how do i create such image to run on eclipse

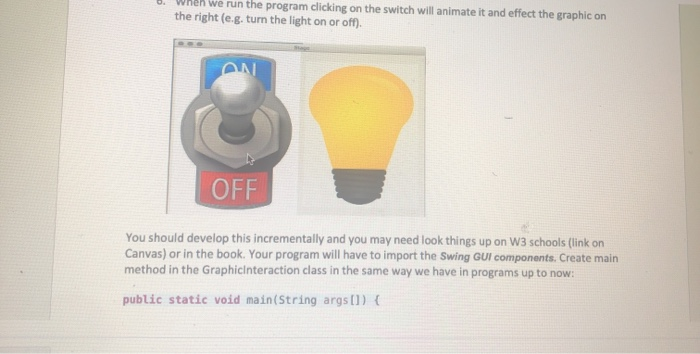
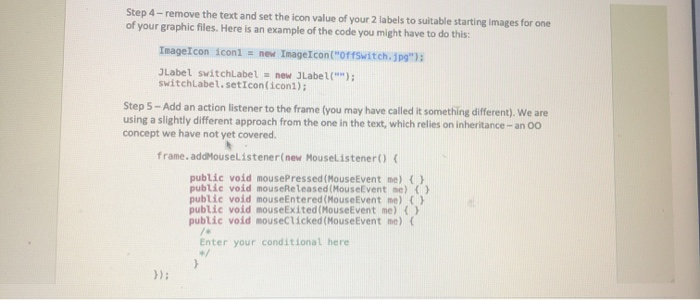
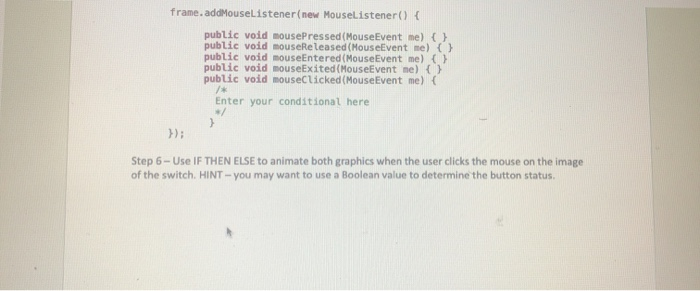
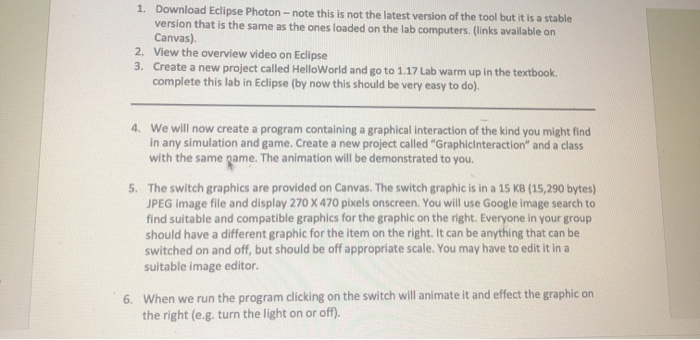
1. Download Eclipse Photon-note this is not the latest version of the tool but it is a stable version that is the same as the ones loaded on the lab computers (links available on Canvas). 2. View the overview video on Eclipse 3. Create a new project called HelloWorld and go to 1.17 Lab warm up in the textbook. complete this lab in Eclipse (by now this should be very easy to do). 4. We will now create a program containing a graphical interaction of the kind you might find in any simulation and game. Create a new project called "Graphicinteraction" and a class with the same name. The animation will be demonstrated to you. 5. The switch graphics are provided on Canvas. The switch graphic is in a 15 KB (15,290 bytes) JPEG image file and display 270 X 470 pixels onscreen. You will use Google image search to find suitable and compatible graphics for the graphic on the right. Everyone in your group should have a different graphic for the item on the right. It can be anything that can be switched on and off, but should be off appropriate scale. You may have to edit it in a suitable image editor. 6. When we run the program clicking on the switch will animate it and effect the graphic on the right (e.g. turn the light on or off). 6. When we run the program clicking on the switch will animate it and effect the graphic on the right(e.g. turn the light on or off). OFF You should develop this incrementally and you may need look things up on W3 schools (link on Canvas) or in the book. Your program will have to import the Swing GUI components. Create main method in the Graphicinteraction class in the same way we have in programs up to now: public static void main(String args[]) { Step 1 - Within the main method get a window to display with the name "stage". Step 2 - Get a window to display with two labels showing text for "switch" and "name of image you chose". Make use of the GridBaglayout covered in the GUI chapter (821). JLabel switchLabel = new JLabel("My switch will appear here"); Step 3. Acquire all the graphic files you need and move them to the src (source files) folder of your proiect. Step 4-remove the text and set the icon value of your 2 labels to suitable starting Images for one of your graphic files. Here is an example of the code you might have to do this: ImageIcon icon1 = new ImageIcon("0ftswitch.jpg"); JLabel switchLabel = new JLabel(); switchLabel.setIcon(iconi); Step 5 - Add an action listener to the frame (you may have called it something different). We are using a slightly different approach from the one in the text, which relies on inheritance-an OO concept we have not yet covered. frame, addMouseListener(new MouseListener() { public void mousePressed(MouseEvent me) { } public void mouseReleased(MouseEvent ne) () public void mouseEntered (MouseEvent me) () public void mouseExited(MouseEvent me) } public void mouseClicked(MouseEvent me) { Enter your conditional here frame.addMouseListener(new MouseListener() { public void mousePressed(MouseEvent me) { } public void mouseReleased(MouseEvent me) ( ) public void mouseEntered(MouseEvent me) ( ) public void mouseExited(MouseEvent ne) } public void mouseClicked(MouseEvent me) { Enter your conditional here Step 6- Use IF THEN ELSE to animate both graphics when the user clicks the mouse on the image of the switch. HINT - you may want to use a Boolean value to determine the button status