they are done by sensible people in an impudent way.", "Give a girl an education and introduce her properly into the world, and ten to one but she has the means of settling well, without further expense to anybody.", "Life seems but a quick succession of busy nothings.", "Our scars make us know that our past was for real.", "I cannot speak well enough to be unintelligible.", "One cannot be always laughing at a man without now and then stumbling on something witty.", "Men were put into the world to teach women the law of compromise.", "The person, be it gentlemen or lady, who has not pleasure in a good novel, must be intolerably stupid." ]; return quotes[n]; }

Step by Step Solution
There are 3 Steps involved in it
Step: 1

Get Instant Access to Expert-Tailored Solutions
See step-by-step solutions with expert insights and AI powered tools for academic success
Step: 2

Step: 3

Ace Your Homework with AI
Get the answers you need in no time with our AI-driven, step-by-step assistance
Get Started