Answered step by step
Verified Expert Solution
Question
1 Approved Answer
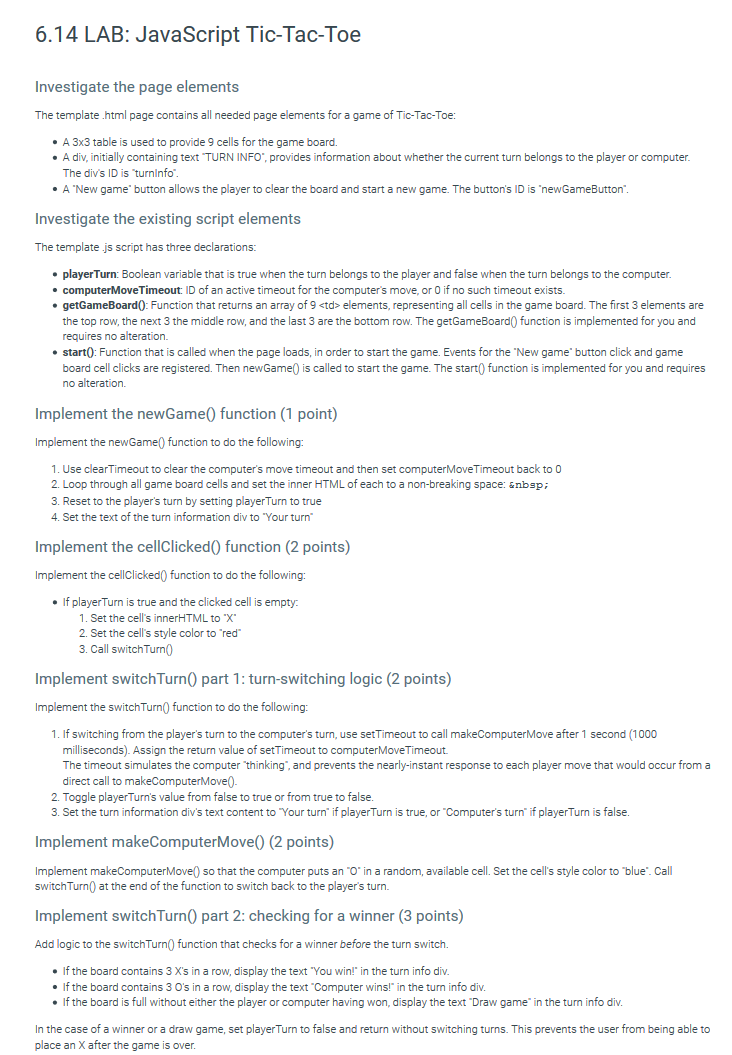
How do I create a JavaScript Tic-Tac-Toe using the giveninstructions? 6.14 LAB: JavaScript Tic-Tac-Toe Investigate the page elements The template.html page contains all needed page
How do I create a JavaScript Tic-Tac-Toe using the giveninstructions?


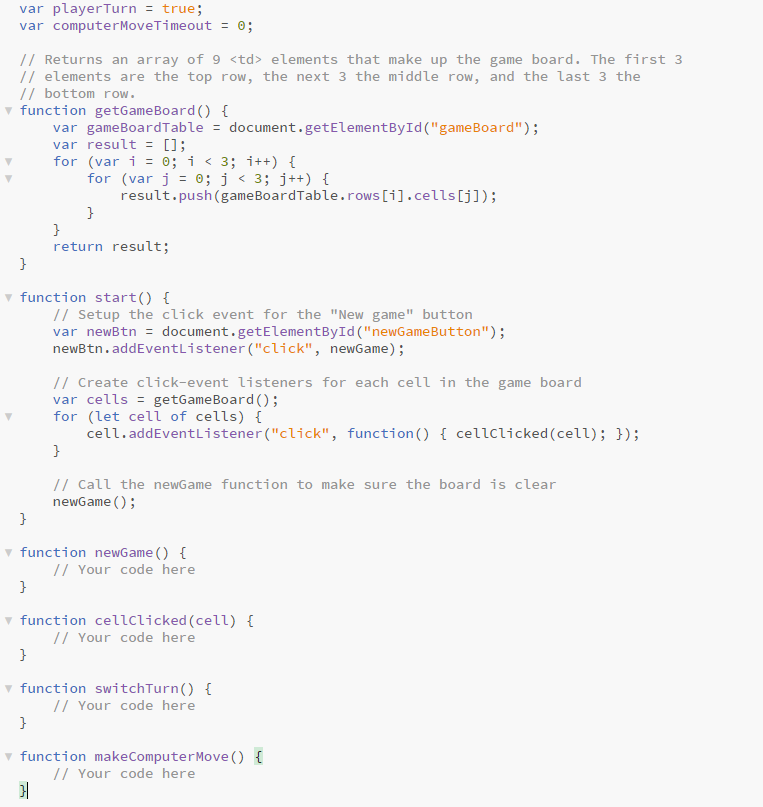
6.14 LAB: JavaScript Tic-Tac-Toe Investigate the page elements The template.html page contains all needed page elements for a game of Tic-Tac-Toe: A 3x3 table is used to provide 9 cells for the game board. . A div, initially containing text TURN INFO", provides information about whether the current turn belongs to the player or computer. The div's ID is turninfo. A "New game" button allows the player to clear the board and start a new game. The button's ID is 'newGameButton". Investigate the existing script elements The template.js script has three declarations: player Turn: Boolean variable that is true when the turn belongs to the player and false when the turn belongs to the computer. computerMove Timeout: ID of an active timeout for the computer's move, or 0 if no such timeout exists. getGameBoard(): Function that returns an array of 9 elements, representing all cells in the game board. The first 3 elements are the top row, the next 3 the middle row, and the last 3 are the bottom row. The getGameBoard() function is implemented for you and requires no alteration. start(): Function that is called when the page loads, in order to start the game. Events for the "New game" button click and game board cell clicks are registered. Then new Game() is called to start the game. The start() function is implemented for you and requires no alteration. Implement the newGame() function (1 point) Implement the newGame() function to do the following: 1. Use clear Timeout to clear the computer's move timeout and then set computerMoveTimeout back to 0 2. Loop through all game board cells and set the inner HTML of each to a non-breaking space: 3. Reset to the player's turn by setting player Turn to true 4. Set the text of the turn information div to "Your turn" Implement the cellClicked() function (2 points) Implement the cellClicked() function to do the following: If player Turn is true and the clicked cell is empty: 1. Set the cell's innerHTML to "X" 2. Set the cell's style color to "red" 3. Call switch Turn() Implement switch Turn() part 1: turn-switching logic (2 points) Implement the switch Turn() function to do the following: 1. If switching from the player's turn to the computer's turn, use setTimeout to call makeComputerMove after 1 second (1000 milliseconds). Assign the return value of setTimeout to computerMove Timeout. The timeout simulates the computer "thinking", and prevents the nearly-instant response to each player move that would occur from a direct call makeComputerMove(). 2. Toggle playerTurn's value from false to true or from true to false. 3. Set the turn information div's text content to "Your turn" if playerTurn is true, or "Computer's turn" if player Turn is false. Implement makeComputerMove() (2 points) Implement makeComputerMove() so that the computer puts an "O" in a random, available cell. Set the cell's style color to "blue". Call switch Turn() at the end of the function to switch back to the player's turn. Implement switch Turn() part 2: checking for a winner (3 points) Add logic to the switch Turn() function that checks for a winner before the turn switch. If the board contains 3 X's in a row, display the text "You win!" in the turn info div. If the board contains 3 O's in a row, display the text "Computer wins!" in the turn info div. If the board is full without either the player or computer having won, display the text "Draw game" in the turn info div. In the case of a winner or a draw game, set player Turn to false and return without switching turns. This prevents the user from being able to place an X after the game is over.
Step by Step Solution
★★★★★
3.33 Rating (156 Votes )
There are 3 Steps involved in it
Step: 1

Get Instant Access to Expert-Tailored Solutions
See step-by-step solutions with expert insights and AI powered tools for academic success
Step: 2

Step: 3

Ace Your Homework with AI
Get the answers you need in no time with our AI-driven, step-by-step assistance
Get Started